小编给大家分享一下web开发中连连看小游戏的制作案例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一. 2个物体在同一直线上,可以直接连通 (这个不需要解释啦)

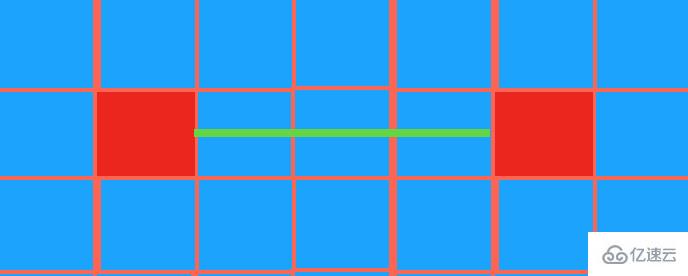
二.2个物体在同一直线上,中间有障碍物,不能直接连通 (2个转弯)
【循环遍历黄线中的交点,比如A,B点,再判断蓝线有没有障碍物,若没有,则可以连通,若有,则继续循环查找新的A,B点】

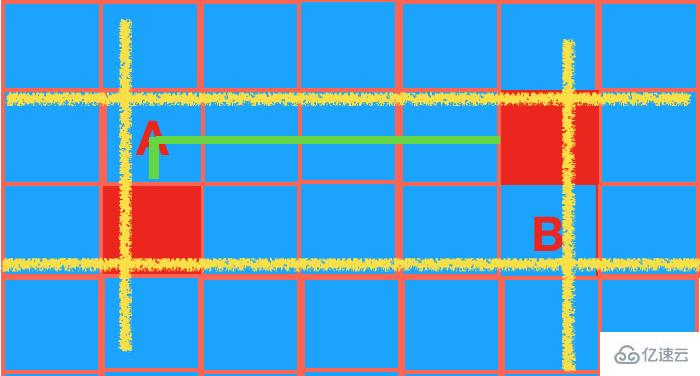
三. 2个对象不在同一直线上,一个转弯
【2个物体分别在所在位置进行x,y轴的延伸,如下图则交点为A,B。 只需判断2个交点到2个物体直接是否有障碍物,若没有,则可以连通】

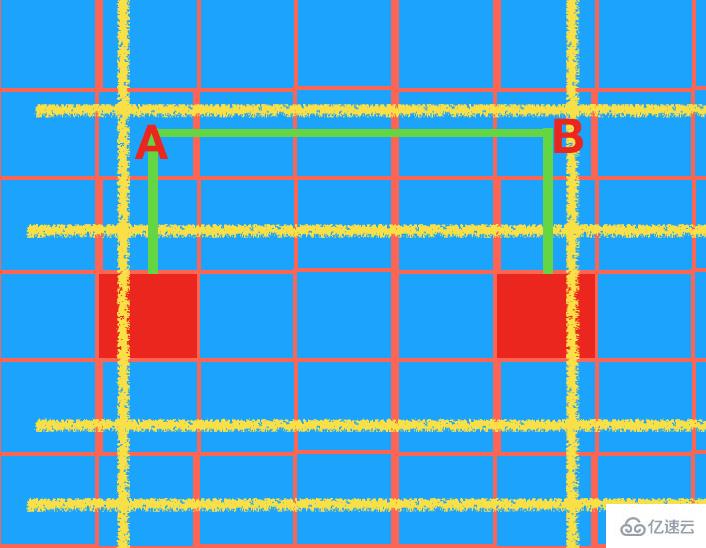
四. 2个物体不在同一直线上,连线有2个转弯
【同二的原理,如下图,如果A,B 2个交点到物体均没有障碍物,则可以连通。其中A点的纵坐标和B相同】

