жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңMVVMжһ¶жһ„е’Ңж•°жҚ®з»‘е®ҡжҳҜд»Җд№ҲвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңMVVMжһ¶жһ„е’Ңж•°жҚ®з»‘е®ҡжҳҜд»Җд№ҲвҖқеҗ§пјҒ
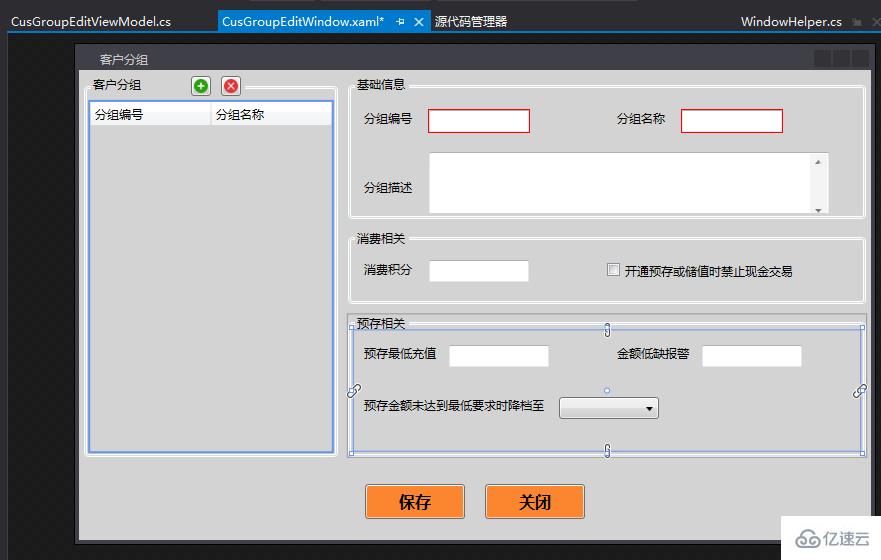
1гҖҒз•Ңйқўеұ•зӨәпјҡе…¶дёӯзҡ„еёғеұҖе’Ңж ·ејҸе°ұдёҚиҜҙдәҶпјҢйҮҚзӮ№еңЁMVVMжһ¶жһ„е’Ңж•°жҚ®з»‘е®ҡпјҲModelеұӮдҪҝз”ЁEF(Entity Framework)е®һдҪ“жЎҶжһ¶пјҢдёҚеҒҡд»Ӣз»ҚпјүгҖӮ

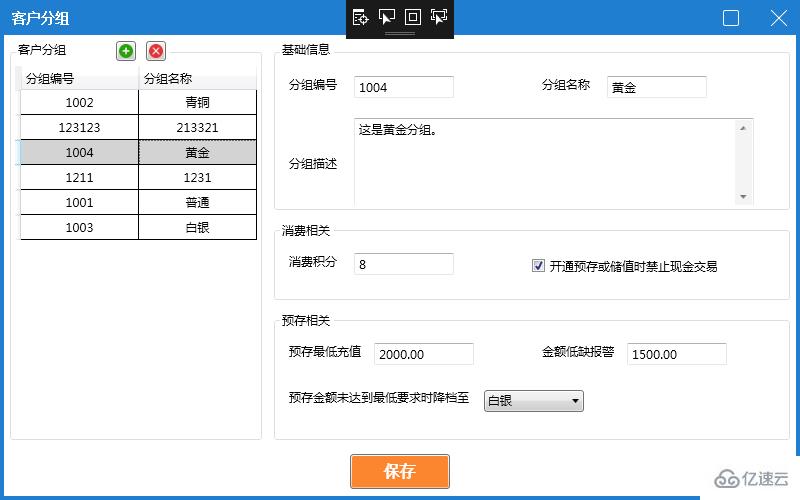
з»‘е®ҡеҗҺпјҡ

2гҖҒжһ¶жһ„д»Ӣз»Қпјҡ
еңЁViewsеұӮдёӯж–°е»әCusGroupEditWindowзӘ—дҪ“пјҢViewModelsдёӯе»әз«ӢCusGroupEditViewModelзұ»пјҢеңЁзӘ—дҪ“зҡ„xamlжҲ–иҖ…csдёӯеј•з”ЁViewModelsеҜ№еә”зұ»пјҡ
xamlдёӯпјҡ
гҖҖгҖҖгҖҖгҖҖ<Window.DataContext>
гҖҖгҖҖгҖҖгҖҖ<local:CusGroupEditViewModel/> <!--пјҲж·»еҠ еј•з”ЁlocalпјҡдёәCusGroupEditViewModelзҡ„и·Ҝеҫ„пјү--> гҖҖ
гҖҖгҖҖгҖҖ </Window.DataContext>
гҖҖгҖҖcsпјҡDataContext = CusGroupEditViewModelгҖӮпјҲж·»еҠ еј•з”Ёи·Ҝеҫ„пјү
/***********************************************/
*CsGroupжҳҜеңЁViewModelдёӯе®ҡд№үзҡ„дёҖдёӘCusGroupеҜ№иұЎпјҢгҖҖгҖҖгҖҖ *
*CusGroupеҜ№иұЎжҳҜеңЁSQLж•°жҚ®еә“дёӯзҡ„иЎЁпјҢеңЁEFдёӯзҡ„еҜ№иұЎгҖӮгҖҖгҖҖгҖҖгҖҖ*
/***********************************************/
3гҖҒTextBoxз»‘е®ҡпјҡ
гҖҖгҖҖ<TextBox MaxWidth="550" Width="100" Text="{Binding CsGroup.Alarm,Mode=TwoWay}" />
4гҖҒButtonз»‘е®ҡпјҡ
гҖҖгҖҖ<Button Width="100" Height="35" Margin="10" Command="{Binding BtnChangedCommand}" CommandParameter="btnCusGroupSave" Background="#fc8530" >
<TextBlock Text="дҝқеӯҳ" FontWeight="Bold" FontSize="16"></TextBlock>
</Button>
<!-- Command="{Binding BtnChangedCommand}"дёӯжҳҜеңЁViewModelдёӯзҡ„委жүҳпјҢ继жүҝICommoand -->
<!--CommandParameter="btnCusGroupSave" еҸӮж•°-->
5гҖҒCheckBoxз»‘е®ҡпјҡ
гҖҖгҖҖ<CheckBox Name="cbCash" Margin="0,0,5,0" IsChecked="{Binding CsGroup.IsCash}"/>
гҖҖгҖҖ<!-- IsCash жҳҜеңЁSQLиЎЁдёӯCusGroupдёӯеӯ—ж®өпјҢbitзұ»еһӢ--> 6гҖҒComboBoxз»‘е®ҡпјҡ
6гҖҒComboBoxз»‘е®ҡпјҡ
<ComboBox MaxWidth="150" Width="100" SelectedValue="{Binding StrCMBselectValue, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" DisplayMemberPath="Text"
SelectedValuePath="Value" ItemsSource="{Binding LstCSGDownLevelID, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" /><!--SelectedValueпјҡйҖүдёӯCommoBoxзҡ„еҖјпјҢModeеҸҢеҗ‘жЁЎејҸпјҢеұһжҖ§ж”№еҸҳж—¶и§ҰеҸ‘пјӣDisplayMemberPathпјҡжҳҫзӨәж—¶з»‘е®ҡпјӣSelectedValuePathпјҡиЎЁзӨәйҖүжӢ©дёӢжӢүжЎҶжҹҗдёҖйЎ№еҜ№еә”зҡ„еҖјпјӣItemsSourceпјҡз»‘е®ҡзҡ„ж•°жҚ®жәҗ -->
<!-- е…¶дёӯValueе’ҢTextд№ҹеҸҜзҗҶи§Јдёәж•°жҚ®жәҗпјҢеңЁViewModelдёӯжңүиөӢеҖј-->
