下载nodejs
http://nodejs.cn/download/
关键步骤截图,其他默认即可。
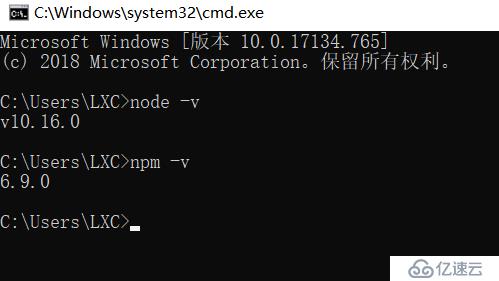
然后win+r输入cmd打开命令行,输入
node -v
npm -v
安装成功
下载git
https://git-scm.com/download
关键步骤截图

其他默认安装即可
检查git是否安装好,输入
git --version

在自己认为合适的位置创建一个个文件夹,我的是E:\hexo ,在命令行界面进入该文件夹,然后使用 npm 即可完成 Hexo 的安装
npm install -g hexo-cli
npm install hexo --save
安装完成,可能会有WARN,但不会影响正常使用
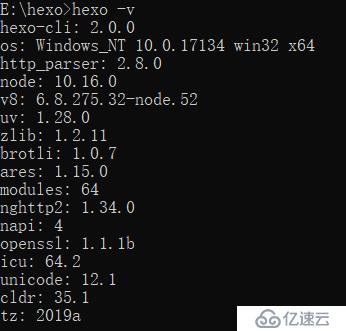
检查hexo是否安装好
hexo -v

