小编这次要给大家分享的是如何实现angular组件间通讯,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
前言
一个Angular应用一般情况下包含多个组件,而且要让组件互相之间能进行通讯(数据传送),这样才能构成一个有机的完整系统。
1、情景引入
下面例举一个实际遇到的情况:

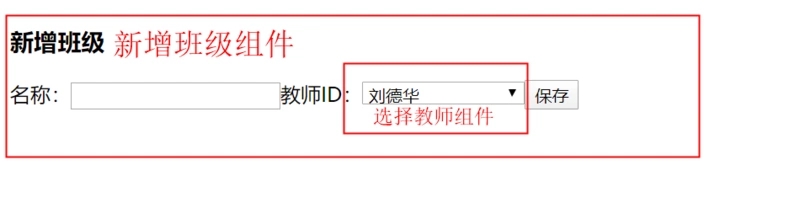
上图页面包含两个组件,“新增班级组件”和“选择教师组件”,在新增班级时需要选择改班级的管理教师,管理教师列表要从数据库中获取。选择好教师后,“选择教师组件”要把选择的教师对象传递回“新增班级组件”,这其中涉及到对象传递称为通讯。
2、组件关系
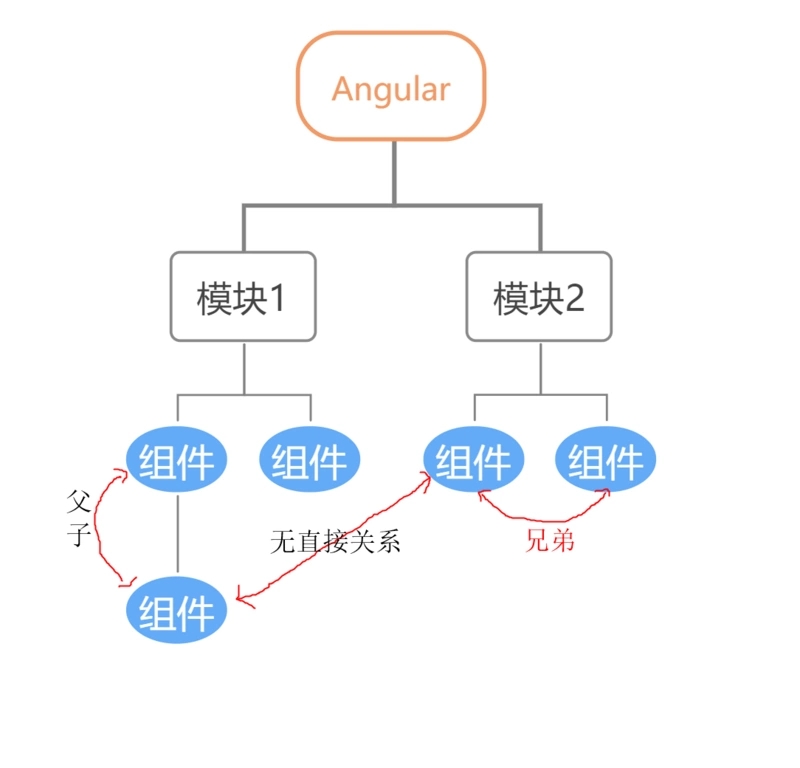
组件之间有几种典型的关系:父子关系、兄弟关系、没有直接关系

父子关系说明:有A、B两个组件(不一定在同一个模块),如果A组件的view页面中引用了B的selector标签,则称A为B的父组件,或B为A的子组件。
3、通讯方案
了解完组件存在的关系,相应地,组件之间有以下几种典型的通讯方案:
直接调用
假设BComponent是AComponent的子组件。
对于有直接父子关系的组件,父组件可以直接访问子组件里面 public 型的属性和方法,示例代码片段如下:
<B #child></B> <button (click)="child.childFunction()">调用子组件方法</button>
显然,子组件B里面必须暴露一个 public 型的 childFunction 方法,就像这样:
public childFunction():void{ console.log("子组件的名字是"); }以上是通过在模板里面定义局部变量的方式来直接调用子组件里面的 public 型方法。在父组件的内部也可以访问到子组件的实例,需要利用到 @ViewChild 注解,示例如下:
@ViewChild(BComponent) private bComponent: BComponent;
如果通过 @ViewChild 注解,父组件直接访问子组件,那么两个组件之间的关系就被固定死了。父子两个组件紧密依赖,谁也离不开谁,不能单独使用了。尽量避免这样做。
@Input 和 @Output
同样假设BComponent是AComponent的子组件。
我们可以利用 @Input 装饰器,让父组件直接给子组件传递参数,子组件BComponent上这样写:
@Input() public title:string;
父组件view上可以这样设置 title 这个参数(这个参数可以是个父组件想要传给子组件的变量或对象等):
<B title="Hello Angular"></B>
前面是父组件->子组件传递数据,过程相对简单,下面是子组件->父组件传数据,过程较复杂。
@Output 的本质是事件机制,我们可以利用它来监听子组件上派发的事件,子组件上这样写:
@Output() public selected=new EventEmitter<要传给父组件的对象类型>();
EventEmitter:在angular中组件通过定义EventEmitter 事件弹射器的方式由子组件向父组件发送数据。
selected是一个事件,触发 selected 事件的方式如下:
this.selected.emit(对象);
在子组件上定义一个方法onChange(),使子组件view能够调用该方法触发 selected 事件:
onChange() {
this.selected.emit(要传给父组件的对象);
}父组件可以这样监听selected事件:
<B (selected)➊="onTeacherSelected($event)①"></B>
使用我们刚刚在子组件中定义的@Output() selected
① 方法名需要在父组件C层中定义,用于接收子组件传过来的事件,而参数名可以随性起,但我们一般为起名为$event以示此处为该组件的一个弹射器。
看完这篇关于如何实现angular组件间通讯的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。