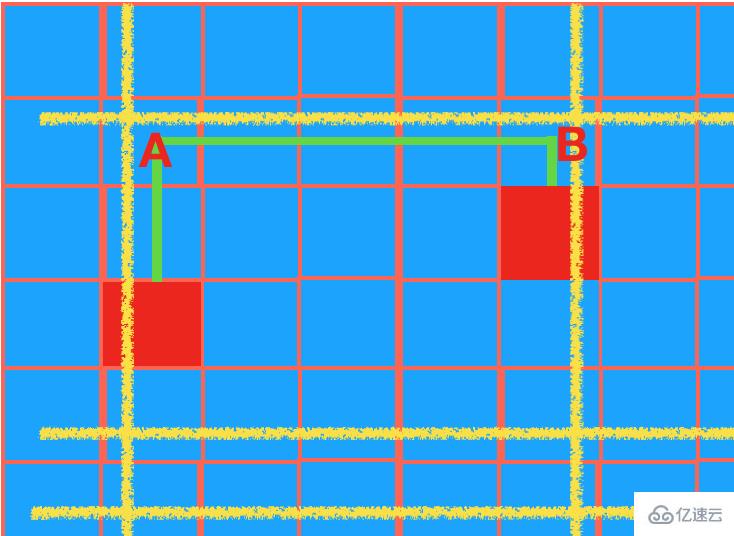
另外一种情况,A,B 为2个物体所在x轴与中间y轴的交点,A,B的x坐标必须相同,连线如下:

以上就是四种连线算法判断,画图只画x轴的,每一种按照同样的原理增加y轴即可。可覆盖所有连线判断~
说完连线判断的逻辑之后,写一下整体的游戏框架,游戏基本使用原生javascript,使用createjs游戏引擎进行开发。
代码思路:
1. 绘制游戏画图,确定为多少宫图,由于是在移动端的小游戏,根据最小屏幕尺寸(iphone4 320*480),确定为7*9的宫图。
1. 创建一个二维数组,如果某个坐标上有物体,则设为1,否则为0
2.判断该位置是否有物体,只需要判断对应的二维数组上值是否为1,若为1,则有物体,否则没有。
至于画线,消除相同物体,只要会连线逻辑,肯定就会自己绘制线条,消除物体了,所以本篇文章就只讲连线判断啦~
在判断能否连线的时候,肯定是从最简单的方法开始判断,如下:
同一直线能否直线连通--->如何一点被包围,则不通--->两点在一条直线上,不能直线连接但是可以连通---> 不在同一直线但是可以连通
getPath: function (p1, p2) {//开始搜索前对p1,p2排序,使p2尽可能的在p1的右下方。if (p1.x > p2.x) {var t = p1;
p1 = p2;
p2 = t;
}else if (p1.x == p2.x) {if (p1.y > p2.y) {var t = p1;
p1 = p2;
p2 = t;
}
}//2点在同一直线上,可以直线连通if (this.hasLine(p1, p2).status) {return true;
}//如果两点中任何一个点被全包围,则不通。else if (this.isWrap(p1, p2)) {return false;
}//两点在一条直线上,不能直线连接但是可以连通else if (this.LineLink(p1, p2)) {return true;
}//不在同一直线但是可以连通else if (this.curveLink(p1, p2)) {return true;
}
}

