这篇文章将为大家详细讲解有关tp5引入公共部分header和文件的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
问题:项目中需要用到引入公共导航、头部、底部、右边部分等等
首先要弄清楚thinkphp5的配置项是哪个文件,众所周知:config.php,如下图所示

只需要在配置项里配置里如下内容即可
‘template‘ => [
// 模板引擎类型 支持 php think 支持扩展
‘type‘ => ‘Think‘,
// 模板路径
‘view_path‘ => ‘‘,
// 模板后缀
‘view_suffix‘ => ‘html‘,
// 模板文件名分隔符
‘view_depr‘ => DS,
// 模板引擎普通标签开始标记
‘tpl_begin‘ => ‘{{‘,
// 模板引擎普通标签结束标记
‘tpl_end‘ => ‘}}‘,
// 标签库标签开始标记
‘taglib_begin‘ => ‘<‘,
// 标签库标签结束标记
‘taglib_end‘ => ‘>‘,
‘taglib_pre_load‘ => ‘app\common\taglib\Cc‘,
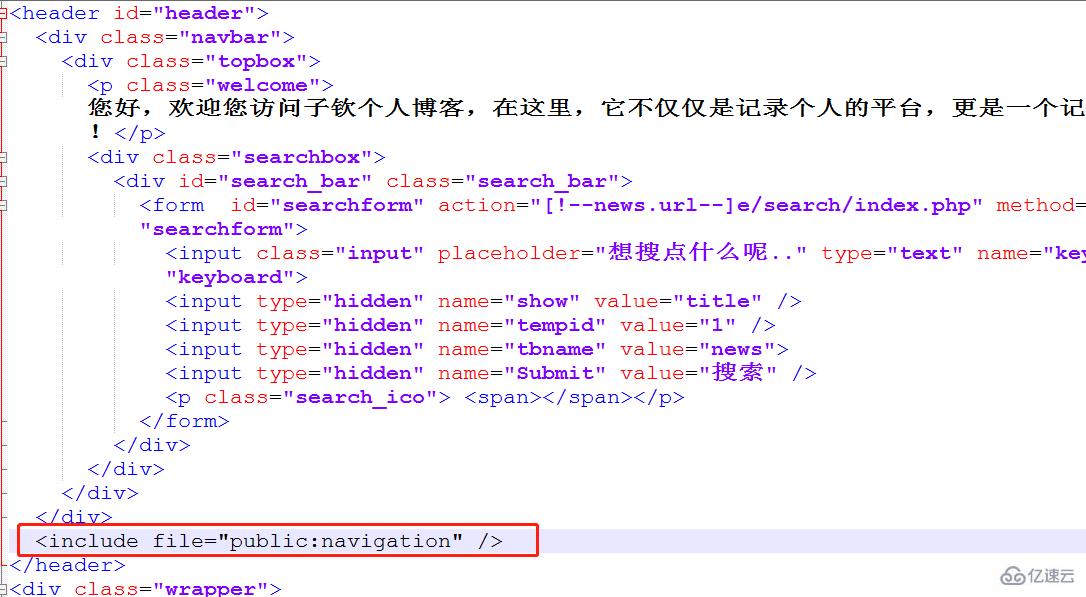
],上面代码红色部分就是定义引入公共部分的标签库标签,图2中红框内就是引入的公共的部分

图1

图2
其中 ‘taglib_pre_load‘ => ‘app\common\taglib\Cc‘, 这条 。
之后就可以在模版里使用
{cc:articles cid="1" field=‘id,title‘ limit="2" order="id asc" id="vo"}
<li><a href="#">{$vo.title}</a></li>
{/cc:articles}关于tp5引入公共部分header和文件的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。