这篇文章主要用代码分析JQuery如何实现折叠式菜单,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。
两种风格:
1:点菜单项,每个子菜单项都可显示

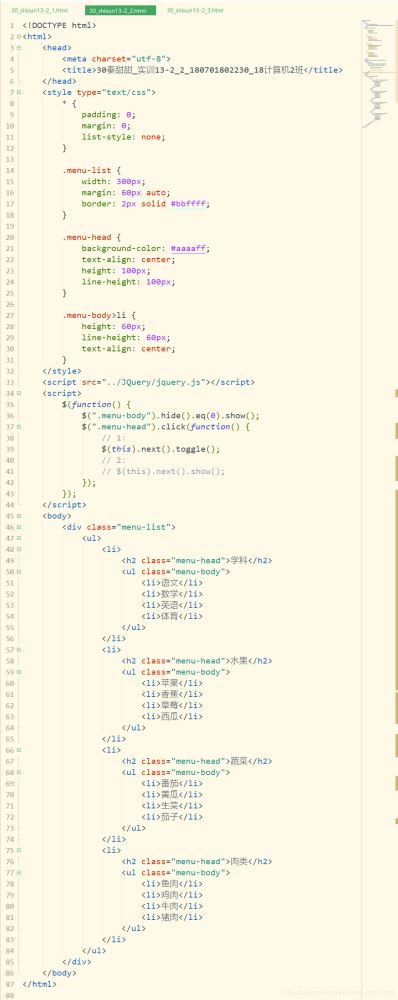
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>30秦甜甜_实训13-2_2_180701802230_18计算机2班</title>
</head>
<style type="text/css">
* {
padding: 0;
margin: 0;
list-style: none;
}
.menu-list {
width: 300px;
margin: 60px auto;
border: 2px solid #bbffff;
}
.menu-head {
background-color: #aaaaff;
text-align: center;
height: 100px;
line-height: 100px;
}
.menu-body>li {
height: 60px;
line-height: 60px;
text-align: center;
}
</style>
<script src="../JQuery/jquery.js"></script>
<script>
$(function() {
$(".menu-body").hide().eq(0).show();
$(".menu-head").click(function() {
// 1:
$(this).next().toggle();
// 2:
// $(this).next().show();
});
});
</script>
<body>
<div class="menu-list">
<ul>
<li>
<h3 class="menu-head">学科</h3>
<ul class="menu-body">
<li>语文</li>
<li>数学</li>
<li>英语</li>
<li>体育</li>
</ul>
</li>
<li>
<h3 class="menu-head">水果</h3>
<ul class="menu-body">
<li>苹果</li>
<li>香蕉</li>
<li>草莓</li>
<li>西瓜</li>
</ul>
</li>
<li>
<h3 class="menu-head">蔬菜</h3>
<ul class="menu-body">
<li>番茄</li>
<li>黄瓜</li>
<li>生菜</li>
<li>茄子</li>
</ul>
</li>
<li>
<h3 class="menu-head">肉类</h3>
<ul class="menu-body">
<li>鱼肉</li>
<li>鸡肉</li>
<li>牛肉</li>
<li>猪肉</li>
</ul>
</li>
</ul>
</div>
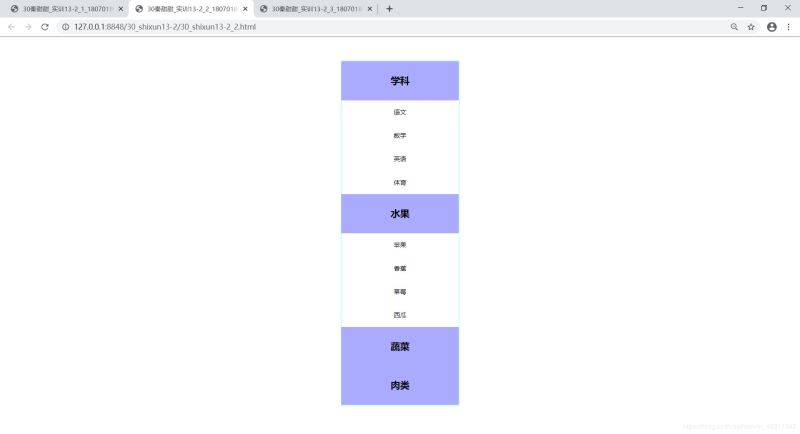
</body>运行结果图:

2:点菜单项,仅当前子菜单项可显示,其余子菜单隐藏

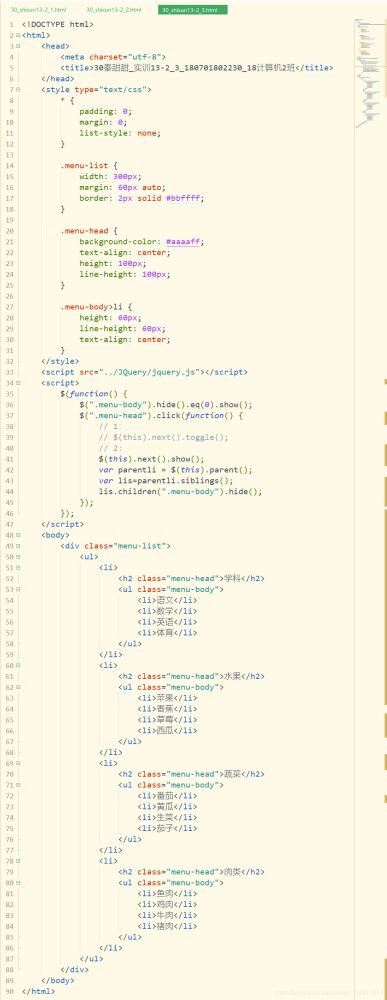
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>30秦甜甜_实训13-2_3_180701802230_18计算机2班</title>
</head>
<style type="text/css">
* {
padding: 0;
margin: 0;
list-style: none;
}
.menu-list {
width: 300px;
margin: 60px auto;
border: 2px solid #bbffff;
}
.menu-head {
background-color: #aaaaff;
text-align: center;
height: 100px;
line-height: 100px;
}
.menu-body>li {
height: 60px;
line-height: 60px;
text-align: center;
}
</style>
<script src="../JQuery/jquery.js"></script>
<script>
$(function() {
$(".menu-body").hide().eq(0).show();
$(".menu-head").click(function() {
// 1:
// $(this).next().toggle();
// 2:
$(this).next().show();
var parentli = $(this).parent();
var lis=parentli.siblings();
lis.children(".menu-body").hide();
});
});
</script>
<body>
<div class="menu-list">
<ul>
<li>
<h3 class="menu-head">学科</h3>
<ul class="menu-body">
<li>语文</li>
<li>数学</li>
<li>英语</li>
<li>体育</li>
</ul>
</li>
<li>
<h3 class="menu-head">水果</h3>
<ul class="menu-body">
<li>苹果</li>
<li>香蕉</li>
<li>草莓</li>
<li>西瓜</li>
</ul>
</li>
<li>
<h3 class="menu-head">蔬菜</h3>
<ul class="menu-body">
<li>番茄</li>
<li>黄瓜</li>
<li>生菜</li>
<li>茄子</li>
</ul>
</li>
<li>
<h3 class="menu-head">肉类</h3>
<ul class="menu-body">
<li>鱼肉</li>
<li>鸡肉</li>
<li>牛肉</li>
<li>猪肉</li>
</ul>
</li>
</ul>
</div>
</body>
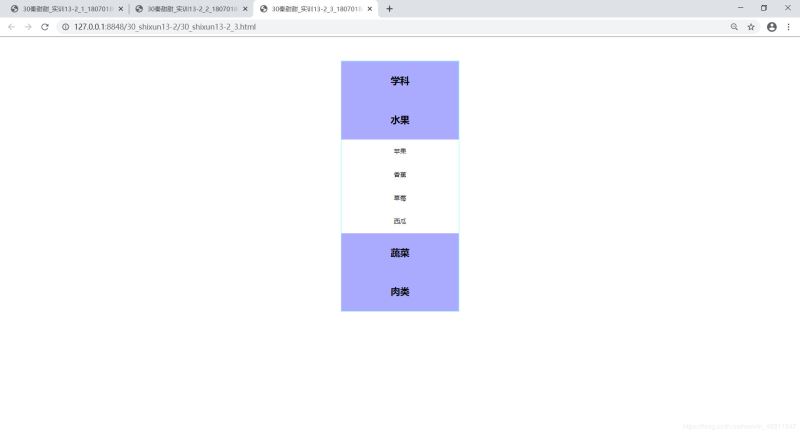
</html>运行结果图:

以上就是关于用代码分析JQuery如何实现折叠式菜单的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。