//判断同一条线能否连通,x轴相同或者y轴相同hasLine: function (p1, p2) {this.path = [];//同一点if (p1.x == p2.x && p1.y == p2.y) {return {
status: false};
}if (this.onlineY(p1, p2)) {var min = p1.y > p2.y ? p2.y : p1.y;
min = min + 1;var max = p1.y > p2.y ? p1.y : p2.y;for (min; min < max; min++) {var p = {x: p1.x, y: min};if (!this.isEmpty(p)) {
console.log('有障碍物p点………………');
console.log(p);this.path = [];break;
}this.path.push(p);
}if (min == max) {return {
status: true,
data: this.path,
dir: 'y' //y轴 };
}this.path = [];return {
status: false};
}else if (this.onlineX(p1, p2)) {var j = p1.x > p2.x ? p2.x : p1.x;
j = j + 1;var max = p1.x > p2.x ? p1.x : p2.x;for (j; j < max; j++) {var p = {x: j, y: p1.y};if (!this.isEmpty(p)) {
console.log('有障碍物p点………………');
console.log(p);this.path = [];break;
}this.path.push(p);
}if (j == max) {return {
status: true,
data: this.path,
dir: 'x' //x轴 };
}this.path = [];return {
status: false};
}return {
status: false};//2点是否有其中一点被全包围,若有,则返回trueisWrap: function (p1, p2) {//有一点为空,则条件不成立if (!this.isEmpty({x: p1.x, y: p1.y + 1}) && !this.isEmpty({
x: p1.x,
y: p1.y - 1}) && !this.isEmpty({
x: p1.x - 1,
y: p1.y
}) && !this.isEmpty({x: p1.x + 1, y: p1.y})) {return true;
}if (!this.isEmpty({x: p2.x, y: p2.y + 1}) && !this.isEmpty({
x: p2.x,
y: p2.y - 1}) && !this.isEmpty({
x: p2.x - 1,
y: p2.y
}) && !this.isEmpty({x: p2.x + 1, y: p2.y})) {return true;
}return false;
} //两点在一条直线上,不能直线连接但是可以连通LineLink: function (p1, p2) {var pt0, pt1, pt2, pt3;//如果都在x轴,则自左至右扫描可能的路径,//每次构造4个顶点pt0, pt1, pt2, pt3,然后看他们两两之间是否连通if (this.onlineX(p1, p2)) {for (var i = 0; i < this.H; i++) {if (i == p1.y) {continue;
}
pt0 = p1;
pt1 = {x: p1.x, y: i};
pt2 = {x: p2.x, y: i};
pt3 = p2;//如果顶点不为空,则该路不通。if (!this.isEmpty(pt1) || !this.isEmpty(pt2)) {continue;
}if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt1, pt2, pt3];
}
}
}//如果都在y轴,则自上至下扫描可能的路径,//每次构造4个顶点pt0, pt1, pt2, pt3,然后看他们两两之间是否连通if (this.onlineY(p1, p2)) {for (var j = 0; j < this.W; j++) {if (j == p1.x) {continue;
}
pt0 = p1;
pt1 = {x: j, y: p1.y};
pt2 = {x: j, y: p2.y};
pt3 = p2;//如果顶点不为空,则该路不通。if (!this.isEmpty(pt1) || !this.isEmpty(pt2)) {continue;
}if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt1, pt2, pt3];
}
}
}
}, //两点不在一条直线上,看是否可通curveLink: function (p1, p2) {var pt0, pt1, pt2, pt3;//特殊情况,先判断是否是一个转弯var spec1 = {x: p1.x, y: p2.y},
spec2 = {x: p2.x, y: p1.y};if (this.isEmpty(spec1)) {if (this.hasLine(p1, spec1).status && this.hasLine(p2, spec1).status) {
console.log('1个转弯');this.drawLine(1, [p1, p2, spec1]);return [p1, p2, spec1];
}
}if (this.isEmpty(spec2)) {if (this.hasLine(p1, spec2).status && this.hasLine(p2, spec2).status) {
console.log('1个转弯');// console.table([pt0, spec2, pt3]);this.drawLine(1, [p1, p2, spec2]);return [p1, spec2, p2];
}
}//先纵向扫描可能的路径//同样,每次构造4个顶点,看是否可通for (var k = 0; k <= this.H; k++) {
pt0 = p1;
pt1 = {x: p1.x, y: k};
pt2 = {x: p2.x, y: k};
pt3 = p2;//2个交点都为空if (this.isEmpty(pt1) && this.isEmpty(pt2)) {//2个转弯if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {
console.log('2个转弯');this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt3, pt1, pt2];
}
}
}//横向扫描所有可能的路径for (var k = 0; k <= this.W; k++) {
pt0 = p1;
pt1 = {x: k, y: p1.y};
pt2 = {x: k, y: p2.y};
pt3 = p2;//2个交点都为空if (this.isEmpty(pt1) && this.isEmpty(pt2)) {//2个转弯if (this.hasLine(pt0, pt1).status && this.hasLine(pt1, pt2).status && this.hasLine(pt2, pt3).status) {
console.log('2个转弯');this.drawLine(2, [pt0, pt3, pt1, pt2]);return [pt0, pt3, pt1, pt2];
}
}
}return false;
}以上是web开发中连连看小游戏的制作案例的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。