这篇文章主要讲解了better-scroll如何实现歌词联动功能,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
BetterScroll 是一款重点解决移动端(已支持 PC)各种滚动场景需求的插件。它的核心是借鉴的 iscroll 的实现,它的 API 设计基本兼容 iscroll,在 iscroll 的基础上又扩展了一些 feature 以及做了一些性能优化。
BetterScroll 是使用纯 JavaScript 实现的,这意味着它是无依赖的。
正文
前段时间公司要做个歌词标记功能,标记副歌、前奏、无效内容等等。找了找没有找到类似的实现,只能自己实现一把。
功能已经上线了,这里记录一下用到的相关内容。
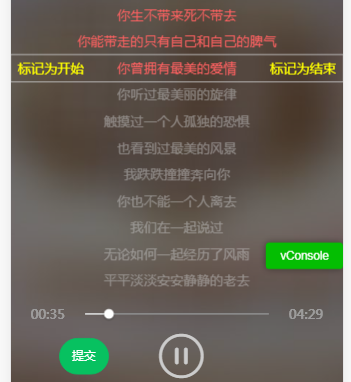
需求
测试地址:https://www.lilnong.top/stati ...

实现
技术栈是 Vue + vant + better-scroll。
开始调研的时候使用 vant 的 Picker 来实现了一下,发现滚动歌词的时候没有动画,很难受改用了 better-scroll。
better-scroll
better-scroll 文档
betterScrollList = new BScroll(wrapper,{
probeType: 2, // 因为默认是不会调用 scroll 回调的,所以需要设置
swipeTime: 300
})
betterScrollList.on('scroll', ()=>{
//暂停歌曲
//获取当前用户拖动的歌词,计算规则如下
// 当前y / 最大y * 歌词行数
// 当前y就是滚动的了多少
// 最大y可以理解为高度
// 上面计算出来就是进度比例。然后换算到行数就ok
})
betterScrollList.on('scrollEnd', ()=>{
// 这里是校准到拖动歌词的位置
// 播放歌曲
})probeType
| 值 | 描述 |
|---|---|
| 0 | 不派发 |
| 1 | 会非实时(屏幕滑动超过一定时间后)派发scroll 事件 |
| 2 | 会在屏幕滑动的过程中实时的派发 scroll 事件 |
| 3 | 不仅在屏幕滑动的过程中,而且在 momentum 滚动动画运行过程中实时派发 scroll 事件 |
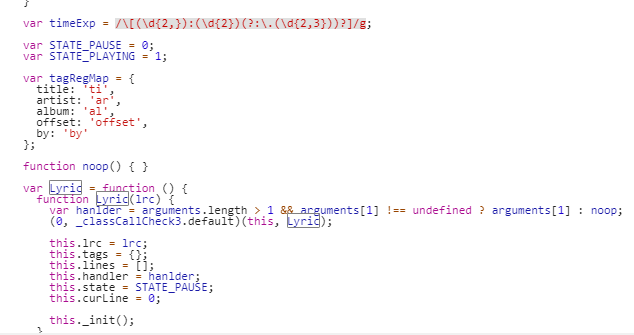
解析歌词
这里我是基于lyric-parser 这个库实现的。
因为我在网上找了几个库他们都使用的这个,所以我也就没找我们公司内部的解析代码。
lrc 歌词规则: [分:秒.毫秒]歌词。

联动
修改播放进度
这里我是直接改的 currentTime 来实现。
监听播放进度
这里我是监听 timeupdate 回调,然后获取 currentTime,再去遍历歌词中对应时间的歌词,触发滚动效果。
修改音量
安卓是好的。ios 不行,然后被砍了。
这里是通过 volume 来操作。
看完上述内容,是不是对better-scroll如何实现歌词联动功能有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。