在当前目录下新建一个名为blog的文件夹,用于存放博客网站的信息
在命令行进入blog,初始化该文件夹,并安装所需组件
hexo init
npm install安装完成后,检测是否安装成功
hexo g
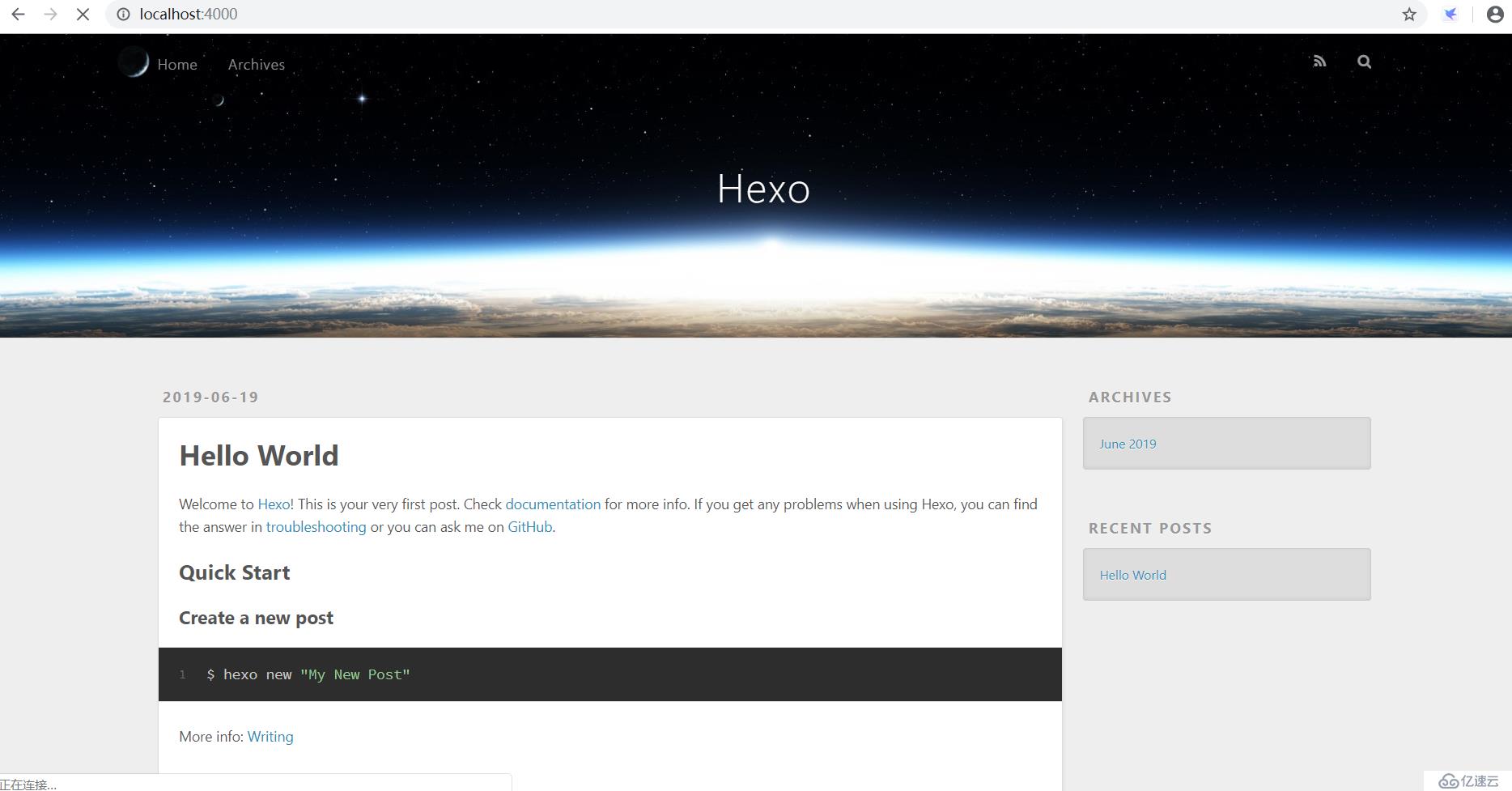
hexo s然后会提示你访问http://localhost:4000
出现该界面说明Hexo在本地的配置完成了。
https://github.com/
登陆github账号,如果还没有github账号先注册,进入网站后,Sign up 进行注册, 填写自己的用户名,邮箱,密码(邮箱后面会用到验证账户)
注册完成后,新建代码仓库
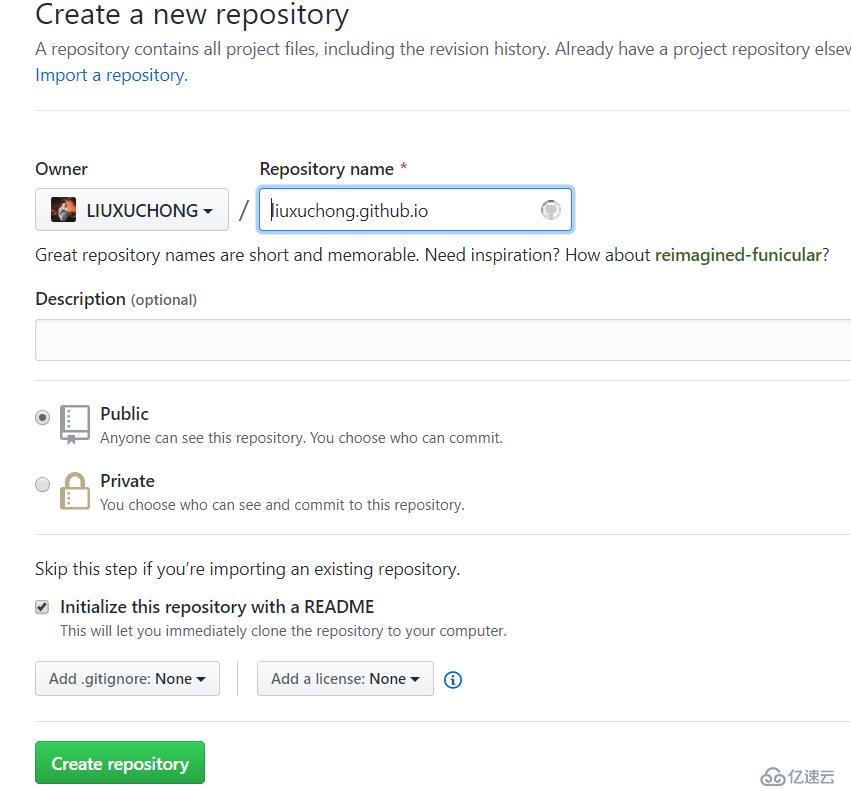
点击网页右上角”+” 中的New repo ,新建仓库
在该界面输入仓库名,描述信息,选择共有或私有仓库
注意仓库名要和你的用户名一致(yourname.github.io),否则后面会访问错误