7гҖҒDataGridз»‘е®ҡпјҡ
<DataGrid ColumnWidth="*" SelectedItem="{Binding CurrentSelectItem}" ItemsSource="{Binding CsGroupsAll}" AutoGenerateColumns="False" IsReadOnly="True" >
<DataGrid.Columns>
<DataGridTextColumn Header="еҲҶз»„зј–еҸ·" Binding="{Binding Code}" />
<DataGridTextColumn Header="еҲҶз»„еҗҚз§°" Binding="{Binding Name}" />
</DataGrid.Columns>
</DataGrid>/***************************************************************/


//DataGridеҪ“еүҚйҖүжӢ©еҜ№иұЎprivate CusGroup currentSelectItem;public CusGroup CurrentSelectItem
{get { return currentSelectItem; }set{
currentSelectItem = value;
GetCutCmbSelect(value);
}
}View Code
<!--д»Јз ҒжІЎжңүиҮӘеҠЁзј©иҝӣпјҢжңүзӮ№дёҚзҹҘжүҖжҺӘ-->
/***************************************************************/
ViewModel дёӯзҡ„д»Јз Ғпјҡ
using HeYin.ERP.DataModels;using HeYin.ERP.IServices;using HeYin.ERP.Models;using HeYin.ERP.Services;using Microsoft.Practices.Prism.Commands;using System;using System.Collections.Generic;using System.Collections.ObjectModel;using System.Windows;using System.Text.RegularExpressions;using System.Windows.Controls;namespace HeYin.ERP.Client.ViewModels.Customer
{class CusGroupEditViewModel : BaseViewModel
{private bool bIsAdd = false;
ICusGroupService CGS; //и°ғз”ЁIServiceжҺҘеҸЈ#region Properties еұһжҖ§private Guid gCsGroupID = Guid.Empty;//All CusGroupprivate List<CusGroup> csGroupsAll;public List<CusGroup> CsGroupsAll
{get { return csGroupsAll; }set{
csGroupsAll = value; //и®ҫе®ҡеҖјOnPropertyChanged("CsGroupsAll"); //еңЁеұһжҖ§жӣҙж”№еҗҺпјҢйҖҡзҹҘ }
}private List<CusGroup> csGroupsMinPrestore;public List<CusGroup> CsGroupsAllMinPrestore
{get { return csGroupsMinPrestore; }set{
csGroupsMinPrestore = value; //и®ҫе®ҡеҖјOnPropertyChanged("CsGroupsAllMinPrestore"); //еңЁеұһжҖ§жӣҙж”№еҗҺпјҢйҖҡзҹҘ }
}//CusGroupеҜ№иұЎprivate CusGroup csGroup;public CusGroup CsGroup
{get { return csGroup; }set{ csGroup = value;
OnPropertyChanged("CsGroup"); }
}/// <summary>/// /// </summary>private string strCMBselectValue;public string StrCMBselectValue
{get { return strCMBselectValue; }set{if (value != null)
{
strCMBselectValue = value;
OnPropertyChanged("StrCMBselectValue");
}
}
}/// <summary>/// ComboBoxDataModelпјҡдҪңдёәдёҖдёӘComboBoxзҡ„еҜ№иұЎпјҢеҸҜд»ҘзҗҶи§Јдёәж•°жҚ®жәҗ/// </summary>private ObservableCollection<ComboBoxDataModel> lstCSGDownLevelID;public ObservableCollection<ComboBoxDataModel> LstCSGDownLevelID
