жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
| ж–№жі• | жҸҸиҝ° |
|---|---|
| setChecked() | и®ҫзҪ®еӨҚйҖүжЎҶзҡ„зҠ¶жҖҒпјҢи®ҫзҪ®дёәTrueиЎЁзӨәйҖүдёӯпјҢFalseиЎЁзӨәеҸ–ж¶ҲйҖүдёӯзҡ„еӨҚйҖүжЎҶ |
| setText() | и®ҫзҪ®еӨҚйҖүжЎҶзҡ„жҳҫзӨәж–Үжң¬ |
| text() | иҝ”еӣһеӨҚйҖүжЎҶзҡ„жҳҫзӨәж–Үжң¬ |
| isChecked() | жЈҖжҹҘеӨҚйҖүжЎҶжҳҜеҗҰиў«йҖүдёӯ |
| setTriState() | и®ҫзҪ®еӨҚйҖүжЎҶдёәдёҖдёӘдёүжҖҒеӨҚйҖүжЎҶ |
| setCheckState() | дёүжҖҒеӨҚйҖүжЎҶзҡ„зҠ¶жҖҒи®ҫзҪ®пјҢе…·дҪ“и®ҫзҪ®еҸҜд»Ҙи§ҒдёӢиЎЁ |
| еҗҚз§° | еҖј | еҗ«д№ү |
|---|---|---|
| Qt.Checked | 2 | 组件没жңүиў«йҖүдёӯпјҲй»ҳи®Өпјү |
| Qt.PartiallyChecked | 1 | 组件被еҚҠйҖүдёӯ |
| Qt.Unchecked | 0 | 组件被йҖүдёӯ |
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
class CheckBoxDemo(QWidget):
def __init__(self, parent=None):
super(CheckBoxDemo, self).__init__(parent)
#еҲӣе»әдёҖдёӘGroupBoxз»„
groupBox = QGroupBox("Checkboxes")
groupBox.setFlat(False)
#еҲӣе»әеӨҚйҖүжЎҶ1пјҢ并й»ҳи®ӨйҖүдёӯпјҢеҪ“зҠ¶жҖҒж”№еҸҳж—¶дҝЎеҸ·и§ҰеҸ‘дәӢ件
self.checkBox1 = QCheckBox("&Checkbox1")
self.checkBox1.setChecked(True)
self.checkBox1.stateChanged.connect(lambda: self.btnstate(self.checkBox1))
#еҲӣе»әеӨҚйҖүжЎҶпјҢж Үи®°зҠ¶жҖҒж”№еҸҳж—¶дҝЎеҸ·и§ҰеҸ‘дәӢ件
self.checkBox2 = QCheckBox("Checkbox2")
self.checkBox2.toggled.connect(lambda: self.btnstate(self.checkBox2))
#еҲӣе»әеӨҚйҖүжЎҶ3пјҢи®ҫзҪ®дёә3зҠ¶жҖҒпјҢи®ҫзҪ®й»ҳи®ӨйҖүдёӯзҠ¶жҖҒдёәеҚҠйҖүзҠ¶жҖҒпјҢеҪ“зҠ¶жҖҒж”№еҸҳж—¶дҝЎеҸ·и§ҰеҸ‘дәӢ件
self.checkBox3 = QCheckBox("tristateBox")
self.checkBox3.setTristate(True)
self.checkBox3.setCheckState(Qt.PartiallyChecked)
self.checkBox3.stateChanged.connect(lambda: self.btnstate(self.checkBox3))
#ж°ҙе№іеёғеұҖ
layout = QHBoxLayout()
#жҺ§д»¶ж·»еҠ еҲ°ж°ҙе№іеёғеұҖдёӯ
layout.addWidget(self.checkBox1)
layout.addWidget(self.checkBox2)
layout.addWidget(self.checkBox3)
#и®ҫзҪ®QGroupBoxз»„зҡ„еёғеұҖж–№ејҸ
groupBox.setLayout(layout)
#и®ҫзҪ®дё»з•ҢйқўеёғеұҖеһӮзӣҙеёғеұҖ
mainLayout = QVBoxLayout()
#QgroupBoxзҡ„жҺ§д»¶ж·»еҠ еҲ°дё»з•ҢйқўеёғеұҖдёӯ
mainLayout.addWidget(groupBox)
#и®ҫзҪ®дё»з•ҢйқўеёғеұҖ
self.setLayout(mainLayout)
#и®ҫзҪ®дё»з•Ңйқўж Үйўҳ
self.setWindowTitle("checkbox demo")
#иҫ“еҮәдёүдёӘеӨҚйҖүжЎҶеҪ“еүҚзҡ„зҠ¶жҖҒпјҢ0йҖүдёӯпјҢ1еҚҠйҖүпјҢ2жІЎйҖүдёӯ
def btnstate(self, btn):
chk1Status = self.checkBox1.text() + ", isChecked=" + str(self.checkBox1.isChecked()) + ', chekState=' + str(