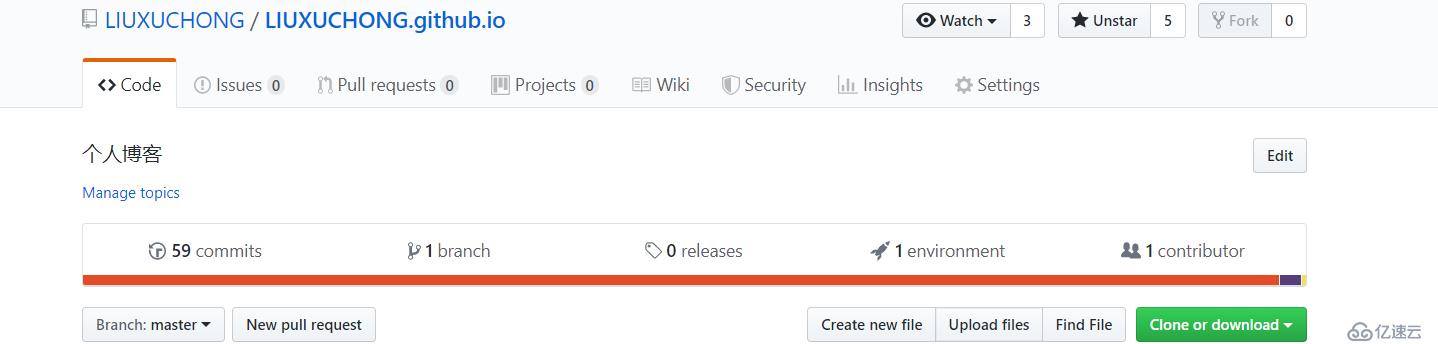
创建完成后会自动显示你的仓库界面
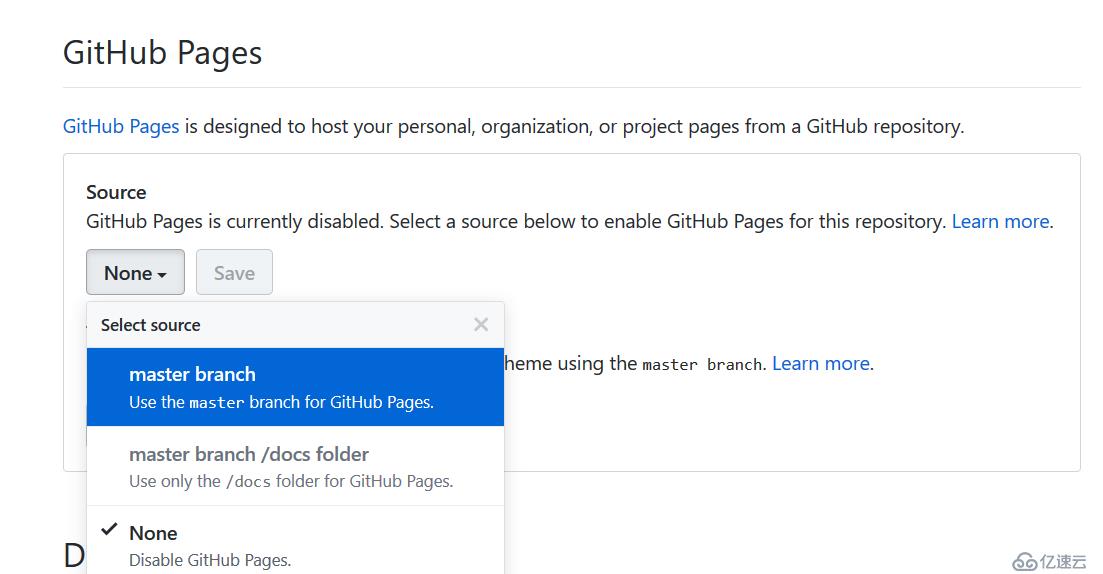
点击选项栏 Setting ,向下拖至此处,将none 选项选为第一个选项,开启GitHub Pages功能 并Save,可以暂时Change theme,以供暂时访问,但是后面我们使用的是Hexo主题,两者并不冲突
稍等片刻即可看到提示创建成功,至此github配置完成。
git config --golbal user.name "username"
git config --global user.email "11877.....@example.com"查看用户信息,可以看到刚才的配置
git config --list
在blog目录新建文件夹daemon ,进入到该文件夹中
右击进入 Git Bash Here
