需要用到的软件以及作用
1、Git:版本管理工具,将代码托管到GitHub
2、Ruby + DevKit:生成静态网页
3、MarkdownPad:Windows下Markdown语法编辑器
首先注册一个GitHub帐号
下载git安装包,直接默认安装即可,这里不做git安装过程的详细说明
安装地址:https://git-scm.com/downloads
安装包:Git-2.11.1-64-bit.exe
git安装完成后,需要完成一些配置,git安装完成后鼠标右键菜单会有一个git bash
git config --global user.name "liuzhen-GitHub"
git config --global user.email "liuzhenlife@163.com"
RSA生成
ssh-keygen -t rsa -C "liuzhenlife@163.com"
C:\Users\liuzhen\.ssh
id_rsa 私钥
id_rsa.pub 公钥
将公钥放到GitHub
ssh -T git@github.com 验证是否配置正确
下载markdown安装包,也是默认安装即可
下载地址:http://markdownpad.com/
安装包:markdownpad2-setup.exe
markdown实时预览工具,下载awesomium安装包,也是默认安装即可
下载地址:http://www.awesomium.com/
安装包:aawesomium_1_7_5_1_sdk_win.exe
下载ruby安装包
下载地址:http://rubyinstaller.org/
安装包:rubyinstaller-2.3.3-x64.exe
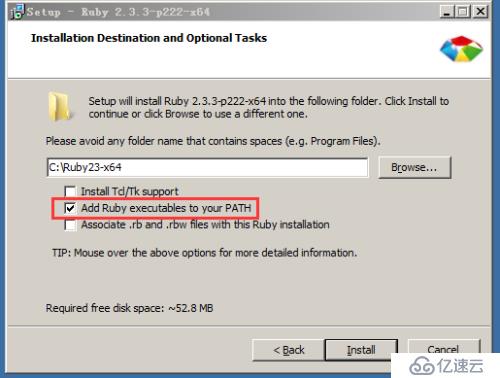
安装ruby时,有一点需要注意,到下面这个界面时需要注意,要把ruby加入到环境变量中的选项勾选上,如果不勾选后面操作会出现错误,这里如果忘记勾选,请手动把ruby加入到环境变量中,将C:\Ruby23-x64\bin加入到环境变量

安装完成后可以查看版本
ruby --version 查看版本
ruby结合devkit使用,下载devkit安装包
下载地址:http://rubyinstaller.org/downloads/
安装包:DevKit-mingw64-64-4.7.2-20130224-1432-sfx.exe
DevKit其实就是解压过程,选择一个文件夹解压即可
在Devkit目录用git-bash
ruby dk.rb init
提示发现ruby正确目录才行
如果没有发现,可以找到下面文件直接修改
C:\Users\liuzhen\Desktop\DevKit\config.yml 文件中有对应的配置路径
添加好对应的ruby目录
接下来继续执行
ruby dk.rb install
克隆octopress至本地
http://octopress.org/docs/setup/
git clone git://github.com/imathis/octopress.git octopress打开octopress目录,在此目录下执行git bash
安装bundler前需要修改软件源,设置镜像
http://gems.ruby-china.org/
gem sources -a http://ruby.taobao.org #将淘宝软件源添加到缓存当中
gem sources -r https://rubygems.org/ #从原始的软件源移除
gem sources -l #查看软件源C:\Users\liuzhen\Desktop\octopress\Gemfile
修改此文件中source 镜像地址为http://ruby.taobao.org
安装bundler
gem install bundler
bundle install #安装bundle里面的软件包
rake install #安装并使用默认主题
rake generate #生成
rake preview #在本地预览,用的4000端口
访问地址
localhost:4000
修改jquery地址
source/_includes/head.html 将google的jquery地址替换成百度地址
1、新建博客
rake new_post["title"]
title是文章名字
2、新建单页面
rake new_page[home]
#creates /source/home/index.markdown
rake new_page[home/page.html]
#creates /source/home/page.html
rake setup_github_pages #建立github网页
rake deploy #本地的静态网站部署到github上面
git add . #点代表当前目录下的所有文件
git commit -m 'your message'
git push origin source
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。