前言:最近做了一个小程序抽奖的活动,出现了部分用户恶意薅羊毛的现象,因此考虑接入腾讯云的验证码。
其实腾讯的官方文档写的相当清晰:https://cloud.tencent.com/doc...
不想啃文档的筒子们的就往下继续看吧~(虽然大同小异)
整体效果
1、小程序触发验证,跳转到验证码小程序
2、在验证码小程序内通过验证,并携带参数跳回原来的小程序
3、在原来的小程序内,监测携带回的参数,并作后续操作
前提条件
验证码接入前,需要先在验证码控制台中注册 AppID 和 AppSecret,注册完成后,您可以在控制台的基础配置中查看 AppID (下文extraData中使用) 以及 AppSecret。
注意,这里的 appId 和 appSecret 和小程序后台的是不一致的!
接入步骤
1、在你需要的地方,唤起验证码小程序
首先在 app.json 配置 navigateToMiniProgramAppIdList,如下:
{
"navigateToMiniProgramAppIdList": ["wx5a3a7366fd07e119"]
}
这个appId是官方文档中直接提供的,搬上去就好。
假设你的唤起方式是通过一个这样的按钮事件:
<button bindtap="toTCaptcha">验证</button>
toTCaptcha: function () {
wx.navigateToMiniProgram({
appId: 'wx5a3a7366fd07e119',
path: '/pages/captcha/index',
extraData: {
appId: 'appId' //您申请的验证码的 appId
}
})
}
2、在 app.js 获取验证结果
由于小程序间相互跳转过程中产生的数据仅能在 app.js 中获取到,故需要在 app.js 的 onShow 中添加以下代码,来捕获验证结果 captchaResult
App({
// ...
onShow: function(options) {
// 解决各类回调的兼容问题
if (!this.captchaTicketExpire) this.captchaTicketExpire = {};
if (options.scene === 1038 && options.referrerInfo.appId === 'wx5a3a7366fd07e119') {
const result = options.referrerInfo.extraData;
if (result.ret === 0) {
const ticket = result.ticket;
if (!this.captchaTicketExpire[ticket]) {
this.captchaResult = result;
this.captchaTicketExpire[ticket] = true;
}
} else {
// 用户关闭了验证码
// 这里可以加上一些验证失败提示
}
}
},
// ...
});
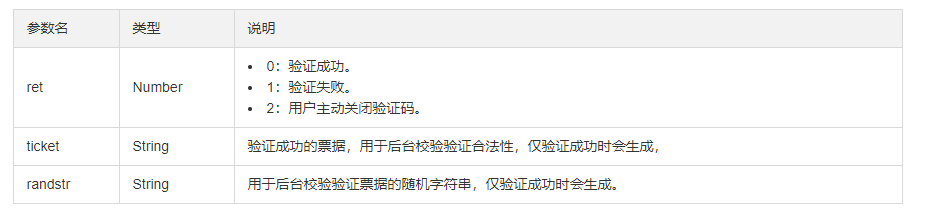
验证结果(captchaResult) 参数说明:

3、将验证结果返回至服务端校验
在小程序页面的 onShow 阶段,将验证结果及待提交的表单数据一起提交到服务器,进行校验。
// page.js
const app = getApp()
Page({
data: {
// ...
},
onShow() {
const captchaResult = app.captchaResult;
app.captchaResult = null; // 验证码的票据为一次性票据,取完需要置空
if (captchaResult && captchaResult.ret === 0) {
// 将验证码的结果返回至服务端校验,以及后续的操作
// const ticket = captchaResult.ticket;
// const randstr = captchaResult.randstr;
}
},
// ...
});
用一个词描述这个开发过程:搬上去!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。