$ git init该命令将创建一个名为 .git 的子目录,这个子目录含有你初始化的 Git 仓库中所有的必须文件,这些文件是 Git 仓库的骨干


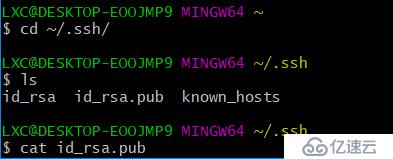
cd ~/.ssh
ls
cat id_rsa.pub
如果没有 id_rsa.pub文件先在本地生成
$ ssh-keygen -t rsa -C "youremail@example.com"
然后复制cat 到的内容
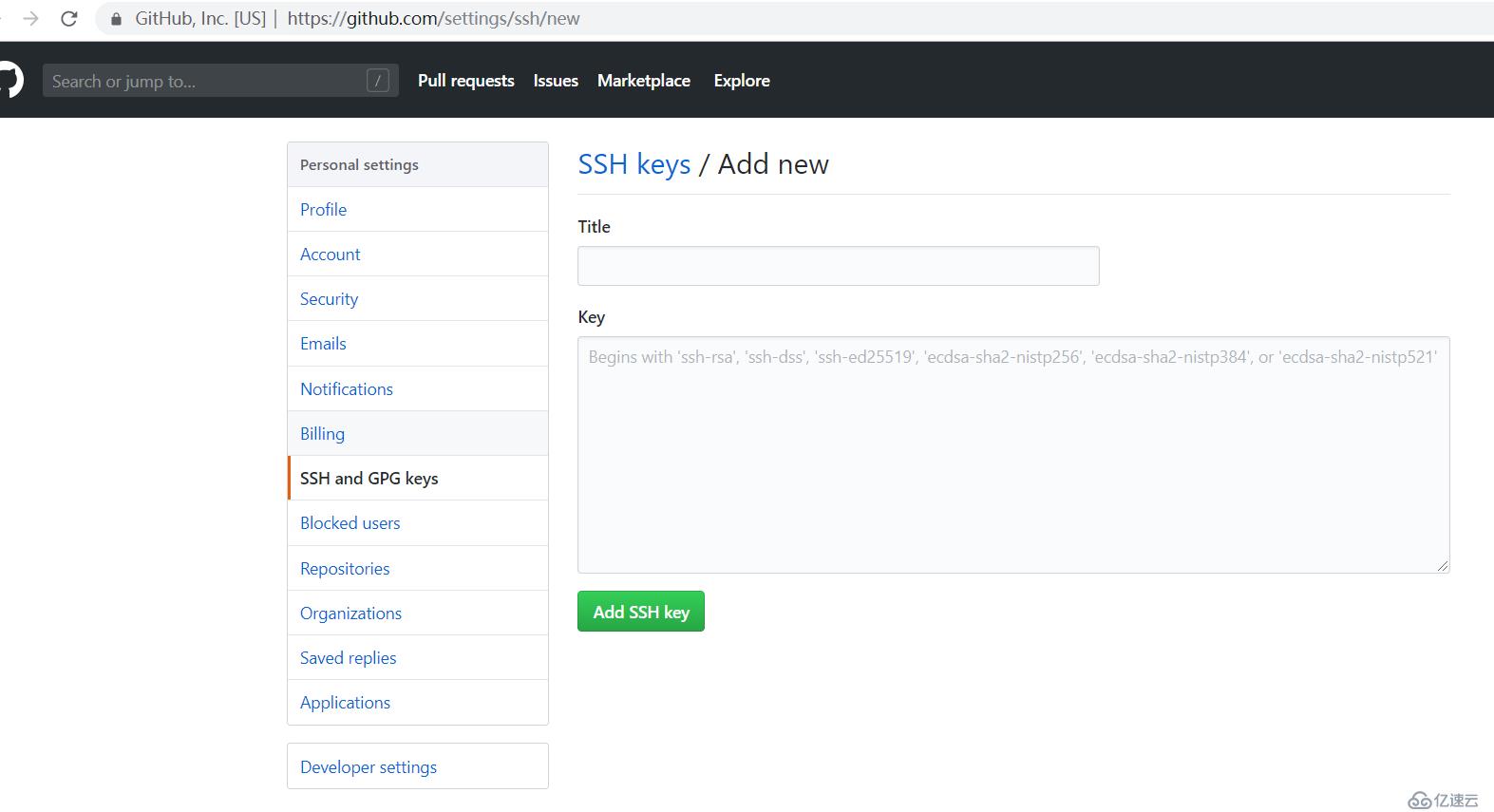
进入Github的个人设置界,点击New Ssh Key
把刚才复制的内容粘贴到key里
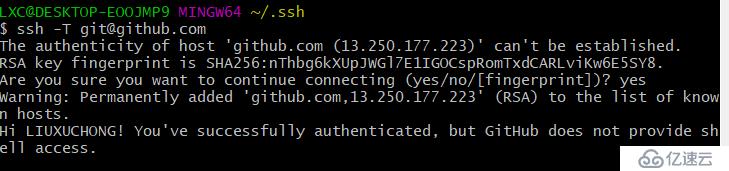
返回命令行,输入
ssh -T git@github.com

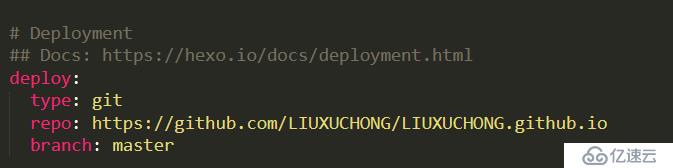
编辑 hexo下的blog下的_config.yml
配置仓库
开启目录
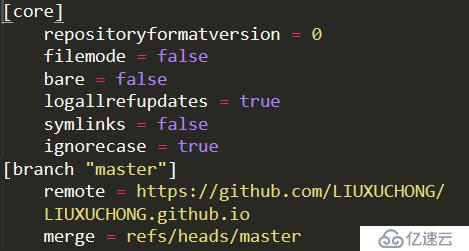
编辑daemon.git 下的config
然后进入 hexo\blog ,右击进入 git bash
安装扩展
npm install --save hexo-deployer-git
安装图片显示插件
npm install hexo-asset-image --save
然后运行hexo n "xxxx"来生成md博文时,/source/_posts文件夹内除了xxxx.md文件还有一个同名的文件夹,编辑好文章之后
hexo g // 生成
hexo d // 部署初次部署的时候会弹出登陆框,需要登陆一下github
稍等即可完成部署
然后访问yourname.github.io就可以看到自己的博客了
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。