{get { return lstCSGDownLevelID; }set{
lstCSGDownLevelID = value;
OnPropertyChanged("LstCSGDownLevelID");
}
}//DataGridеҪ“еүҚйҖүжӢ©еҜ№иұЎprivate CusGroup currentSelectItem;public CusGroup CurrentSelectItem
{get { return currentSelectItem; }set{
currentSelectItem = value;
GetCutCmbSelect(value);
}
}private int errorCount;public int ErrorCount { get => errorCount; set => errorCount = value; }#endregion#region Commandspublic DelegateCommand<string> BtnChangedCommand { get; set; }public DelegateCommand<CusGroup> TxtChangedCommand { get; set; } #endregionpublic CusGroupEditViewModel()
{
CGS = new CusGroupService();
CsGroupsAll = new List<CusGroup>();
csGroup = new CusGroup();
LstCSGDownLevelID = new ObservableCollection<ComboBoxDataModel>();
BtnChangedCommand = new DelegateCommand<string>(MenuClick);
TxtChangedCommand = new DelegateCommand<CusGroup>(ChangeCMBValue);
GetAllCusGroups();
}#region ButtonClickprivate void MenuClick(string strMessage)
{if (string.IsNullOrEmpty(strMessage)) return;if (CsGroup == null) return;switch (strMessage)
{case "btnCusGroupSave":
Save();break;case "btnCusGroupAdd":
Add();break;case "btnCusGroupDelete":
Delete();break;
}
}#endregion ButtonClick#region motheds/// <summary>/// иҺ·еҸ–е…ЁйғЁGroup/// </summary>private void GetAllCusGroups()
{//иҺ·еҸ–ж»Ўи¶іжқЎд»¶зҡ„е®ўжҲ·еҲҶз»„дҝЎжҒҜ CsGroupsAll.Clear();
CsGroupsAll = CGS.Get(s => s.IsDelete == 0);
GetAllCMBItems();//з»ҷйҷҚжЎЈеҲҶз»„дёӢжӢүжЎҶиөӢеҖјif ((gCsGroupID == null || gCsGroupID == Guid.Empty) && CsGroupsAll.Count > 0)
CsGroup = CsGroupsAll[0]; //з»ҷеҹәзЎҖдҝЎжҒҜзӯүиөӢеҖјStrCMBselectValue = CsGroup.DownLevelID.ToString();//и®ҫзҪ®йҷҚжЎЈеҲҶз»„й»ҳи®ӨеҖј }/// <summary>/// ж·»еҠ /// </summary>/// <param name="cg"></param>private void AddCusGroup(CusGroup cg)
{
cg.ID = Guid.NewGuid(); //ж–°е»әеҲҶз»„GUIDcg.IsDelete = 0; //й»ҳи®Өдёә0пјҡдёҚеҲ йҷӨcg.CreateBy = App.GetCurrentUserId();//еҲӣе»әдәәе‘ҳе…іиҒ”е‘ҳе·Ҙ GUIDcg.CreateTime = DateTime.Now; //еҲқе§ӢеҢ–еҲӣе»әж—¶й—ҙпјҢеә”иҜҘдҪҝз”ЁжңҚеҠЎеҷЁеҪ“еүҚж—¶й—ҙbool c = CGS.Add(cg);if (c)
{
MessageBox.Show(string.Format("еҲӣе»әж–°з»„еҲ«гҖҗ{0}гҖ‘жҲҗеҠҹпјҒ", CsGroup.Name), "жҸҗзӨә", MessageBoxButton.OK, MessageBoxImage.Information);
GetAllCusGroups();
bIsAdd = false;
}
}/// <summary>/// дҝ®ж”№/// </summary>/// <param name="cg"></param>private void UpdateCusGroup(CusGroup cg)
{
bIsAdd = false;
cg.UpdateTime = DateTime.Now;
