今天小编给大家分享的是js实现弹幕效果的具体步骤,很多人都不太了解,今天小编为了让大家更加了解js实现弹幕效果的具体步骤,所以给大家总结了以下内容,一起往下看吧。一定会有所收获的哦。

具体步骤如下:
1、编写HTML代码:
创建一个弹幕显示墙,以及两个按钮,分别为“发送”和“清屏”,并在文本框中设置placeholder为“说点什么吧?”以提示用户在此输入弹幕信息。
<body>
<div class="con">
<div id="screen">
<div class="dm_show">
<!-- <div>text message</div> -->
</div>
</div>
<div class="edit">
<p>
<input placeholder="说点什么吧?" class="content" type="text" />
</p>
<p>
<input type="button" class="send" value="发送" />
<input type="button" class="clear" value="清屏" />
</p>
</div>
</div>
</body>2、设置各标签的CSS样式:
<style>
.con {
background-color: floralwhite;
padding: 40px 80px 80px;
}
#screen {
background-color: #fff;
width: 100%;
height: 380px;
border: 1px solid rgb(229, 229, 229);
font-size: 14px;
}
.content {
border: 1px solid rgb(204, 204, 204);
border-radius: 3px;
width: 320px;
height: 35px;
font-size: 14px;
margin-top: 30px;
}
.send {
border: 1px solid rgb(230, 80, 30);
color: rgb(230, 80, 0);
border-radius: 3px;
text-align: center;
padding: 0;
height: 35px;
line-height: 35px;
font-size: 14px;
width: 159px;
background-color: white;
}
.clear {
border: 1px solid;
color: darkgray;
border-radius: 3px;
text-align: center;
padding: 0;
height: 35px;
line-height: 35px;
font-size: 14px;
width: 159px;
background-color: white;
}
.edit {
margin: 20px;
text-align: center;
}
.text {
position: absolute;
}
*{
margin: 0;
padding: 0;
}
.dm_show{
margin: 30px;
}
</style>CSS代码完成后部分截图如下:

3、编写JavaScript代码,添加按钮点击事件
<script type="text/javascript" src="../jquery-easyui-1.3.5/jquery.min.js"></script>
<script>
$(function() {
//设置“发送”按钮点击事件,将弹幕体显示在弹幕墙上
$('.send').click(function() {
//获取文本输入框的内容
var val = $('.content').val();
//将文本框的内容赋值给val后,将文本框的内容清除,以便用户下一次输入
$('.content').val('');
//将文本框内容用div包裹起来,便于后续处理
var $content = $('<div class="text">' + val + '</div>');
//获取弹幕墙对象
$screen = $(document.getElementById("screen"));
//设置弹幕体出现时的上边距,为任意值
var top = Math.random() * $screen.height()+40;
//设置弹幕体的上边距和左边距
$content.css({
top: top + "px",
left: 80
});
//将弹幕体添加到弹幕墙中
$('.dm_show').append($content);
//弹幕体从左端移动到最右侧,时间为8秒,然后直接删除该元素
$content.animate({
left: $screen.width()+80-$content.width()
}, 8000, function() {
$(this).remove();
});
});
//设置“清屏”点击事件,清除弹幕墙中的所有内容
$('.clear').click(function() {
$('.dm_show').empty();
});
});
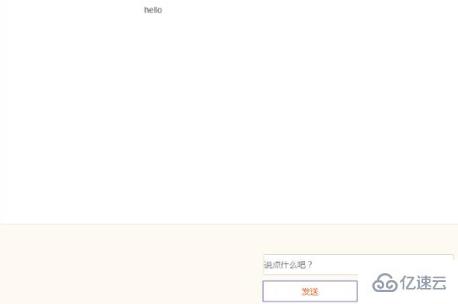
</script>最终效果部分截图如下:

关于js实现弹幕效果的具体步骤就分享到这里了,当然并不止以上和大家分析的办法,不过小编可以保证其准确性是绝对没问题的。希望以上内容可以对大家有一定的参考价值,可以学以致用。如果喜欢本篇文章,不妨把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。