本篇文章和大家了解一下html显示xml文件数据。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
有的时候我们需要在html显示xml,比如我们修改了xml,点击保存,需要在页面显示xml源码,让我们知道xml已经修改了,最好的方法是把xml放到pre元素中,但是会发现没有换行,全部显示一行,肯定很难看,所以我做了一个迭代xmlDOM的函数来格式显示xml的函数,
迭代函数思路:
1.每个xml文件时有无数个兄弟节点组成,但是终有最后截止的一个,那么循环结束的标志就是当一个节点没有兄弟节点时,循环就结束,
那么可以循环兄弟节点,于是有循环兄弟节点函数
2每个节点可能有子节点,子节点也可能有兄弟子节点,这个时候利用循环兄弟节点函数,循环节点的第一个子节点,
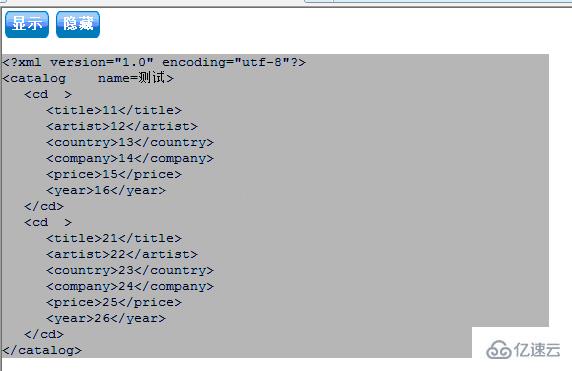
效果图:

主要代码:
private void getXMLStr(XmlDocument xmlDoc)
{
foreach (XmlNode node in xmlDoc.ChildNodes)
{
if (node.NodeType == XmlNodeType.Element)
{
getNext(node,0);
}
else
{
xml = "<p>" + node.OuterXml.Replace("<","<").Replace(">",">");
}
}
}
private void getNext(XmlNode node,int i)
{
if (node.NextSibling == null)//如果没有兄弟节点
{
if (node.HasChildNodes)
{
//如果有子节点
if (node.FirstChild.NodeType != XmlNodeType.Text)
{
//getXmlAttribute(node) 获取节点的所有属性
//如果子节点的子节点不是text类型
xml = xml + "<p " + "style='margin-left:" + (i * 20).ToString() + "px' ><" + node.Name +" "+ getXmlAttribute(node) + "></p>";
getNext(node.FirstChild, i + 1);
xml = xml + "<p " + "style='margin-left:" + (i * 20).ToString() + "px' ></"+ node.Name +"></p>";
}
else
{
//如果子节点的子节点不是text类型
xml = xml + "<p " + "style='margin-left:" + (i * 20).ToString() + "px' >" + node.OuterXml.Replace("<", "<").Replace(">", ">") + "</p>";
}
}
else
{
xml = xml + "<p " + "style='margin-left:" + (i * 20).ToString() + "px' >" + node.OuterXml.Replace("<", "<").Replace(">", ">") + "</p>";
}
}
else
{
if (node.HasChildNodes)
{
if (node.FirstChild.NodeType != XmlNodeType.Text)
{
xml = xml + "<p " + "style='margin-left:" + (i * 20).ToString() + "px' ><" + node.Name+" " + getXmlAttribute(node) + "></p>";
getNext(node.FirstChild, i + 1);
xml = xml + "<p " + "style='margin-left:" + (i * 20).ToString() + "px' ></"+ node.Name + "></p>";
}
else
{
xml = xml + "<p " + "style='margin-left:" + (i * 20).ToString() + "px' >" + node.OuterXml.Replace("<", "<").Replace(">", ">") + "</p>";
}
}
else
{
xml = xml + "<p " + "style='margin-left:" + (i*20).ToString() + "px' >" + node.OuterXml.Replace("<", "<").Replace(">", ">") + "</p>";
}
getNext(node.NextSibling,i);
}
}
private string getXmlAttribute(XmlNode node)
{
string rtn=string.Empty;
foreach (XmlAttribute attr in node.Attributes)
{
rtn +=" "+ attr.Name + "=" + attr.Value;
}
return rtn;
}showXML.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="showXML.aspx.cs" Inherits="showXML" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>读取xml</title>
<link rel="Stylesheet" type="text/css" href="Css/Common/InputStyle.css" />
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript">
function showXml() {
$.ajax({
url: 'showXML.aspx?action=create&rnd' + Math.random(),
type: 'post',
cache: false,
async: false,
success: function (result) {
if (result != '') {
result = result.toString();
$("#pre_xml").show().html('').append(result);
}
else {
alert('读取数据失败!');
}
}
});
}
$(document).ready(function () {
showXml();
});
function hideXml() {
$("#pre_xml").hide();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<p>
<p class="main">
<p class="button">
<table width="100%">
<tr>
<td>
<input type="button" id="btn_show" class="two-bu" onclick="showXml();" value="显示"/>
<input type="button" id="btn_hide" class="two-bu" onclick="hideXml();" value="隐藏"/>
</td>
</tr>
</table>
</p>
<p >
<pre id="pre_xml" style=" background-color:#A8B7CC; width:500px;" ></pre>