cg.UpdateBy = App.GetCurrentUserId();//жӣҙж–°дәәе‘ҳе…іиҒ”е‘ҳе·Ҙ GUIDstring[] str = { "UpdateTime", "UpdateBy" };bool b = CGS.Edit(cg, str);if (b)
{
MessageBox.Show("жӣҙж”№з»„еҲ«гҖҗжҲҗеҠҹгҖ‘пјҒ", "жҸҗзӨә", MessageBoxButton.OK, MessageBoxImage.Information);
GetAllCusGroups();
}
}/// <summary>///еҲ йҷӨж–№жі•пјҲе®һдёәжӣҙж–°пјү/// </summary>/// <param name="cg"></param>private void DeleteCusGroup(CusGroup cg)
{
cg.IsDelete = 1; //жӣҙж”№ж•°жҚ®еә“еҲ йҷӨж Үеҝ—cg.UpdateTime = DateTime.Now; //жӣҙж–°еҲ йҷӨж—¶й—ҙcg.UpdateBy = App.GetCurrentUserId();//жӣҙж–°дәәе‘ҳе…іиҒ”е‘ҳе·Ҙ GUIDstring[] str = { "UpdateTime", "IsDelete", "UpdateBy" };bool b = CGS.Edit(cg, str);if (b)
{//MessageBox.Show(string.Format("е·ІеҲ йҷӨз»„еҲ«гҖҗ{0}гҖ‘пјҒ", CsGroup.Name), "жҸҗзӨә", MessageBoxButton.OK, MessageBoxImage.Information); GetAllCusGroups();
CsGroup = new CusGroup(); //жё…з©әеҜ№иұЎbIsAdd = true;
}
}/// <summary>/// жҸ’е…Ҙе’Ңжӣҙж–°ж–№жі•и°ғз”Ё/// </summary>private void Save()
{if (ErrorCount > 0)
{//еҲӨж–ӯеҝ…еЎ«ж•°жҚ®жҳҜеҗҰдёәз©әпјҡдёәз©әеҲҷжҸҗзӨәMessageBox.Show("иҜ·ж ёеҜ№жүҖеЎ«ж•°жҚ®", "жҸҗзӨә", MessageBoxButton.YesNo, MessageBoxImage.Information);return;
}if (bIsAdd)
AddCusGroup(CsGroup);elseUpdateCusGroup(CsGroup);
}/// <summary>/// иҺ·еҸ–йҷҚжЎЈеҲҶз»„дёӢжӢүеҲ—иЎЁзҡ„еҖјпјҢ并жҢҮе®ҡй»ҳи®ӨеҖј/// </summary>/// <param name="value"></param>private void GetCutCmbSelect(CusGroup value)
{
bIsAdd = false;//зӮ№еҮ»ж–°еўһеҗҺпјҢеҶҚйҖүжӢ©еҲ—иЎЁзҡ„йҖ»иҫ‘if (value != null)
{
CsGroup = CGS.GetById(value.ID);//жҹҘжүҫеҮәеҪ“еүҚйҖүдёӯзҡ„еҜ№иұЎgCsGroupID = CsGroup.ID; //дҝқеӯҳеҪ“еүҚйҖүжӢ©еҜ№иұЎзҡ„GUIDif (CsGroup != null)
{if (CsGroup.DownLevelID.HasValue)
{//еҰӮжһңйҷҚжЎЈIDжңүеҖјпјҢеҲҷй»ҳи®ӨжҳҫзӨәпјҢеҰӮжһңжІЎжңүпјҢеҲҷжҳҫзӨәдёәз©әGetExceptCMBSelect();//еҲ·ж–°дёӢжӢүеҲ—иЎЁпјҢе…ҲеҲ·ж–°пјҢеҶҚиөӢеҖјз»ҷй»ҳи®ӨеҖјStrCMBselectValue = CsGroup.DownLevelID.ToString();
}else{
LstCSGDownLevelID.Clear();
StrCMBselectValue = string.Empty;
}
}
}
}private void Add()
{
bIsAdd = true;//зӮ№еҮ»ж–°е»әеҲҶз»„ж—¶пјҢйҮҚж–°иҺ·еҸ–жүҖжңүйҷҚжЎЈIDеҜ№еә”зҡ„дёӯж–ҮеҗҚ GetAllCMBItems();
CsGroup = new CusGroup();
}private void Delete()
{if (this.CsGroup.ID == Guid.Empty || CsGroup.ID == null)
MessageBox.Show("иҜ·йҖүжӢ©иҰҒеҲ йҷӨз»„еҲ«", "жҸҗзӨә", MessageBoxButton.OK, MessageBoxImage.Information);else{
MessageBoxResult msgResult = MessageBox.Show(string.Format("зЎ®е®ҡиҰҒеҲ йҷӨеҲҶз»„гҖҗ{0}гҖ‘еҗ—пјҹ", CsGroup.Name), "жҸҗзӨә", MessageBoxButton.YesNo, MessageBoxImage.Information);if (msgResult == MessageBoxResult.Yes)
