这期内容当中小编将会给大家带来有关ModelForm组件怎么在django框架中使用,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
一 校验字段
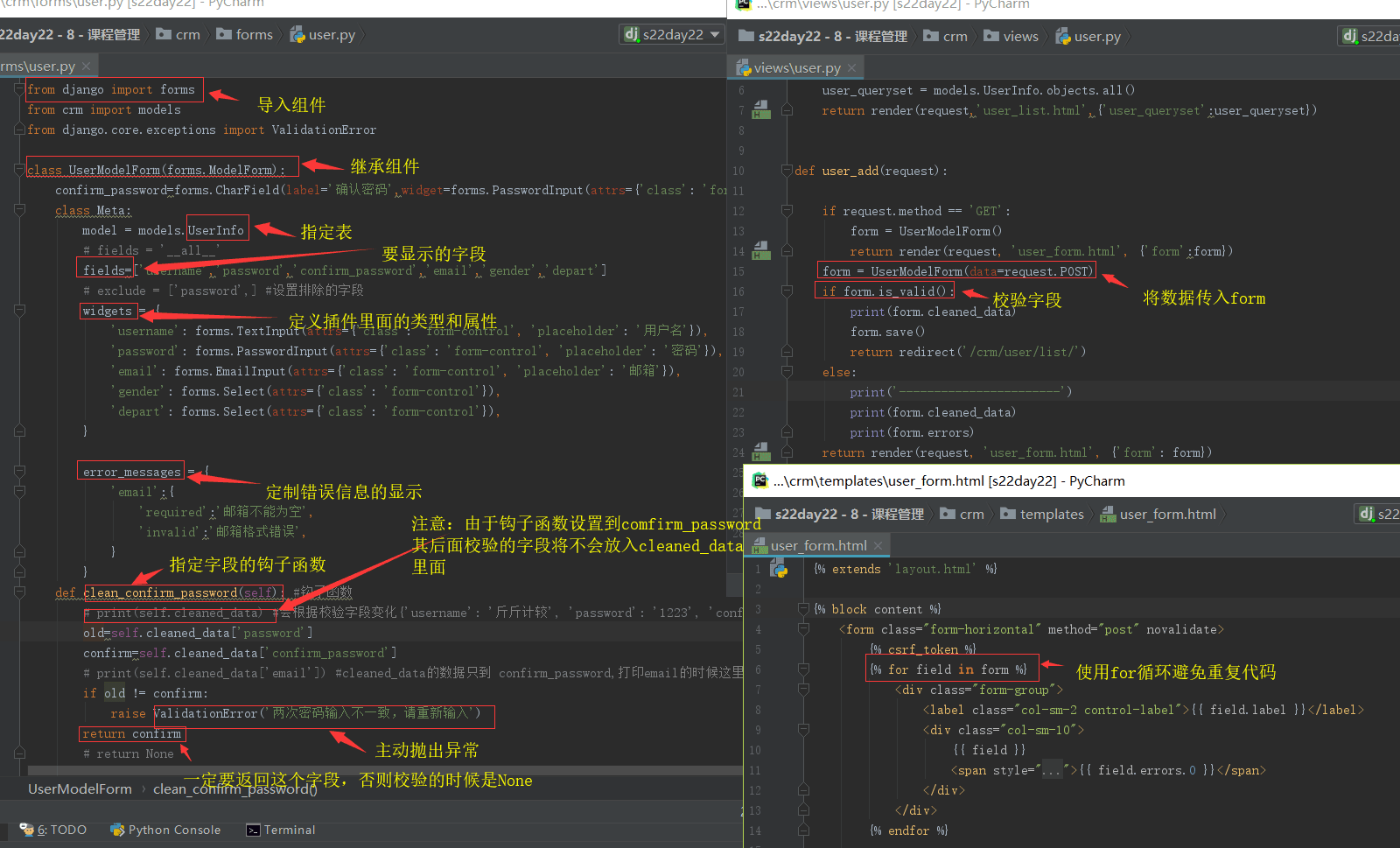
ModelForm组件的主要格式为:
继承组件
from django import forms
class UserModelForm(forms.ModelForm):指定表
model = models.UserInfo指定要显示的字段
fields='__all__' #显示所有,常用的方式或者
exclude=['password'] #排除某个字段或者
fields=['username','password','confirm_password','email','gender','depart'] #此表中的字段决定了页面显示的排列顺序插件:指定属性或者设置字段类型
widgets = {
'username': forms.TextInput(attrs={'class': 'form-control', 'placeholder': '用户名'}),
'password': forms.PasswordInput(attrs={'class': 'form-control', 'placeholder': '密码'}),
'email': forms.EmailInput(attrs={'class': 'form-control', 'placeholder': '邮箱'}),
'gender': forms.Select(attrs={'class': 'form-control'}),
'depart': forms.Select(attrs={'class': 'form-control'}),
}定制错误信息
error_messages = {
'email':{
'required':'邮箱不能为空',
'invalid':'邮箱格式错误',
}
}设置显示的标签名称:
labels={"username":"用户名","password":"密码"}设置钩子函数
def clean_confirm_password(self): #'clean_'加上字段名 这里先使用局部钩子当设置了一个字段的钩子函数时,最后必须要返回这个字段
return confirm在函数中使用
def user_add(request):
if request.method == 'GET':
form = UserModelForm() #最开始访问的时候是没有数据的
return render(request, 'user_form.html', {'form':form})
form = UserModelForm(data=request.POST) #传入数据
if form.is_valid(): #进行校验
print(form.cleaned_data)
form.save()
return redirect('/crm/user/list/')
return render(request, 'user_form.html', {'form': form})区分 form.cleaned_data和form. errors
1 ModelForm组件对数据进行校验的时候,对于校验不合格的数据放入 form.errors
2 那么他们到底都长什么样子呢
#print(form.cleaned_data)
{'username': 'lu5', 'password': '123', 'gender': 1, 'depart': <Department: 部门-1>}
#print(form.errors)
<ul class="errorlist"><li>confirm_password<ul class="errorlist"><li>两次密码输入不一致,请重新输入</li></ul></li><li>email<ul class="errorlist"><li>邮箱格式错误</li></ul></li></ul>一 校验字段
下面一个例子:校验用户的信息,并且确认用户的密码

需要对原有数据进行编辑时,需要加入instance参数例如:
def user_edit(request,nid):
obj = models.UserInfo.objects.filter(id=nid).first()
if request.method == 'GET':
form = UserModelForm(instance=obj) #注意此处
return render(request, 'user_form.html', {'form':form})
form = UserModelForm(data=request.POST,instance=obj) #注意此处
if form.is_valid():
form.save()
return redirect('/crm/user/list/')
return render(request, 'user_form.html', {'form': form})另外:
django本身就有对字段检测的功能,只不过单纯的是对空的判断,一般显示的错误信息是英文,我们要显示为中文呢,怎么处理
LANGUAGE_CODE = 'zh-hans'
# LANGUAGE_CODE = 'en-us'上述就是小编为大家分享的ModelForm组件怎么在django框架中使用了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。