</p>
</p>
</p>
</form>
</body>
</html>showXML.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Xml;
using System.Web.UI.HtmlControls;
public partial class showXML : System.Web.UI.Page
{
public string xml = string.Empty;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
}
if (Request.QueryString["action"] != null && Request.QueryString["action"].ToString() != "")
{
switch (Request.QueryString["action"].ToString())
{
case "create":
Response.Clear();
Response.Write(showXml());
Response.End();
break;
default:
break;
}
}
}
/// <summary>
/// 在html显示xml
/// </summary>
/// <param name="fileName">文件名字</param>
private string showXml()
{
string rtn = string.Empty;
string path = Server.MapPath("Xml\\") + "示例_创建" + ".xml"; //xml文件路径
if (File.Exists(path))
{
XmlTextReader xmlRead = new XmlTextReader(path);//xml只读类
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.Load(xmlRead);
xmlRead.Close();
getXMLStr(xmlDoc);
rtn = xml;
}
return rtn;
}
private void getXMLStr(XmlDocument xmlDoc)
{
foreach (XmlNode node in xmlDoc.ChildNodes)
{
if (node.NodeType == XmlNodeType.Element)
{
getNext(node,0);
}
else
{
xml = "<p>" + node.OuterXml.Replace("<","<").Replace(">",">");
}
}
}
private void getNext(XmlNode node,int i)
{
if (node.NextSibling == null)//如果没有兄弟节点
{
if (node.HasChildNodes)
{
//如果有子节点
if (node.FirstChild.NodeType != XmlNodeType.Text)
{
//getXmlAttribute(node) 获取节点的所有属性
//如果子节点的子节点不是text类型
xml = xml + "<p " + "style='margin-left:" + (i * 20).ToString() + "px' ><" + node.Name +" "+ getXmlAttribute(node) + "></p>";
getNext(node.FirstChild, i + 1);
xml = xml + "<p " + "style='margin-left:" + (i * 20).ToString() + "px' ></"+ node.Name +"></p>";
}
else
{
//如果子节点的子节点不是text类型
xml = xml + "<p " + "style='margin-left:" + (i * 20).ToString() + "px' >" + node.OuterXml.Replace("<", "<").Replace(">", ">") + "</p>";
}
}
else
{
xml = xml + "<p " + "style='margin-left:" + (i * 20).ToString() + "px' >" + node.OuterXml.Replace("<", "<").Replace(">", ">") + "</p>";
}
}
else
{
if (node.HasChildNodes)
{
if (node.FirstChild.NodeType != XmlNodeType.Text)
{
xml = xml + "<p " + "style='margin-left:" + (i * 20).ToString() + "px' ><" + node.Name+" " + getXmlAttribute(node) + "></p>";
getNext(node.FirstChild, i + 1);
xml = xml + "<p " + "style='margin-left:" + (i * 20).ToString() + "px' ></"+ node.Name + "></p>";
}
else
{
xml = xml + "<p " + "style='margin-left:" + (i * 20).ToString() + "px' >" + node.OuterXml.Replace("<", "<").Replace(">", ">") + "</p>";
}
}
else
{
xml = xml + "<p " + "style='margin-left:" + (i*20).ToString() + "px' >" + node.OuterXml.Replace("<", "<").Replace(">", ">") + "</p>";
}
getNext(node.NextSibling,i);
}
}
private string getXmlAttribute(XmlNode node)
{
string rtn=string.Empty;
foreach (XmlAttribute attr in node.Attributes)
{
rtn +=" "+ attr.Name + "=" + attr.Value;
}
return rtn;
}
}
示例_创建.xml源码
注意:xml路径与后天获取的xml的路径要一致,我的路径是程序根目录xml文件夹下
示例_创建.xml源码
<?xml version="1.0" encoding="utf-8" ?>
<catalog name="测试" >
<cd >
<title>11</title>
<artist>12</artist>
<country>13</country>
<company>14</company>
<price>15</price>
<year>16</year>
</cd>
<cd>
<title>21</title>
<artist>22</artist>
<country>23</country>
<company>24</company>
<price>25</price>
<year>26</year>
</cd>
</catalog>以上就是html显示xml文件数据的详细内容了,看完之后是否有所收获呢?如果想了解更多相关内容,欢迎来亿速云行业资讯!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。