DeleteCusGroup(CsGroup);
}
}/// <summary>/// жҺ’йҷӨеҪ“еүҚеҲ—зҡ„йҷҚжЎЈIDе’ҢеҜ№еә”зҡ„Name/// </summary>private void GetExceptCMBSelect()
{
LstCSGDownLevelID.Clear();
CsGroupsAllMinPrestore = CGS.Get(s => s.IsDelete == 0 && s.MinPrestore <= CsGroup.MinPrestore);foreach (var iDlID in CsGroupsAllMinPrestore)
{if (iDlID.ID != CsGroup.ID) //еҺ»йҷӨеҪ“еүҚйҖүжӢ©IDеҜ№еә”зҡ„NameLstCSGDownLevelID.Add(new ComboBoxDataModel() { Value = iDlID.ID.ToString(), Text = iDlID.Name });
}
}/// <summary>/// иҺ·еҸ–еҲ—иЎЁдёӯжүҖжңүйҷҚжЎЈIDе’ҢеҜ№еә”зҡ„Name/// </summary>private void GetAllCMBItems()
{
LstCSGDownLevelID.Clear();foreach (var iDlID in CsGroupsAll)
{
LstCSGDownLevelID.Add(new ComboBoxDataModel() { Value = iDlID.ID.ToString(), Text = iDlID.Name });
}
}private void ChangeCMBValue(CusGroup cgMinPrestore)
{
LstCSGDownLevelID.Clear();
List<CusGroup> lstTextChange = new List<CusGroup>();
lstTextChange = CGS.Get(s => s.MinPrestore < cgMinPrestore.MinPrestore);foreach (var iDlID in lstTextChange)
{
LstCSGDownLevelID.Add(new ComboBoxDataModel() { Value = iDlID.ID.ToString(), Text = iDlID.Name });
}
}public void SizeChangedCommand(object obj, SizeChangedEventArgs e)
{
MessageBox.Show("ж—ҘдәҶзӢ—");
}#endregion}
}Viewдёӯд»Јз Ғпјҡ
<client:BaseWindow x:Class="HeYin.ERP.Client.Views.Customer.CusGroupEditWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Interaction="http://schemas.microsoft.com/expression/2010/interactions"
xmlns:Interactivity="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:CommonValidation="clr-namespace:HeYin.ERP.Common.Validation;assembly=HeYin.ERP.Common"
xmlns:client="clr-namespace:HeYin.ERP.Client"
mc:Ignorable="d"
x:Name="CusGroupWindow"
Title="е®ўжҲ·еҲҶз»„" Height="500" Width="800"
WindowStartupLocation="CenterOwner"
Loaded="Window_Loaded"
MaxboxEnable="True"
MinboxEnable="False" >
<Interactivity:Interaction.Triggers>
<Interactivity:EventTrigger EventName="SizeChanged">
<Interaction:CallMethodAction TargetObject="{Binding}" MethodName="SizeChangedCommand"/>
</Interactivity:EventTrigger>
</Interactivity:Interaction.Triggers>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<!-- Left -->
<Grid Margin="5,0,5,5">
<GroupBox Name="gbGroupData">
<GroupBox.HeaderTemplate>
<DataTemplate>
<WrapPanel Margin="{StaticResource WrapPanelMarginForInfo}">
<TextBlock Text="е®ўжҲ·еҲҶз»„" Height="20" />
<Button Width="20" Height="20" Margin="50,0,0,0"
