这篇文章主要为大家展示了Python如何使用Pyqt5实现简易浏览器,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。
准备环境
首先我们需要的是我们的开发环境,我使用的是python 3.8.2和pyqt 5.14.2,因为有强迫症,所以喜欢使用最新版的
安装QtWebEngineWidgets
这是新版使用的web浏览器引擎,更加的贴近谷歌浏览器,好像是需要单独安装,我就是这样的
pip3 install QtWebEngineWidgets
多tab页面
做这个的时候遇到好多坑,比如在多个tab里面打开页面,要使用这个QTabWidget,这个不用我们再去下载了,已经集成了
页面链接点击无反应
这个搞了我半天,我之前还一直以为是跨域的问题,其实是这个机制的问题,需要重写createWindow方法
# 创建浏览器,重写重写createwindow方法实现页面连接的点击跳转
class WebEngineView(QWebEngineView):
def __init__(self, mainwindow, parent=None):
super(WebEngineView, self).__init__(parent)
self.mainwindow = mainwindow
# 重写createwindow()
def createWindow(self, QWebEnginePage_WebWindowType):
new_webview = WebEngineView(self.mainwindow)
self.mainwindow.create_tab(new_webview)
return new_webview然后大体就是一些页面的布局,这个可以使用Qt Designer,可以自动转化成为我们的py代码
然后就是一些前进,后退,刷新,停止的方法
整体代码,可运行
# -*- coding: utf-8 -*-
# @Author: dshj
# @Date : 2020/04/26
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWebEngineWidgets import QWebEngineView
# 创建主窗口
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
# 设置窗口标题
self.setWindowTitle('简易浏览器')
# 设置窗口大小900*600
self.resize(1300, 700)
self.show()
# 创建tabwidget(多标签页面)
self.tabWidget = QTabWidget()
self.tabWidget.setTabShape(QTabWidget.Triangular)
self.tabWidget.setDocumentMode(True)
self.tabWidget.setMovable(True)
self.tabWidget.setTabsClosable(True)
self.tabWidget.tabCloseRequested.connect(self.close_Tab)
self.setCentralWidget(self.tabWidget)
# 第一个tab页面
self.webview = WebEngineView(self) # self必须要有,是将主窗口作为参数,传给浏览器
self.webview.load(QUrl("http://www.baidu.com"))
self.create_tab(self.webview)
# 使用QToolBar创建导航栏,并使用QAction创建按钮
# 添加导航栏
navigation_bar = QToolBar('Navigation')
# 设定图标的大小
navigation_bar.setIconSize(QSize(16, 16))
# 添加导航栏到窗口中
self.addToolBar(navigation_bar)
# QAction类提供了抽象的用户界面action,这些action可以被放置在窗口部件中
# 添加前进、后退、停止加载和刷新的按钮
back_button = QAction(QIcon('icons/houtui.png'), 'Back', self)
next_button = QAction(QIcon('icons/qianjin.png'), 'Forward', self)
stop_button = QAction(QIcon('icons/close.png'), 'stop', self)
