本篇文章为大家展示了PHP+Ajax如何判断是否有敏感词汇,代码简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。

敏感词汇数组sensitive.php
1 return array ( 2 0 => '111111', 3 1 => 'aaaaaa', 4 2 => 'bbbbbb', 5 3 => 'ccccc', 6 4 => 'dddd', 7 5 => 'eeee', 8 ........ 9 )
jQuery+Ajax判断是否有敏感词汇【相关教程:AJAX视频教程 jQuery视频教程】
1 $("#add").click(function() {
2 var content = $("#content").val();
3 $.ajax({
4 type: "POST",
5 url: "ajax.php",
6 data: "content=" + content,
7 success: function(data) {
8 if (data) {
9 $("#message").html(data).show();
10 } else {
11 $("#message").html('没有敏感词汇').show();
12 }
13 }
14 });
15 });PHP判断数组里是否有敏感词汇,若是有则输出
1 $content = htmlspecialchars($_POST['content']);
2 $arr= include 'sensitive.php';
3 foreach ($arr as $v) {
4 if (false !== strstr($content, $v)){
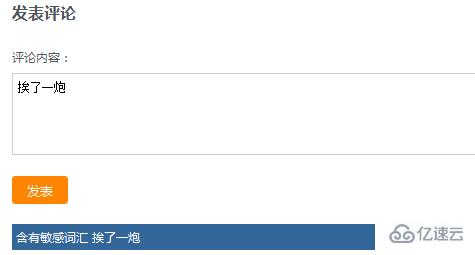
5 echo "含有敏感词汇 ".$v;
6 exit;
7 }
8 }上述内容就是PHP+Ajax如何判断是否有敏感词汇,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。