Command="{Binding DataContext.BtnChangedCommand,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=GroupBox}}"
CommandParameter="btnCusGroupAdd"
Visibility="{Binding SaveVisibility,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}">
<Image Source="..\..\Resources\Images\16\Add.png" />
</Button>
<Button Width="20" Height="20" Margin="10,0,0,0"
Command="{Binding DataContext.BtnChangedCommand,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=GroupBox}}"
CommandParameter="btnCusGroupDelete"
Visibility="{Binding SaveVisibility,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}">
<Image Source="..\..\Resources\Images\16\Clear.png" />
</Button>
</WrapPanel>
</DataTemplate>
</GroupBox.HeaderTemplate>
<Grid>
<Grid Grid.Row="1">
<DataGrid ColumnWidth="*" SelectedItem="{Binding CurrentSelectItem}" ItemsSource="{Binding CsGroupsAll}" AutoGenerateColumns="False" IsReadOnly="True" >
<DataGrid.Columns>
<DataGridTextColumn Header="еҲҶз»„зј–еҸ·" Binding="{Binding Code}" />
<DataGridTextColumn Header="еҲҶз»„еҗҚз§°" Binding="{Binding Name}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</Grid>
</GroupBox>
</Grid>
<!-- Right -->
<Grid Grid.Column="1" Margin="5">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="100"/>
<RowDefinition Height="130"/>
</Grid.RowDefinitions>
<!-- еҹәзЎҖдҝЎжҒҜ -->
<Grid>
<GroupBox>
<GroupBox.Header>
<TextBlock Text="еҹәзЎҖдҝЎжҒҜ" Height="20"/>
</GroupBox.Header>
<StackPanel>
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBox Visibility="Collapsed" x:Name="tbErrorCount" Text="{Binding ErrorCount, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"></TextBox>
<WrapPanel Margin="{StaticResource WrapPanelMarginForInfo}">
<TextBlock Width="60" Margin="{StaticResource TextBlockMarginForMostLeft}"><Run Text="еҲҶз»„зј–еҸ·" /></TextBlock>
<TextBox Name="txtCusGropCrod" MaxWidth="150" Width="100"
ToolTip="{Binding RelativeSource={RelativeSource self},Path=(Validation.Errors).CurrentItem.ErrorContent}" Validation.Error="Validation_Error">
<TextBox.Text>
<Binding Path="CsGroup.Code" Mode="TwoWay" UpdateSourceTrigger="PropertyChanged" ValidatesOnDataErrors="True" NotifyOnValidationError="True">
<Binding.ValidationRules>
<ExceptionValidationRule></ExceptionValidationRule>
<CommonValidation:RequiredValidationRule MaxLenth="15" ErrorMessage="еҲҶз»„зј–еҸ·" IsRequired="True" ValidatesOnTargetUpdated="True" />
