本文实例讲述了Django框架反向解析操作。分享给大家供大家参考,具体如下:
1. 定义:
随着功能的增加会出现更多的视图,可能之前配置的正则表达式不够准确,于是就要修改正则表达式,但是正则表达式一旦修改了,之前所有对应的超链接都要修改,真是一件麻烦的事情,而且可能还会漏掉一些超链接忘记修改,有办法让链接根据正则表达式动态生成吗? 就是用反向解析的办法。
2. 应用范围:
3. 使用方法:
4. 模板中超链接步骤:
1)在项目urls.py中为include定义namespace属性。
url(r'^',include('booktest.urls',namespace='booktest')),
2)在应用的urls.py中为url定义name属性,并修改为fan2。
url(r'^fan2/$', views.fan2,name='fan2'),
3)在模板中使用url标签做超链接,此处为templates/booktest/fan1.html文件。
<html>
<head>
<title>反向解析</title>
</head>
<body>
普通链接:<a href="/fan2/" rel="external nofollow" >普通fan2</a>
<hr>
反向解析:<a href="{%url 'booktest:fan2'%}" rel="external nofollow" >反向解析fan2</a>
</body>
</html>
4)回到浏览器中,后退,刷新,查看源文件,两个链接地址一样。

5)在应用的urls.py中,将fan2修改为fan_show。
url(r'^fan_show/$', views.fan2,name='fan2'),
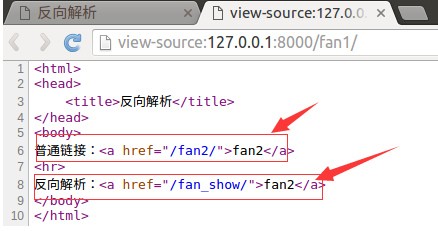
6)回到浏览器中,刷新,查看源文件,两个链接地址不一样。

4. 视图中的重定向:
from django.shortcuts import redirect
from django.core.urlresolvers import reverse
return redirect(reverse('booktest:fan2'))
5. 反向解析中URL的参数
位置参数
1)在booktest/urls.py中,修改fan2如下:
url(r'^fan(\d+)_(\d+)/$', views.fan2,name='fan2'),
2)修改templates/booktest/fan1.html文件如下:
<html>
<head>
<title>反向解析</title>
</head>
<body>
普通链接:<a href="/fan2_3/" rel="external nofollow" >fan2</a>
<hr>
反向解析:<a href="{%url 'booktest:fan2' 2 3%}" rel="external nofollow" >fan2</a>
</body>
</html>
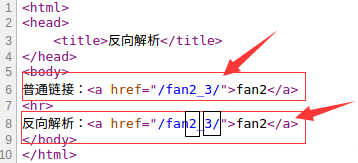
3)回到浏览器中,刷新,查看源文件如下图:

使用重定向传递位置参数格式如下:
return redirect(reverse('booktest:fan', args=(2,3)))
关键字参数
1)在booktest/urls.py中,修改fan2如下:
url(r'^fan(?P<id>\d+)_(?P<age>\d+)/$', views.fan2,name='fan2'),
2)修改templates/booktest/fan1.html文件如下:
<html>
<head>
<title>反向解析</title>
</head>
<body>
普通链接:<a href="/fan100_18/" rel="external nofollow" >fan2</a>
<hr>
反向解析:<a href="{%url 'booktest:fan2' id=100 age=18%}" rel="external nofollow" >fan2</a>
</body>
</html>
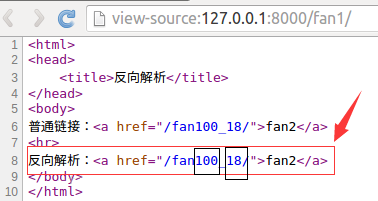
3)回到浏览器中,刷新,查看源文件如下图:

使用重定向传递关键字参数格式如下:
return redirect(reverse('booktest:fan2', kwargs={'id':110,'age':26}))
希望本文所述对大家基于Django框架的Python程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。