reload_button = QAction(QIcon('icons/shuaxin.png'), 'reload', self)
# 绑定事件
back_button.triggered.connect(self.webview.back)
next_button.triggered.connect(self.webview.forward)
stop_button.triggered.connect(self.webview.stop)
reload_button.triggered.connect(self.webview.reload)
# 将按钮添加到导航栏上
navigation_bar.addAction(back_button)
navigation_bar.addAction(next_button)
navigation_bar.addAction(stop_button)
navigation_bar.addAction(reload_button)
# 添加URL地址栏
self.urlbar = QLineEdit()
# 让地址栏能响应回车按键信号
self.urlbar.returnPressed.connect(self.navigate_to_url)
navigation_bar.addSeparator()
navigation_bar.addWidget(self.urlbar)
# 让浏览器相应url地址的变化
self.webview.urlChanged.connect(self.renew_urlbar)
# 显示地址
def navigate_to_url(self):
q = QUrl(self.urlbar.text())
if q.scheme() == '':
q.setScheme('http')
self.webview.setUrl(q)
# 响应输入的地址
def renew_urlbar(self, q):
# 将当前网页的链接更新到地址栏
self.urlbar.setText(q.toString())
self.urlbar.setCursorPosition(0)
# 创建tab页面
def create_tab(self, webview):
self.tab = QWidget()
self.tabWidget.addTab(self.tab, "新建页面")
self.tabWidget.setCurrentWidget(self.tab)
# 渲染到页面
self.Layout = QHBoxLayout(self.tab)
self.Layout.setContentsMargins(0, 0, 0, 0)
self.Layout.addWidget(webview)
# 关闭tab页面
def close_Tab(self, index):
if self.tabWidget.count() > 1:
self.tabWidget.removeTab(index)
else:
self.close() # 当只有1个tab时,关闭主窗口
# 创建浏览器,重写重写createwindow方法实现页面连接的点击跳转
class WebEngineView(QWebEngineView):
def __init__(self, mainwindow, parent=None):
super(WebEngineView, self).__init__(parent)
self.mainwindow = mainwindow
# 重写createwindow()
def createWindow(self, QWebEnginePage_WebWindowType):
new_webview = WebEngineView(self.mainwindow)
self.mainwindow.create_tab(new_webview)
return new_webview
# 程序入口
if __name__ == "__main__":
app = QApplication(sys.argv)
# 创建主窗口
browser = MainWindow()
browser.show()
# 运行应用,并监听事件
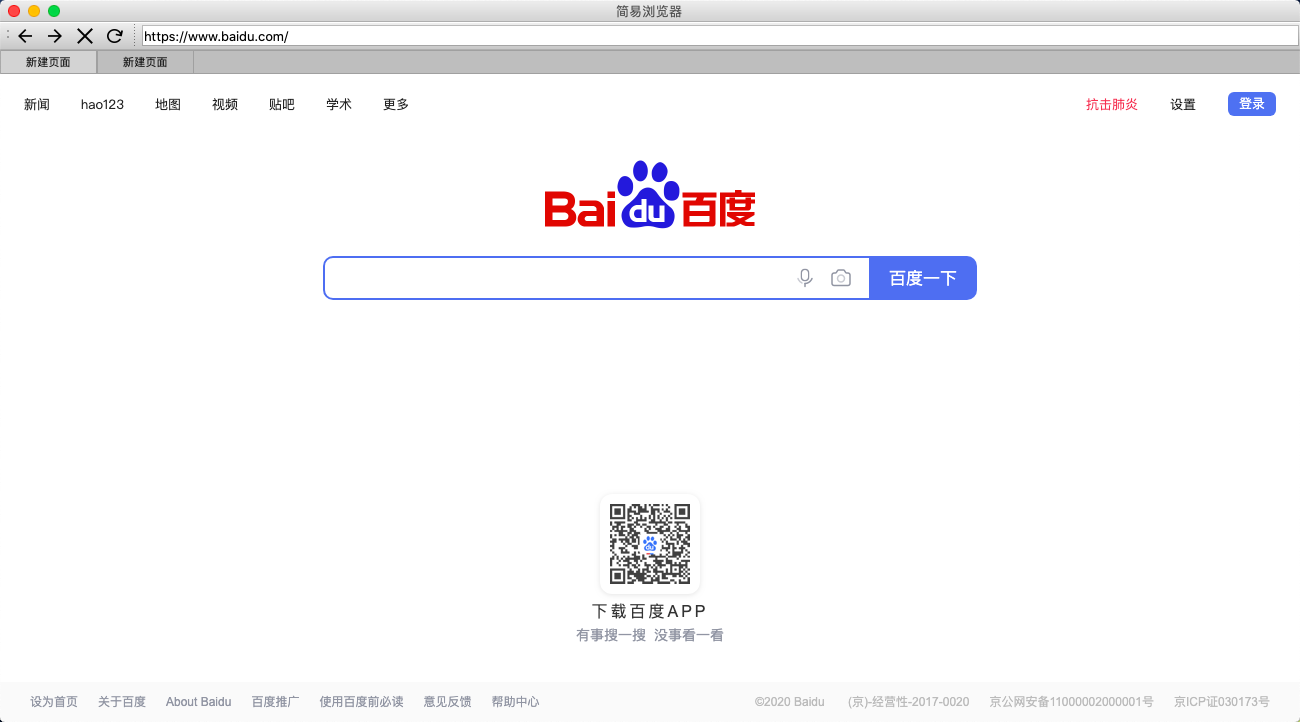
sys.exit(app.exec_())结果
可以去点击地址去尝试

以上就是关于Python如何使用Pyqt5实现简易浏览器的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。