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
</WrapPanel>
<WrapPanel Margin="{StaticResource WrapPanelMarginForInfo}" Grid.Column="1">
<TextBlock Text="еҲҶз»„еҗҚз§°" Width="60" Margin="{StaticResource TextBlockMarginForMostLeft}"/>
<TextBox Name="txtCusGropName" MaxWidth="150" Width="100"
ToolTip="{Binding RelativeSource={RelativeSource self},Path=(Validation.Errors).CurrentItem.ErrorContent}" Validation.Error="Validation_Error">
<TextBox.Text>
<Binding Path="CsGroup.Name" Mode="TwoWay" UpdateSourceTrigger="PropertyChanged" ValidatesOnDataErrors="True" NotifyOnValidationError="True">
<Binding.ValidationRules>
<ExceptionValidationRule></ExceptionValidationRule>
<CommonValidation:RequiredValidationRule MaxLenth="15" ErrorMessage="еҲҶз»„еҗҚз§°" IsRequired="True" ValidatesOnTargetUpdated="True" />
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
</WrapPanel>
</Grid>
<Grid>
<WrapPanel Margin="{StaticResource WrapPanelMarginForInfo}">
<TextBlock Margin="{StaticResource TextBlockMarginForMostLeft}" Width="60" VerticalAlignment="Center"><Run Text="еҲҶз»„жҸҸиҝ°" /></TextBlock>
<TextBox x:Name="tbRemark" TextWrapping="Wrap" AcceptsReturn="True" VerticalScrollBarVisibility="Visible" Width="400" Height="90"
ToolTip="{Binding RelativeSource={RelativeSource self},Path=(Validation.Errors).CurrentItem.ErrorContent}" Validation.Error="Validation_Error">
<TextBox.Text>
<Binding Path="CsGroup.Description" Mode="TwoWay" UpdateSourceTrigger="PropertyChanged" ValidatesOnDataErrors="True" NotifyOnValidationError="True">
<Binding.ValidationRules>
<ExceptionValidationRule></ExceptionValidationRule>
<CommonValidation:RequiredValidationRule MaxLenth="300" ErrorMessage="еҲҶз»„жҸҸиҝ°" ValidatesOnTargetUpdated="True" />
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
</WrapPanel>
</Grid>
</StackPanel>
</GroupBox>
</Grid>
<!-- ж¶Ҳиҙ№зӣёе…і -->
<Grid Grid.Row="1" Margin="0,10,0,10">
<Grid>
<GroupBox>
<GroupBox.Header>
<TextBlock Text="ж¶Ҳиҙ№зӣёе…і"/>
</GroupBox.Header>
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<WrapPanel Margin="{StaticResource WrapPanelMarginForInfo}">
<TextBlock Text="ж¶Ҳиҙ№з§ҜеҲҶ" Width="60" Height="20" Margin="{StaticResource TextBlockMarginForMostLeft}" />
<TextBox Name="txtCusGropJF" MaxWidth="150" Width="100" Text="{Binding CsGroup.PointConversion, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" />
</WrapPanel>
