最近写一些简单的测试代码时,为了方便直接在node终端执行发现有些ES6语法不支持,记录一下解决方式
现象
新建class.js文件后添加如下代码
// constructer
class Person {
constructor(name,age,sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
getInfo() {
return `name:${this.name},age:${this.age},sex:${this.sex}`;
}
}
var jone = new Person('jone', 18, 'man');
console.log(jone.name);
export default Person;
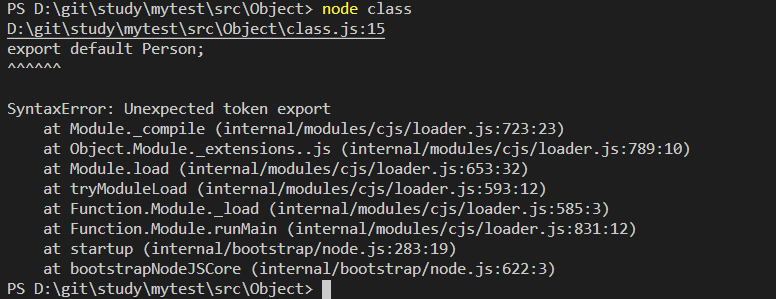
在终端中运行代码会提示如下错误

不识别export关键字,因为node环境中的模块导入导出是CommonJS规范实现的,使用的关键字分别是 require和exports。 ( 其他比较流行的还有AMD方式的requirejs以及CMD方式的seajs )
查看ES6支持的语法
我们可以查看一下node环境下支持的ES6语法
可以先通过node -v 命令查看一下版本,可以看到我本地的版本是10.16.2

接着全局安装一下npm包
npm install -g es-checker
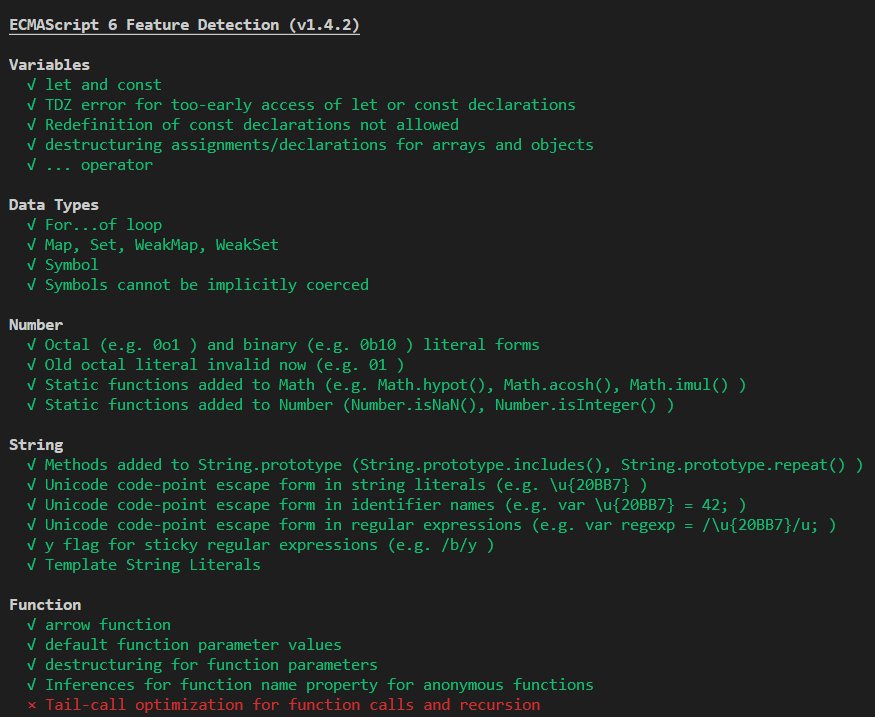
安装完成后就可以通过执行es-checker命令查看node的支持率及详情
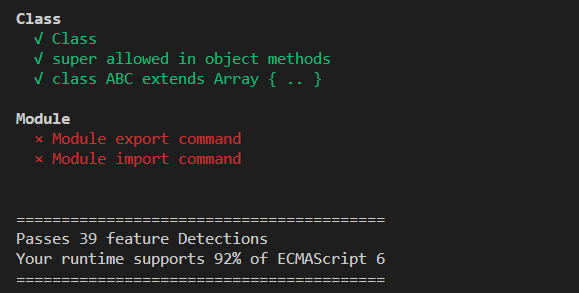
可以看到如下输出,

最末尾显示的是

表示不支持模块方法
babel
怎么解决呢,可以通过添加babel命令,将代码转换为被支持的写法
在项目的工程目录下,也就是package.json同级目录下执行
npm install --save-dev babel-cli babel-preset-es2015 babel-preset-es2017
其中babel-cli使我们可以在终端中使用babel命令,如同webpack对应的webpack-cli包,而babel-preset-* 是babel转换代码时所依赖的前置规则的插件集合,安装完成后,在同目录下配置使用babel,新建.babelrc文件,文件中输入如下配置
npm install --save-dev babel-cli babel-preset-es2015 babel-preset-es2017
其中presets字段里添加我们的转换规则,可以只写前边提到的babel-preset- 中 对应的关键字作为缩写,plugins中可以配置一些定义转换规则的插件。
配置完成后,就可以在我的终端中用babel对我的代码进行转换了,直接执行babel命令babel class.js 可以看到我们的代码被转换成了ES2015的版本。如下
PS D:\git\study\mytest> babel src/Object/class.js
'use strict';
Object.defineProperty(exports, "__esModule", {
value: true
});
var _createClass = function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }();
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
// constructer
var Person = function () {
function Person(name, age, sex) {
_classCallCheck(this, Person);
this.name = name;
this.age = age;
this.sex = sex;
}
_createClass(Person, [{
key: 'getInfo',
value: function getInfo() {
return 'name:' + this.name + ',age:' + this.age + ',sex:' + this.sex;
}
}]);
return Person;
}();
var jone = new Person('jone', 18, 'man');
console.log(jone.name);
exports.default = Person;
如果要直接在终端中执行呢,可以用如下命令babel-node xxxx,xxxx表示对应的目录及文件

这样,我们就可以在终端中执行大部分的ES6代码了,也可以在学习新语法的时候,通过babel转换成老的语法来帮助自己理解原理。
到此这篇关于解决node终端下运行js文件不支持ES6语法的文章就介绍到这了,更多相关解决node终端下运行js文件不支持ES6语法内容请搜索亿速云以前的文章或继续浏览下面的相关文章希望大家以后多多支持亿速云!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。