这篇文章给大家分享的是PHP使用PHPStan优化代码的方法。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
这里介绍一款PHP代码静态分析工具:PHPStan,不需要运行代码,也可以对代码进行严格的语法检测,尽量将代码运行错误率降到最低。
PHPStan
安装
目前,PHPStanV0.10.2要求系统环境的PHP版本不低于7.1。用Composer全局安装:
$ composer global require phpstan/phpstan使用
PHPStan静态分析的使用方法十分简单:
$ phpstan analyse [-c|--configuration CONFIGURATION] [-l|--level LEVEL] [--no-progress] [--debug] [-a|--autoload-file AUTOLOAD-FILE] [--errorFormat ERRORFORMAT] [--memory-limit MEMORY-LIMIT] [--] [<paths>]...configuration:运行配置文件的路径;
level:严格级别,0-7,越大越严格;
no-progress:不显示进度;
debug:debug模式;
autoload-file:自动加载文件的路径;
errorFormat:错误格式;
memory-limit:内存限制;
paths:待分析的文件路径。
比如,分析一个PHP文件:
$ phpstan analyse --level=7 --autoload-file=/PATH/TO/vendor/autoload.php /PATH/TO/someone.phpPHPStan in VSCode
当然,语法分析应该是编辑器做的事,写完代码还要切换到命令终端执行phpstan,未免过于繁琐。所以这里推荐一款VSCode扩展:PHP Static Analysis。
PHP Static Analysis

首先,用Composer全局安装PHPStan;然后,在VSCode的扩展管理中搜索PHP Static Analysis,安装第一个匹配的扩展;重载VSCode重载窗口后,扩展会自动分析VSCode下打开的PHP文件。
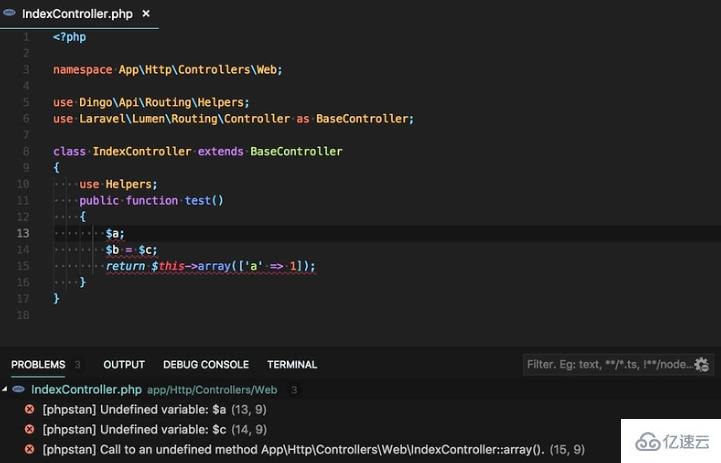
运行效果:

比如,声明了一个变量未调用,调用了一个未声明的变量和调用了一个未定义的方法等等这样错误都会被检测出了。
不过,宽松一点地来说,其实$this->array()方法是存在的,只是通过魔术方法__call()实现的。
PHPStan with Laravel
高严格级别的PHPStan检测到调用未声明的类方法时,会报告类中方法不存在的错误,即使这个类定义了__call()或__callStatic()。
很多应用框架为了优雅,大量使用了魔术方法,比如Laravel。
用PHPStan检测Laravel项目,自然会报告很多调用未声明类方法的错误,对于这个问题,可以借助laravel-ide-helper来降低误报。
安装laravel-ide-helper
$ cd /PATH/TO/LARAVEL_PROJECT
$ composer require barryvdh/laravel-ide-helper注入LaravelIdeHelper
编辑app/Providers/AppServiceProvider.php里的注册方法:
<?php
...
public function register()
{
if ($this->app->environment() !== 'production') {
$this->app->register(\Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class);
}
// ...
}生成_ide_helper.php
$ cd /PATH/TO/LARAVEL_PROJECT
$ php artisan ide-helper:generate这时,Laravel框架中的Facade类,原本通过__callStatic()获取的静态方法,全部在_ide_helper.php声明了,在PHPStan检测Laravel项目代码时引入_ide_helper.php文件,就可以减少误报。
PHPStan配置
在Laravel项目的根目录下,新建phpstan.neon文件:
parameters:
autoload_files:
- %currentWorkingDirectory%/_ide_helper.php在Laravel项目的根目录下,执行phpstan命令时,会自动使用phpstan.neon这个配置。
看完这篇文章,你们学会使用PHPStan优化代码了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。