<WrapPanel Grid.Column="1" Margin="{StaticResource WrapPanelMarginForInfo}" HorizontalAlignment="Left" VerticalAlignment="Center">
<CheckBox Name="cbCash" Margin="0,0,5,0" IsChecked="{Binding CsGroup.IsCash}"/>
<TextBlock Text="ејҖйҖҡйў„еӯҳжҲ–еӮЁеҖјж—¶зҰҒжӯўзҺ°йҮ‘дәӨжҳ“" />
</WrapPanel>
</Grid>
</GroupBox>
</Grid>
</Grid>
<!-- йў„еӯҳзӣёе…і -->
<Grid Grid.Row="2">
<GroupBox>
<GroupBox.Header>
<TextBlock Text="йў„еӯҳзӣёе…і"/>
</GroupBox.Header>
<StackPanel>
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<WrapPanel Margin="{StaticResource WrapPanelMarginForInfo}">
<TextBlock Width="80" Margin="{StaticResource TextBlockMarginForMostLeft}" ><Run Text="йў„еӯҳжңҖдҪҺе……еҖј"/></TextBlock>
<TextBox MaxWidth="150" Width="100" Text="{Binding CsGroup.MinPrestore, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" />
</WrapPanel>
<WrapPanel Grid.Column="1" Margin="{StaticResource WrapPanelMarginForInfo}">
<TextBlock Width="80" Text="йҮ‘йўқдҪҺзјәжҠҘиӯҰ" Margin="{StaticResource TextBlockMarginForMostLeft}" />
<TextBox MaxWidth="550" Width="100" Text="{Binding CsGroup.Alarm,Mode=TwoWay}" />
</WrapPanel>
</Grid>
<Grid Margin="0,5">
<WrapPanel Margin="{StaticResource WrapPanelMarginForInfo}">
<TextBlock Width="190" Text="йў„еӯҳйҮ‘йўқжңӘиҫҫеҲ°жңҖдҪҺиҰҒжұӮж—¶йҷҚжЎЈиҮі" Margin="{StaticResource TextBlockMarginForMostLeft}"/>
<ComboBox MaxWidth="150" Width="100" SelectedValue="{Binding StrCMBselectValue, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" DisplayMemberPath="Text"
SelectedValuePath="Value" ItemsSource="{Binding LstCSGDownLevelID, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" />
</WrapPanel>
</Grid>
</StackPanel>
</GroupBox>
</Grid>
</Grid>
</Grid>
<!-- bottom -->
<Grid Grid.Row="2">
<WrapPanel HorizontalAlignment="Center" VerticalAlignment="Center" Margin="{StaticResource WrapPanelMarginForInfo}">
<Button Margin="1" Command="{Binding BtnChangedCommand}" CommandParameter="btnCusGroupSave" Background="#fc8530" Style="{StaticResource SaveButtonStyle}"
Visibility="{Binding SaveVisibility,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" >
<TextBlock Text="дҝқеӯҳ" FontWeight="Bold" FontSize="16"></TextBlock>
</Button>
</WrapPanel>
</Grid>
</Grid>
</client:BaseWindow>ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңMVVMжһ¶жһ„е’Ңж•°жҚ®з»‘е®ҡжҳҜд»Җд№ҲвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№MVVMжһ¶жһ„е’Ңж•°жҚ®з»‘е®ҡжҳҜд»Җд№ҲиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