这篇文章主要为大家展示了如何使用vue cli4.x搭建vue项目,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。
cli-4.x已经发布好久了,斟酌了好久,还是决定将原来的cli-2.x升级到4.x,详细的升级过程可以戳这里
1、创建项目 vue create vuetest

2、选择配置方式

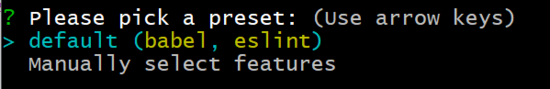
? Please pick a preset: (Use arrow keys) ☜(使用箭头键)
> default (babel, eslint) ☜(使用默认的配置,会安装babel和eslint)
Manually select features ☜(手动配置)这里我选择的是手动配置(使用↑ ↓箭头切换,Enter确认,箭头切换失效可以戳这里),当然如果你之前有保存过配置模板的话,在这里还会有第三个选项就是你之前保存过的(下面会说到),因为想想配置的不是很多,所以习惯了每次都是手动配置
3、手动配置项选择

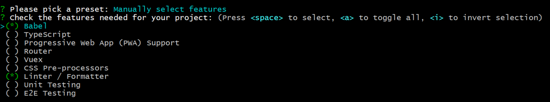
通过↑ ↓ 箭头选择你要配置的项,按 空格 是选中,按 a 是全选,按 i 是反选 (以下是每一个选项的详细解释)
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) Babel ☜(转码器,可以将ES6代码转为ES5代码)
( ) TypeScript ☜( js的超集,强类型语言)
( ) Progressive Web App (PWA) Support ☜(渐进式Web应用程序)
( ) Router ☜(vue-router(vue路由))
( ) Vuex ☜(vuex(vue的状态管理模式))
( ) CSS Pre-processors ☜(CSS 预处理器(如:less、sass))
(*) Linter / Formatter ☜(代码风格检查和格式化(如:ESlint))
( ) Unit Testing ☜(单元测试)
( ) E2E Testing ☜(集成测试)根据自己项目的实际需求选择合适的配置
我这里是全选了 这里是后面会出现的配置详细信息
?Use class-style component syntax? (Y/n): ☜(是否使用babel做转义)
---------------------------------------------------------------------------------------
?Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? ☜(使用Babel与TypeScript一起用于自动检测的填充)
---------------------------------------------------------------------------------------
?Use history mode for router? (Requires proper server setup for index fallback in production) ☜(路由模式)
--------------------------------------------------------------------------------------
?Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys) ☜(CSS编译器)
> Sass/SCSS (with dart-sass) ☜(保存后编译)
Sass/SCSS (with node-sass) ☜(实时编译)
Less
Stylus
----------------------------------------------------------------------------------------
?Pick a linter / formatter config: (Use arrow keys) ☜(选择语法检查规范)
> ESLint with error prevention only ☜(只进行报错提醒)
ESLint + Airbnb config ☜(不严谨模式)
ESLint + Standard config ☜(正常模式)
ESLint + Prettier ☜(严格模式)
TSLint (deprecated) ☜(typescript格式验证工具)
----------------------------------------------------------------------------------------
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) ☜(选择什么时候进行代码规则检测)
>(*) Lint on save ☜(保存就检测)
( ) Lint and fix on commit ☜(fix和commit时候检测)
-----------------------------------------------------------------------------------------
? Pick a unit testing solution
>(*) Mocha + Chai ☜(mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装)
( ) Jest ☜(安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect)
------------------------------------------------------------------------------------------
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) ☜(选择如何存放配置测)
> In dedicated config files ☜(独立文件放置)
In package.json ☜(放package.json里)
-----------------------------------------------------------------------------------------
? Save this as a preset for future projects? (y/N) ☜(保存上述配置,保存后下一次可直接根据上述配置生成项目,就是上面提到的第三种情况) 到这里配置就基本完成了,等待项目加载各种包...
加载完成后,进入项目, npm run serve 启动就可以了...
ps:下面看下vue-cli2.9.6升级vue-cli4.x相关问题
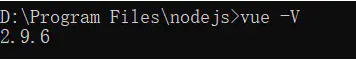
最近公司想要进行技术升级,因为疫情的原因,我在家关了两个多月(呜呜~),来公司他们都已经工作有一段时间,于是我只能自己搞了,先看一下我的环境

他们说新项目要求使用cli4.x,于是网上找了步骤执行(建议看完再实际操作)
1、首先卸载
npm uninstall -g @vue-cli执行了之后使用 vue -V ,发现版本仍然是2.9.6,感觉没卸载掉呀,不管,继续按照网上的教程安装
2、安装
npm install -g @vue-cli执行完成之后发现查看版本出来的仍然是2.9.6,很烦,然后就去网上找了一大堆,发现发现都是互相copy的博客,怎么办了,环境还是要继续升级的呀,然后我就只能采用最原始的办法 删文件
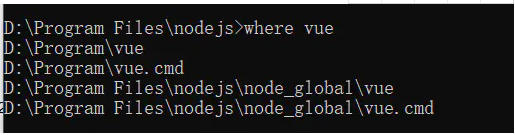
1、命令行执行 where vue

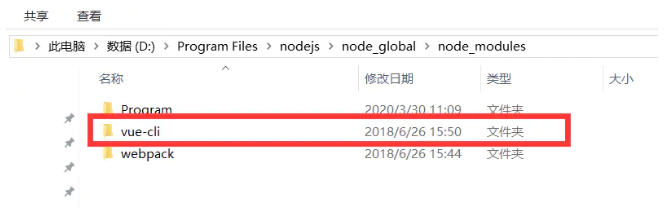
找到vue-cli文件夹,(不相信的话先备份一下)然后删除

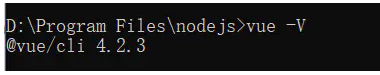
2、执行 vue -V 这个时候应该是看不到版本号了吧(看得到那就说明你删错地方了,不能怪我)
3、重新安装
npm install -g @vue-cli4、看一下版本号

以上就是关于如何使用vue cli4.x搭建vue项目的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。