小编给大家分享一下Asp.Net怎样使用Image/ImageButton空间显示本地图片,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
Image/ImageButton服务器控件显示本地的图片,实现思路是数据库中存放了图片的相对地址,读取数据库中的地址,用控件加载显示图片。具体实现步骤大家参考下本文
Image/ImageButton服务器控件显示本地的图片 。 这里,我做的是: 数据库中存放了图片的相对地址,读取数据库中的地址,用控件加载显示图片。
步骤:
A 、添加服务器控件, 这里以 Image控件为例。
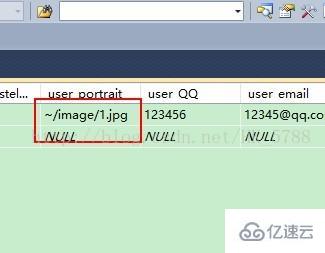
B、 数据库中的路径,这个很重要。 格式我是这样写的: ~/image/1.jpg。 我之前写的是: ~\image\1.jpg,图片显示加载失败,换了'\'后,就可以了。 image是我在项目的主目录下创建的一个特地存放图片的文件夹。

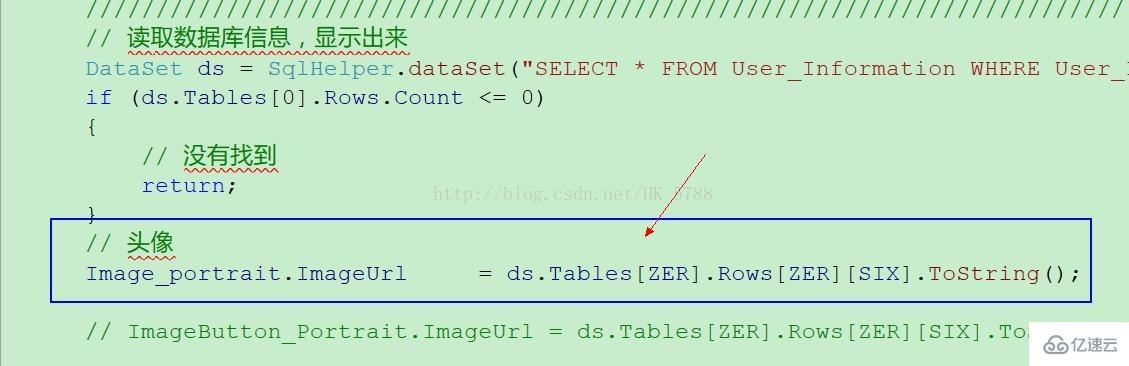
C、添加代码。 使用image的imageUrl属性实现添加图片路径:
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();

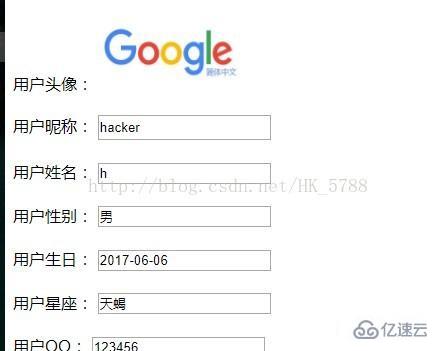
D、结果

看完了这篇文章,相信你对“Asp.Net怎样使用Image/ImageButton空间显示本地图片”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。