self.checkBox1.checkState()) + "\n"
chk2Status = self.checkBox2.text() + ", isChecked=" + str(self.checkBox2.isChecked()) + ', checkState=' + str(
self.checkBox2.checkState()) + "\n"
chk3Status = self.checkBox3.text() + ", isChecked=" + str(self.checkBox3.isChecked()) + ', checkState=' + str(
self.checkBox3.checkState()) + "\n"
print(chk1Status + chk2Status + chk3Status)
if __name__ == '__main__':
app = QApplication(sys.argv)
checkboxDemo = CheckBoxDemo()
checkboxDemo.show()
sys.exit(app.exec_())
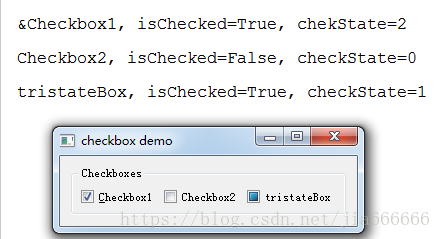
ж•ҲжһңеӣҫеҰӮдёӢ

еңЁиҝҷдёӘдҫӢеӯҗдёӯпјҢе°ҶдёүдёӘеӨҚйҖүжЎҶж·»еҠ еҲ°дёҖдёӘж°ҙе№іеёғеұҖз®ЎзҗҶеҷЁдёӯпјҢ并添еҠ еҲ°дёҖдёӘQGroupBoxз»„дёӯ
groupBox = QGroupBox("Checkboxes")
groupBox.setFlat(False)
е°ҶдёүдёӘеӨҚйҖүжЎҶзҡ„stateChangedдҝЎеҸ·йғҪиҝһжҺҘеҲ°ж§ҪеҮҪж•°stateChangedпјҲпјүпјҢдҪҝз”Ёlandbaзҡ„ж–№ејҸдј йҖ’еҜ№иұЎз»ҷж§ҪеҮҪж•°
еҪ“QCheckBoxзҠ¶жҖҒж”№еҸҳж—¶еҸ‘е°„stateChangedдҝЎеҸ·пјҢеҪ“дҝЎеҸ·еҸ‘з”ҹж”№еҸҳж—¶и§ҰеҸ‘иҮӘе®ҡд№үзҡ„ж§ҪеҮҪж•°btnstateпјҲпјү
self.checkBox1.stateChanged.connect(lambda: self.btnstate(self.checkBox1)) self.checkBox2.toggled.connect(lambda: self.btnstate(self.checkBox2)) self.checkBox3.stateChanged.connect(lambda: self.btnstate(self.checkBox3))
е®һдҫӢеҢ–еҜ№иұЎCheckBox1е’ҢCheckBox2дёӨдёӘеҜ№иұЎпјҢе°ҶCheckBox1зҡ„зҠ¶жҖҒи®ҫзҪ®дёәйҖүдёӯпјҢдёәCheckBox1и®ҫзҪ®дёәеҝ«жҚ·й”®пјҢдҪҝз”ЁвҖҳ&'з¬ҰеҸ·пјҢеҲҷеҸҜд»ҘйҖҡиҝҮеҝ«жҚ·й”®Alt+CйҖүдёӯcheckbox1еӨҚйҖүжЎҶ
self.checkBox1 = QCheckBox("&Checkbox1")
self.checkBox1.setChecked(True)
дҪҝз”ЁжҢүй’®зҡ„isCheckedпјҲпјүж–№жі•пјҢеҲӨж–ӯеӨҚйҖүжЎҶжҳҜеҗҰиў«йҖүдёӯпјҢе…¶ж ёеҝғд»Јз ҒжҳҜпјҡ
chk1Status = self.checkBox1.text() + ", isChecked=" + str(self.checkBox1.isChecked()) + ', chekState=' + str(
self.checkBox1.checkState()) + "\n"
е®һдҫӢеҢ–дёҖдёӘQCheckBoxзұ»зҡ„еҜ№иұЎcheckBox3пјҢ然еҗҺдҪҝз”ЁsetTristateпјҲпјүејҖеҗҜдёүжҖҒжЁЎејҸ,然еҗҺи®ҫзҪ®дёәеҚҠйҖүзҠ¶жҖҒ并иҝһжҺҘж§ҪеҮҪж•°
self.checkBox3 = QCheckBox("tristateBox")
self.checkBox3.setTristate(True)
self.checkBox3.setCheckState(Qt.PartiallyChecked)
self.checkBox3.stateChanged.connect(lambda: self.btnstate(self.checkBox3))
жң¬ж–ҮиҜҰз»Ҷи®Іи§ЈдәҶPyQt5еӨҚйҖүжЎҶжҺ§д»¶QCheckBoxиҜҰз»ҶдҪҝз”Ёж–№жі•дёҺе®һдҫӢпјҢжӣҙеӨҡе…ідәҺPyQt5жҺ§д»¶зҹҘиҜҶиҜ·жҹҘзңӢдёӢйқўзҡ„зӣёе…ій“ҫжҺҘ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