本文实例讲述了JS实现的定时器展示简单秒表、页面弹框及跳转操作。分享给大家供大家参考,具体如下:
定时器展示简单秒表demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>网页标题</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
<script type="text/javascript">
//全局变量
var i=0;
var timer;//外面定义全局变量
function start2(){
//获取网页中id=result的< input>元素
var inputObj=document.getElementById("result");
//<input>标记有什么属性.那么,对应的元素对象就有什么属性.
inputObj.value="该程序已经运行了"+i+"秒!";
i++;
//延时器
//延时器想要实现重复执行,必须在函数中不断调用自己.
//这吗实现以后,延时器就可以模拟定时器的效果了.
timer=window.setTimeout("start2()",100);//里面赋值
}
function stop2(){
window.clearTimeout(timer);
}
</script>
</head>
<body>
<input id="result" type="button" value="该程序已经运行了0秒!"/><br/>
<input type="button" value="开始"/ onclick="start2()">
<input type="button" value="停止" onclick="stop2()"/>
</body>
</html>

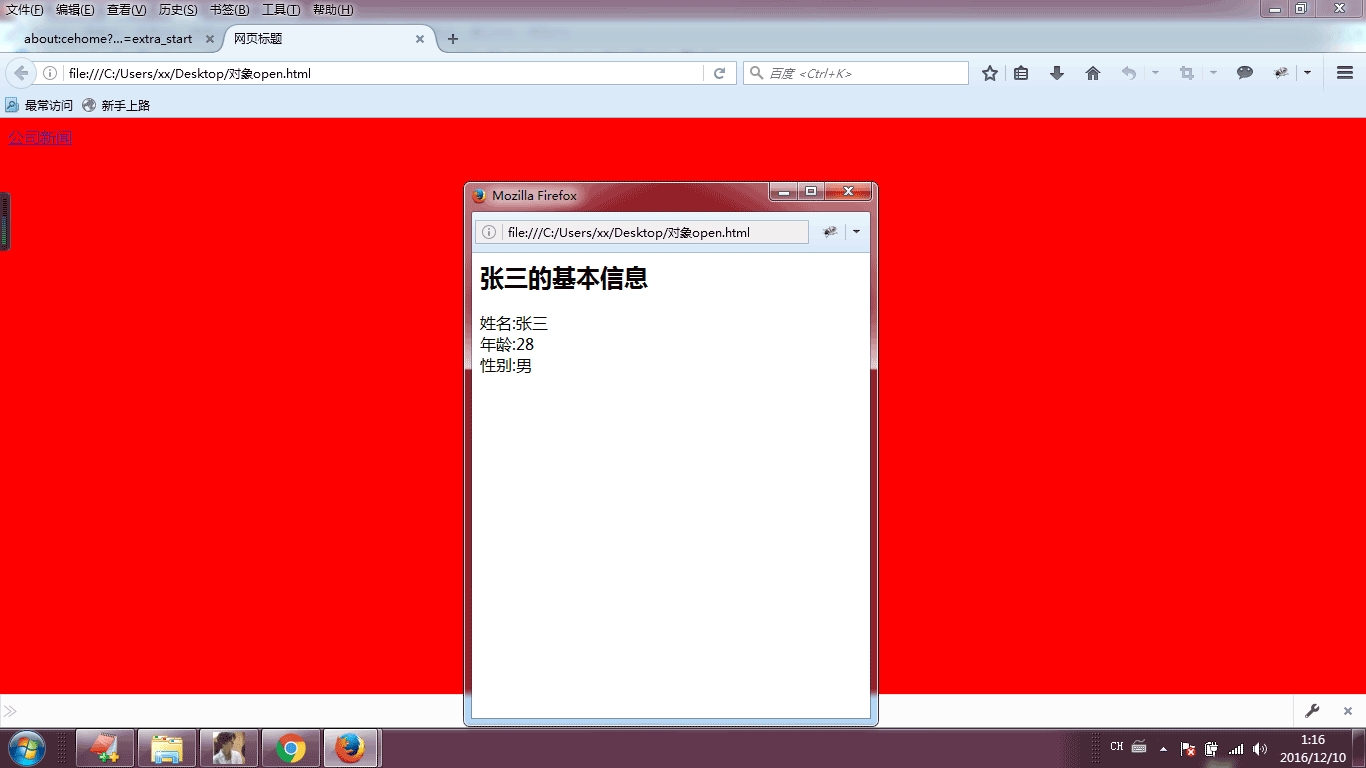
页面弹框及跳转demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>网页标题</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
//注意:谷歌浏览器会拦截弹框可以选择火狐浏览器打开
<script type="text/javascript">
window.onload=init;//是将函数的地址传给了事件,而不是将函数的执行结果传给事件. 有名函数或普通函数,作为地址引用,不能带括号.
function init()
{
//更改网页背景色
window.document.body.bgColor="#ff0000";
//变量初始化
var url2="";
var name2="win2";
var options2="width=400,heigth=300,left=300,top=300";
//打开新窗口的方法,winObj就是新窗口对象
var winObj=window.open(url2,name2,options2);
var str="<h3>张三的基本信息</h3>";
str+="姓名:张三";
str+="<br>年龄:28";
str+="<br>性别:男";
winObj.document.write(str);
//5秒后,新窗口自动关闭
winObj.setTimeout("window.close()",5000);
}
</script>
</head>
<body>
<a href="http:\\www.baidu.com" rel="external nofollow" target="win2">百度跳转</a>
</body>
</html>

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript操作DOM技巧总结》、《JavaScript页面元素操作技巧总结》、《JavaScript事件相关操作与技巧大全》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。