这篇文章主要介绍微信小程序中实现scroll-view点击项自动居中效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
scroll-view | 微信开放文档
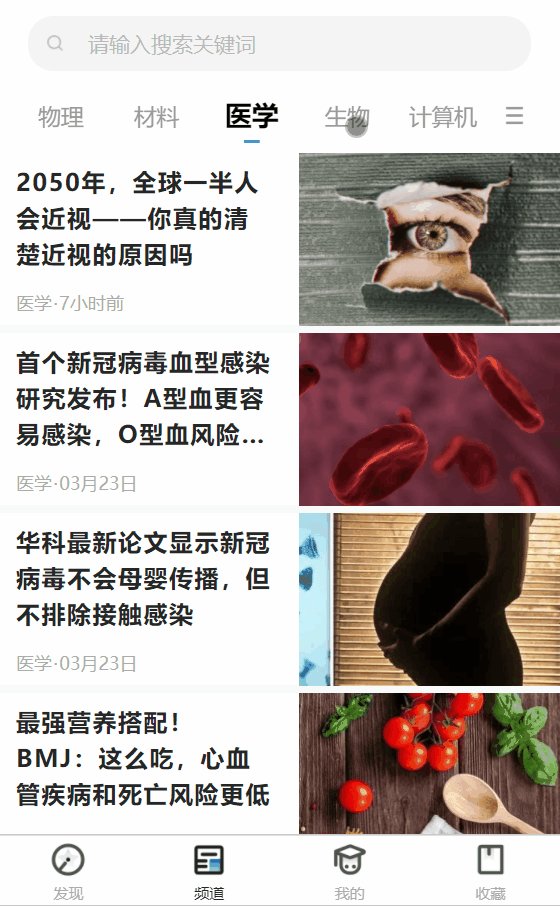
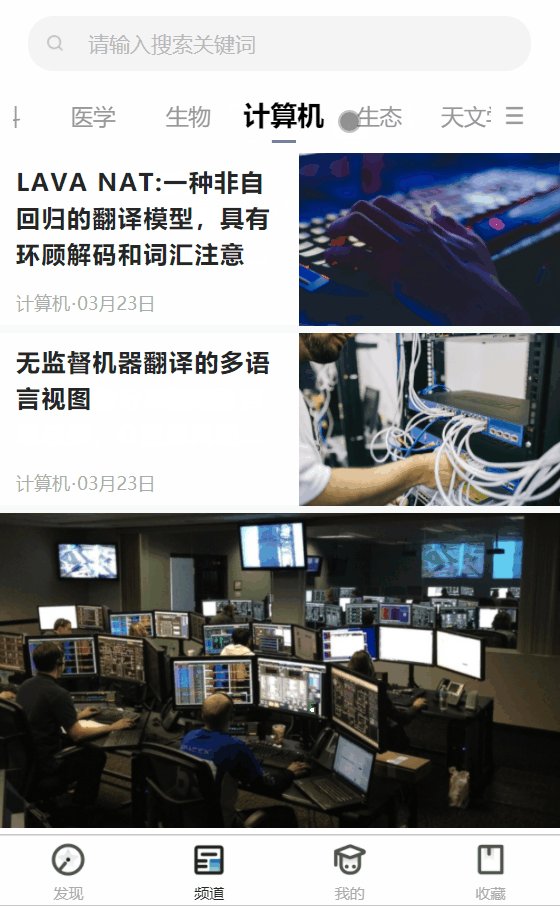
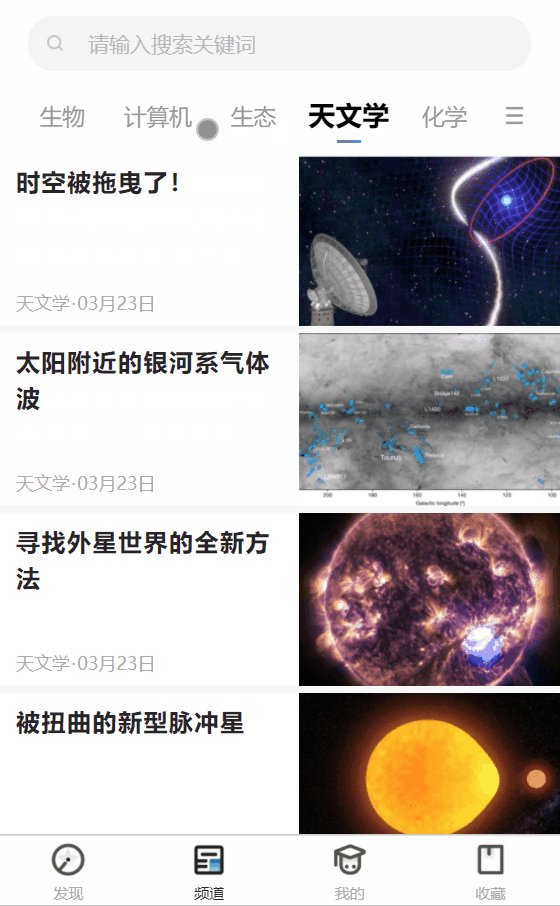
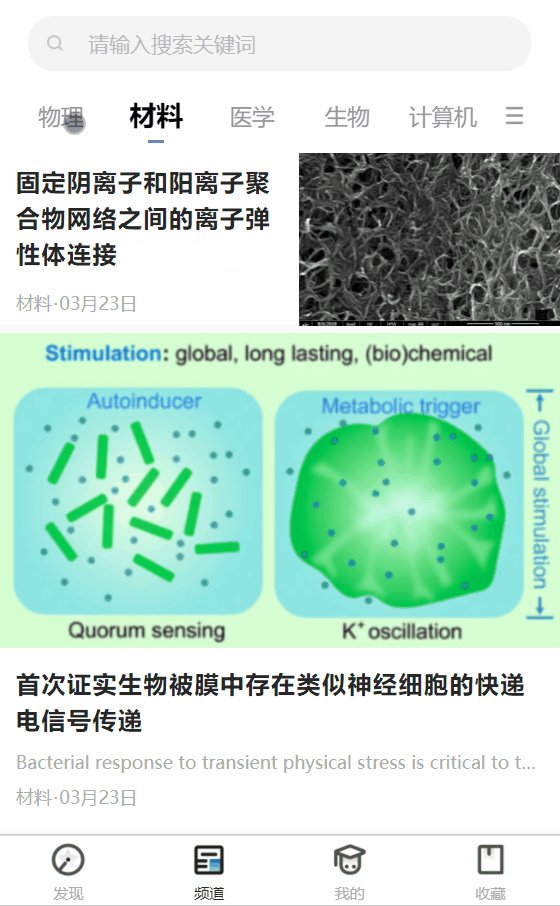
效果

代码
布局样式代码省略,以下只展示逻辑代码
<scroll-view scroll-x scroll-left="{{scrollLeft}}" scroll-with-animation class="scroll-view">
<view class="class-item" wx:for="{{classList}}" wx:key="id" bindtap="switchClass">
<text class="name">{{item.className}}</text>
</view>
</scroll-view>
onReady(){
wx.createSelectorQuery().select('.scroll-view').boundingClientRect((rect)=>{
this.data.scrollViewWidth = Math.round(rect.width)
}).exec()
},
switchClass(){
let offsetLeft = e.currentTarget.offsetLeft
this.setData({
scrollLeft: offsetLeft - this.data.scrollViewWidth/2
})
}我们想要的是居中的效果,所以触发滚动的条件是点scroll-view宽度一半之后的项才开始滚动,所以需要减去宽度的一半
offsetLeft为相对于scroll-view总长度的X轴距离,只要相减计算后的数值为正数,就可以证明上面的条件,触发滚动
以上是“微信小程序中实现scroll-view点击项自动居中效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。