小编这次要给大家分享的是Layer如何实现UI表格列日期格式化和取消自动填充日期,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
Layer UI表格列日期格式化方法较为强大 也比较简单
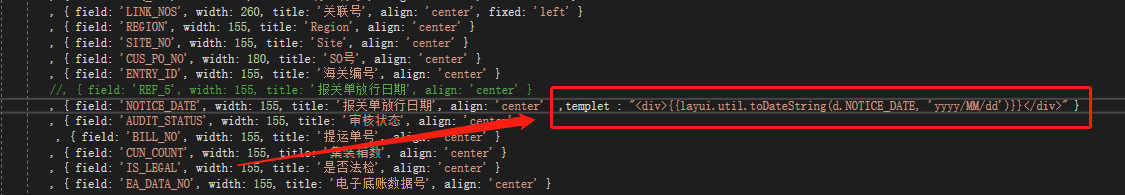
针对需要格式化的表格列 添加以下代码即可
,templet : "
<div>
{
{
layui.util.toDateString(d.DEMURRAGE_FREE_DAYS_STOP_DATE, 'yyyy/MM/dd')
}
}
</div>"样例

当替换了大批字段之后 运行之后 发现踩了一个大坑 那就是Layer ui框架会自动填充日期
若当前字段返回值为NULL 他会自动填充日期为当前时间
查了不少方法后找到了比较有效的方法
如下
利用格式化日期 重现判断当前值
, { field: 'NOTICE_DATE', width: 155, title: '报关单放行日期', align: 'center' ,
templet : "#NOTICE_DATE_TIME" }
@*NOTICE_DATE_TIME*@
<script type="text/html" id="NOTICE_DATE_TIME">
{{# if(d.NOTICE_DATE !=null){ }}
<div>{{layui.util.toDateString(d.NOTICE_DATE, 'yyyy/MM/dd')}}</div>
{{# } else {}}
<div>{{}}</div>
{{# } }}
</script>只有不为空得情况下使用格式化 否则不适用
日期格式化也可以更换日期格式如:
,templet : "<div>
{
{
layui.util.toDateString(d.DEMURRAGE_FREE_DAYS_STOP_DATE, 'yyyy/MM/dd')
}
}
</div>"
,templet : "<div>
{
{
layui.util.toDateString(d.DEMURRAGE_FREE_DAYS_STOP_DATE, 'yyyy/MM/dd HH:mm:ss' )
}
}
</div>"看完这篇关于Layer如何实现UI表格列日期格式化和取消自动填充日期的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。