这篇文章将为大家详细讲解有关微信开发之如何实现分享功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
通过对需求的了解,可以将其分解为:
(1)微信端手机用户,可以使用微信的JSSDK。
(2)选取图片,使用JSSDK的“chooseImage”,由于分享图片时本地地址无法分享,因此还需要JSSDK的“uploadImage”。
(3)分享到朋友圈,需要JSSDK的“onMenuShareTimeline”。
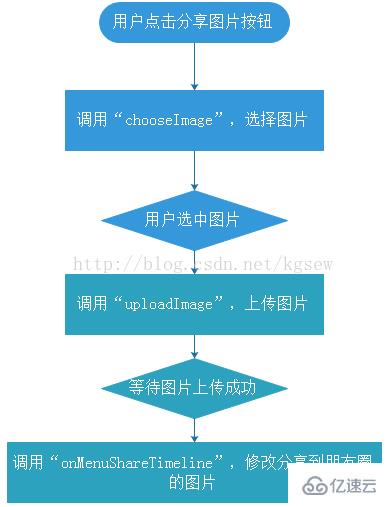
综合起来,业务逻辑如图4.5所示。

图4.5 业务逻辑结构图
首先将JSSDK的环境复制一份到本节目录下,创建index.html文件、imageSharing.js文件,目录结构如图4.6所示。

图4.6 4.2节目录结构
修改一下JSSDK环境的配置文件,代码如下:
01 jsApiList: [ // 必填,需要使用的JS接口列表,所有JS接口列表见附录B 02 "chooseImage", 03 "previewImage", 04 "uploadImage", 05 "onMenuShareTimeline" 06 ] 07 //其他代码略
依据需求,构建一个“id”等于“chooseImage”的点击按钮,以及点击按钮后,用来显示选中图片的容器,在index.html文件中增加如下代码:
01 <!DOCTYPE html>
02 <html lang="en">
03 <head>
04 <meta charset="UTF-8">
05 <meta name="viewport" content="width=device-width, initial-scale=1.0,
06 minimum-scale=1, maximum-scale=1.0, user-scalable=no">
07 <title>第4章 4.2节-实例:从手机相册中选照片然后分享</title>
08 <!--依赖文件:jQuery-->
09 <script src="./js/jquery-1.11.2.min.js?1.1.10"></script>
10 <!--依赖文件:微信的JSSDK源文件-->
11 <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js?1.1.10"></script>
12 <!--依赖文件:coolie-->
13 <script src="./js/cookie.js?1.1.10"></script>
14 <!--JSSDK的环境-->
15 <script src="./js/wxJSSDK.js?1.1.10"></script>
16 <!--引入检测API的图像服务-->
17 <script src="imageSharing.js?1.1.10"></script>
18 <style>
19 input{
20 width: 100%;
21 padding: 0.2em;
22 background-color: #5eb95e;
23 font-size: 1.4em;
24 background-image: linear-gradient(to bottom, #62c462, #57a957);
25 background-repeat: repeat-x;
26 color: #ffffff;
27 text-align: center;
28 text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
29 border-radius: 0.3em;
30 }
31 </style>
32 </head>
33 <body>
34 <h2 style="font-size: 8em">:)</h2>
35 <b style="font-size: 2em">实例:从手机相册中选照片然后分享,支持选择1张图片!
36 </b><br /><br />
37 <p id="imageContainer" style="text-align: center;width: 100%"></p>
38 <p id="selectImg" style="color: #5eb95e;text-align: center">没有自定义分享图片</p>
39 <input type="button" value="请选择分享图片" id="chooseImage" /><br /><br />
40 </body>
41 </html>在imageSharing.js文件中增加处理业务的代码如下:
01 /*
02 函数名称:wxJSSDK.shareApi
03 函数功能:为wxJSSDK增加分享模块
04 参数:
05 shareList(Array) 必选项,待分享的API配置表
06 */
07 wxJSSDK.shareApi = function(shareList){
08 if(wxJSSDK.isReady){//wxJSSDK.isReady 查看微信JSSDK是否初始化完毕
09
10 //获取“分享到朋友圈”按钮点击状态及自定义分享内容接口
11 if(shareList.onMenuShareTimeline){
12 var ParametersTimeline = shareList.onMenuShareTimeline;
13 wx.onMenuShareTimeline({
14 title: ParametersTimeline.title, // 分享标题
15 link: ParametersTimeline.link, // 分享链接
16 imgUrl: ParametersTimeline.imgUrl, // 分享图标
17 success: function () {
18 // 用户确认分享后执行的回调函数
19 ParametersTimeline.success && ParametersTimeline.success();
20 },
21 cancel: function () {
22 // 用户取消分享后执行的回调函数
23 ParametersTimeline.cancel && ParametersTimeline.cancel();
24 }
25 });
26 }
27
28 }else{
29 console.log("抱歉,wx没有初始化完毕,请等待wx初始化完毕,再调用分享服务。");
30 }
31 }
32 /*
33 函数名称:wxJSSDK.imageApi
34 函数功能:为wxJSSDK增加图像服务
35 参数:
