小编给大家分享一下js如何实现简单的打印表格,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体内容如下
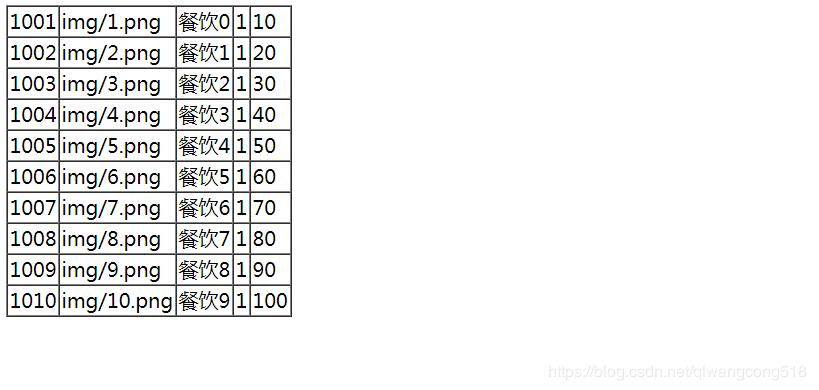
效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>打印表格</title>
</head>
<body>
<script>
var data=[
{id:1001,icon:"img/1.png",name:"餐饮0",num:1,price:10},
{id:1002,icon:"img/2.png",name:"餐饮1",num:1,price:20},
{id:1003,icon:"img/3.png",name:"餐饮2",num:1,price:30},
{id:1004,icon:"img/4.png",name:"餐饮3",num:1,price:40},
{id:1005,icon:"img/5.png",name:"餐饮4",num:1,price:50},
{id:1006,icon:"img/6.png",name:"餐饮5",num:1,price:60},
{id:1007,icon:"img/7.png",name:"餐饮6",num:1,price:70},
{id:1008,icon:"img/8.png",name:"餐饮7",num:1,price:80},
{id:1009,icon:"img/9.png",name:"餐饮8",num:1,price:90},
{id:1010,icon:"img/10.png",name:"餐饮9",num:1,price:100}
];
var table="<table border='1' cellspacing='0'>";//这个字符串第一位为# 颜色的格式
for(var i=0;i<10;i++) {
table += "<tr>";
for (var key in data[i]){
table = table+"<td>"+data[i][key]+"</td>";
}
table+="</tr>";
}
table+="</table>";
var bodys = document.getElementsByTagName('body')[0];
bodys.innerHTML = table;
</script>
</body>
</html>以上是“js如何实现简单的打印表格”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。