这篇文章主要为大家展示了JQuery表单元素如何取值赋值,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。
一、普通文本框的赋值与取值
1.1.1赋值
<h3>jQuery 表单元素取值与赋值方法总结</h3>
<input type="text" class="test1"/>
<input type="button" value="赋值" onclick="get()"/>
<input type="text" class="test2"/>
<script type="text/javascript" charset="utf-8">
function get(){
var test1 = $("input.test1").val();
$(".test2").val(test1);
}
</script>运行效果:

1.1.2 取值
示例代码:
<h3>jQuery 表单元素取值与赋值方法总结</h3>
<input type="text" value="我是普通文本框" class="test1"/>
<input type="button" value="取值" onclick="get()"/>
<span id="span">
</span>
<script type="text/javascript" charset="utf-8">
function get(){
var test1 = $("input.test1").val();
$("#span").html(test1);
}
</script>运行效果:

二、获取和设置单选项radio的值
2.1.1获取单选项radio的值
<input name="rd" type="radio" value="1">1
<input name="_radio" type="radio" value="2" checked="checked">2
<input type="button" value="取值" onclick="Show_redio()"/>
<script>
function Show_redio()
{
//var _val = $('input:radio:checked').val();
var _val = $("input[type='radio']:checked").val();
//var _val = $("input[name='rd']").val();
alert(_val);
}
</script>运行效果:

三、获取和设置复选框的值
<!DOCTYPE html>
<html>
<head>
<title>jQuery 表单元素取值与赋值方法总结</title>
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
<input type="checkbox" name="check" value="A" id="checkbox_id1">A
<input type="checkbox" name="check" value="B" id="checkbox_id2">B
<input name="check" type="checkbox" value="C" checked="checked" id="checkbox_id3"> C
<input type="button" value="点击" onclick="Show_checkbox()" />
<script>
function Show_checkbox() {
//取得多选框值
//多选框checkbox:$("#checkbox_id").attr("value");
val3 = $("#checkbox_id3").attr("value");
val2 = $("#checkbox_id2").attr("value");
val1 = $("#checkbox_id1").attr("value");
//多选框checkbox: $("#chk1").attr("checked",'');//不打勾
//$("#chk2").attr("checked",true);//打勾
//if($("#chk1").attr('checked')==undefined) //判断是否已经打勾
//多选框checkbox 不打勾
$("#checkbox_id3").attr("checked", '');
//多选择框checkbox打勾
$("#checkbox_id1").attr("checked", false);
$("#checkbox_id2").attr("checked", true);
if($("#checkbox_id1").attr('checked') == undefined)
alert("没有选中!");
else
alert("已经选中!");
}
</script>
</body>
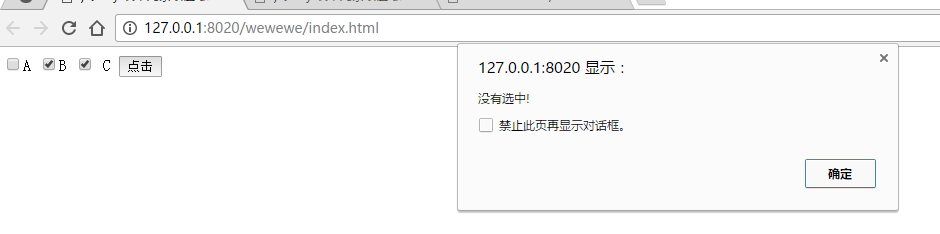
</html>运行效果:


四、获取和设置下拉菜单列表的值
<!DOCTYPE html>
<html>
<head>
<title>jQuery 表单元素取值与赋值方法总结</title>
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
<select name="_select" id="_select" onchange="Show_select()">
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
<option value="D">D</option>
</select>
<span id="span">
</span>
<script>
function Show_select() {
var options = $("#_select option:selected"); //获取选中的项
alert(options.val()); //拿到选中项的值
$("#span").html(options.text());
}
</script>
</body>
</html>运行效果:


//设置select下拉框的第二个元素为当前选中值 $("#_select")[0].selectedIndex = 2;
运行效果:

//下拉框select
//设置一下值为D的项目为当前选中项
$("#_select").attr("value",'D');
//添加下拉框的option
$("<option value='E'>E</option><option vlaue='F'>F</option>").appendTo("#_select");
//清空下拉框
$("#_select").empty();五、获取和设置文本框/文本域的值
<!DOCTYPE html>
<html>
<head>
<title>jQuery 表单元素取值与赋值方法总结</title>
<script src="js/jquery-1.11.3.min.js"></script>
</head>
<body>
<textarea cols="55" rows="5" name="text" id="text"></textarea>
<input type="button" value="赋值文件框" onclick="Show_textarea()" />
<script>
function Show_textarea() {
//填充内容
var test = "werrtyhgfdsaadfgh"
$("#text").val(test);
//清空内容
//$("#text").attr("value","");
}
</script>
</body>
</html>运行效果:

以上就是关于JQuery表单元素如何取值赋值的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。