36 imageApi 图像API Object 配置
37 */
38 wxJSSDK.imageApi = function(imageApi){
39 if(wxJSSDK.isReady){//wxJSSDK.isReady 查看微信JSSDK是否初始化完毕
40 if(imageApi){
41
42 imageApi.chooseImage && wx.chooseImage({//拍照或从手机相册中选图接口
43 success: function (res) {
44 imageApi.chooseImage.success &&
45 imageApi.chooseImage.success(res);
46 }
47 });
48
49 imageApi.previewImage && wx.previewImage({ // 预览图片接口
50 current: imageApi.previewImage.current, // 当前显示的图片链接
51 urls: imageApi.previewImage.urls // 需要预览的图片链接列表
52 });
53
54 imageApi.uploadImage && wx.uploadImage({ // 上传图片接口
55 localId: imageApi.uploadImage.localId, // 需要上传的图片的本地ID,
56 由chooseImage接口获得
57 isShowProgressTips: imageApi.uploadImage.isShowProgressTips || 1, //
58 默认为1,显示进度提示
59 success: function (res) {
60 imageApi.uploadImage.success &&
61 imageApi.uploadImage.success(res);
62 }
63 });
64
65 imageApi.downloadImage && wx.downloadImage({//下载图片接口
66 serverId:imageApi.downloadImage.serverId, // 需要下载的图片的服务器端
67 ID,由uploadImage接口获得
68 isShowProgressTips: imageApi.downloadImage.isShowProgressTips || 1, //
69 默认为1,显示进度提示
70 success: function (res) {
71 imageApi.downloadImage.success &&
72 imageApi.downloadImage.success(res);
73 }
74 });
75 }else{
76 console.log("缺少配置参数");
77 }
78 }else{
79 console.log("抱歉,wx没有初始化完毕,请等待wx初始化完毕,再调用图像接口服
80 务。");
81 }
82
83 }
84
85 window.onload = function(){
86 var chooseImageID, // 拍照或从手机相册中选图接口
87 shareImage,
88 uploadImage = function(back){
89 wxJSSDK.imageApi({ // 上传图片···
90 uploadImage:{
91 localId:chooseImageID.toString(),
92 success:function(res){//临时access_token,上传图片成功之后,执行分
93 享操作
94 shareImage =
95 "http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=
96 eQv3HPwEFxwsw8cyh6O7DjaNOoGd4d-jYtG_c9uW-YbwUYxkMywh_O3LCC
97 ZtmX8ZWr8np0Q5CqAox7lghNkNuiNHU8M618jbRvcaLjQuHq8&media_id="+res.serverId; // 返回图片的服务器端ID
98 back && back();
99 }
100 }
101 });
102 },
103 shareTimeline = function(){
104 uploadImage(function(){
105 wxJSSDK.shareApi({ // 分享图片···
106 onMenuShareTimeline : { // 分享到朋友圈
107 title: "实例:从手机相册中选照片然后分享!", // 分享标题
108 link: 'http://weibo.com/xixinliang', // 分享链接
109 imgUrl: shareImage, // 分享图标
110 success: function () {
111
112 },
113 cancel: function () {
114
115 }
116 }
117 });
118 });
119 };
120 $("#chooseImage").click(function(){
121 wxJSSDK.imageApi({
22 chooseImage:{
23 success:function(res){
24 chooseImageID = res.localIds[0]; // 返回选定照片的本地ID列表,
25 localId可以作为img标签的src属性显示图片
26 $("#imageContainer").html("<img style='width: 30%'
27 src='"+chooseImageID+"'>");
28 $("#selectImg").html("已选择图片,请点击右上角分享到朋友圈按钮");
29 shareTimeline();
30 }
31 }
32 });
33 });
34 }在index.html中,创建了一个分享自定义图片的按钮,如图4.7所示。
点击分享按钮,调用JSSDK的选择图片API,让用户选中图片,如图4.8所示。

图4.7 自定义分享图片UI

图4.8 选择图片之后的UI
之后,调用“uploadImage”上传图片。
上传成功之后,返回上传之后的服务端“serverId”,再调用下载多媒体的API,将图片赋值给JSSDK的分享API“onMenuShareTimeline”。
用户可以查看分享效果,如图4.9和图4.10所示。

图4.9 分享到朋友圈编辑的UI

图4.10 成功分享自定义图片到朋友圈
关于“微信开发之如何实现分享功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。