本文实例讲述了JS数组的几种函数用法。分享给大家供大家参考,具体如下:
前面介绍了js数组的基本定义与使用方法,这里再来进一步说明一下js数组函数。
<html>
<head>
<title>js数组进阶</title>
<meta charset="UTF-8"/>
<script type="text/javascript">
var arr=[2,"clannad","海贼王","星游记",true,new Date()];
// console.log(arr);
var a=arr.pop(); //删除数组的最后一个元素,返回值为最后一个元素。
// console.log(a);
// console.log(arr);
var a2=arr.shift(); //删除数组的第一个元素,返回值为第一个元素。
// console.log(a2);
// console.log(arr);
var a3=arr.splice(3,1,"月色真美"); //将数组中指定位置的数据替换为输入的数据,返回值为替换掉的元素。餐宿分别为在数组中的位置(起始位置),要替换的个数,替换的数值
// console.log(a3);
// console.log(arr);
var arr2=["龙与虎","境界的彼方"];
var m="轻音少女";
var a4=arr.concat(arr2,m); //数组的元素拼接。返回值为拼接后总数组。后面参数为要拼接在后面的数组。
// console.log(a4);
// console.log(arr);
var a5=arr.join("-"); //数据的链接符,返回值为用输入的连接符链接后的数组元素,类型为string
// console.log(a5);
// console.log(arr);
var a6=arr.push("言叶之庭"); //在数组的最后面添加一个数据,返回值为数组最终的长度。
// console.log(a6);
// console.log(arr);
var a7=arr.unshift("冰菓"); //在数组的最开始添加一个数据,返回值为数据的最终长度。
// console.log(a7);
// console.log(arr);
var a8=arr.reverse(); //将数组的元素倒序排列,返回值为倒序后的数组,原数组也被倒叙。
// console.log(a8);
// console.log(arr);
console.log(arr.valueOf()); //一般的数组的valueof和tostring方法为打印数组的内容。
console.log(arr.toString());
var arrsort=['q','w','f','t','h','j'];
// console.log(arrsort);
var arrsorted=arrsort.sort();
// console.log(arrsorted);
// console.log(arrsort);
</script>
</head>
<body>
<h4>js数组进阶</h4>
</body>
</html>
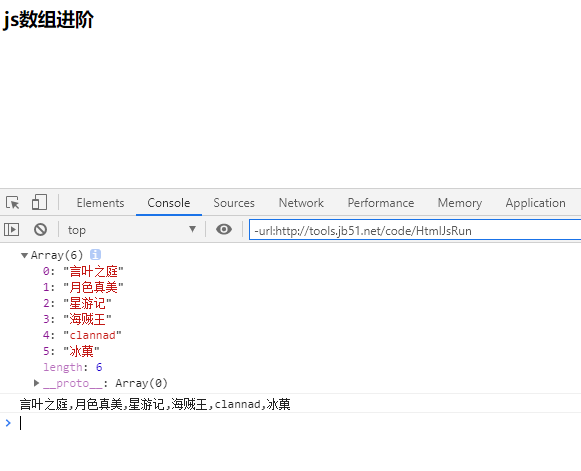
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数组操作技巧总结》、《JavaScript遍历算法与技巧总结》、《javascript面向对象入门教程》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。