本文实例讲述了JS简单表单验证功能。分享给大家供大家参考,具体如下:
简单js表单验证demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<script>
//当用户名获取焦点时
function focus_username(){
document.getElementById("user_res").innerHTML="<font color='#f00'>请输入用户名</font>";
}
//当用户名失去焦点时
function blur_username(){
var user_value=document.getElementsByName("username")[0].value;
if(user_value.length===0){
document.getElementById("user_res").innerHTML="<font color='#f00'>你没有输入用户名</font>";
return false;
//判断其长度是否在5~18之间 如果不在就提示用户
}else if(user_value.length<5||user_value.length>18)
{
document.getElementById("user_res").innerHTML="<font color='#f00'>用户名长度必须在5-18之间</font>";
return false;
}else if(!checkUser(user_value)){
//用户名还有特殊符号
document.getElementById("user_res").innerHTML="<font color='#f00'>用户名含有特殊符号</font>";
return false;
}else{
//用户名合法
document.getElementById("user_res").innerHTML="<font color='#00f'>用户名合法</font>";
return true;
}
}
//密码获取焦点时
function focus_password(){
document.getElementById("pass_res").innerHTML="<font color='#f00'>请输入密码</font>";
}
//密码失去焦点时
function blur_password(){
var user_value=document.getElementsByName("password")[0].value;
if(user_value.length===0){
document.getElementById("pass_res").innerHTML="<font color='#f00'>你没有输入密码</font>";
return false;
//判断其长度是否在5~18之间 如果不在就提示用户
}else if(user_value.length<5||user_value.length>18)
{
document.getElementById("pass_res").innerHTML="<font color='#f00'>用密码长度必须在5-18之间</font>";
return false;
}else{
//密码合法
document.getElementById("pass_res").innerHTML="<font color='#00f'>密码合法</font>";
return true;
}
}
function checkUser(user){
var arr=["<",">","#","?","%"];
var arr_length=arr.length;
var user_length=user.length;
for(var i=0;i<arr_length;i++){
for(var j=0;j<user_length;j++){
if(arr[i]===user.charAt(j)){
return false;
}
}
}
//表示用户名合法
return true;
}
//提交提交表单验证
function checkForm(){
var user_flag=blur_username();
var pass_flag=blur_password();
if(user_flag && pass_flag){
alert("提交合法表单");
return true;
}else{
alert("输入不合法");
return false;
}
}
</script>
</head>
<body>
<!--action 参数自定义跳转页面-->
<form name='form1' onsubmit='return checkForm()' action='index.php'>
<table width='600' align='center'>
<tr>
<td align='right' width='150'>用户名:</td>
<td width='100'><input type='text' name='username' onfocus='focus_username()' onblur = 'blur_username()'/></td>
<td><span id="user_res"></span></td>
</tr>
<tr>
<td align='right' width='100'>密码:</td>
<td width='100'><input type='password' name='password' onfocus='focus_password()' onblur = 'blur_password()'/></td>
<td><span id="pass_res"></span></td>
</tr>
<tr>
<td></td>
<td><input type='submit' value='提交' /></td>
</tr>
</table>
</form>
</body>
</html>
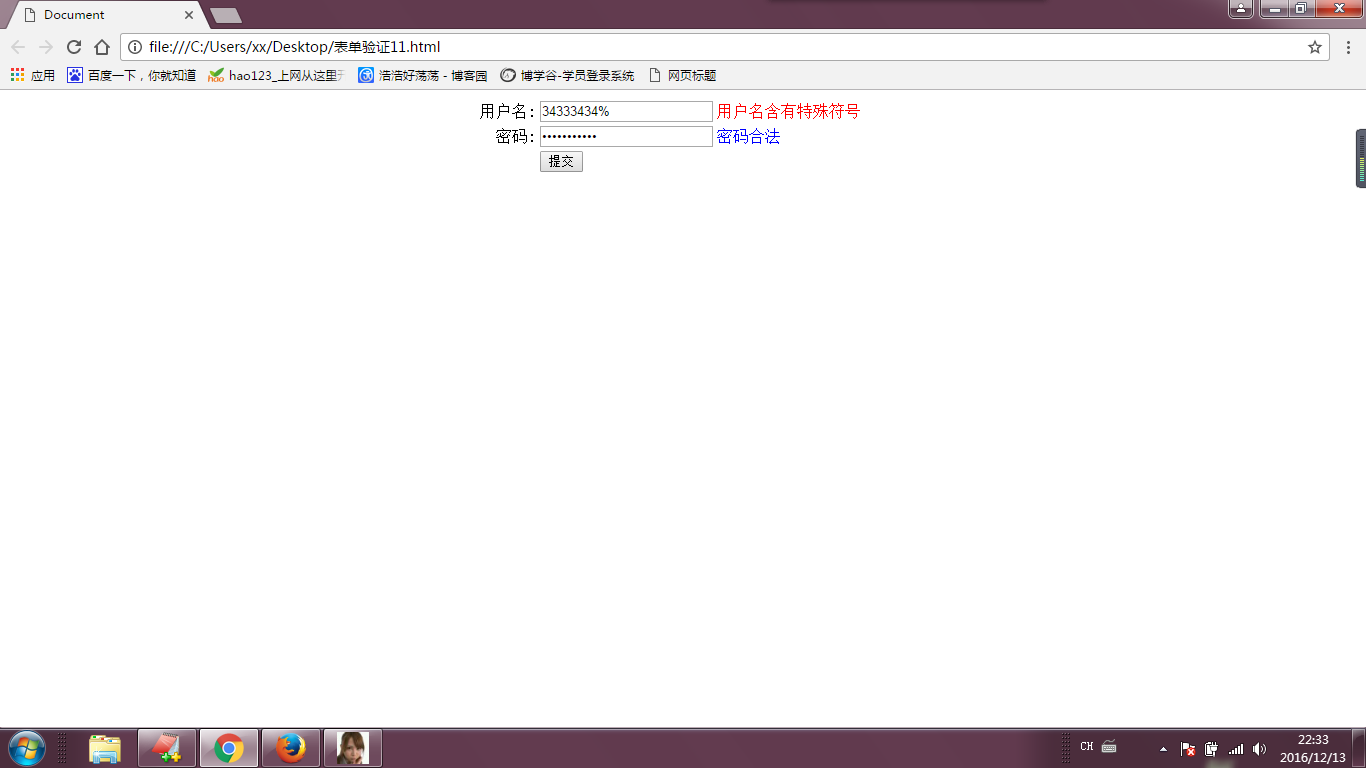
运行结果:

PS:这里再为大家提供2款非常方便的正则表达式工具供大家参考使用:
JavaScript正则表达式在线测试工具:
http://tools.jb51.net/regex/javascript
正则表达式在线生成工具:
http://tools.jb51.net/regex/create_reg
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript正则表达式技巧大全》、《JavaScript表单(form)操作技巧大全》、《JavaScript数据结构与算法技巧总结》、《JavaScript错误与调试技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。