小编给大家分享一下如何使用Vue实现星级评价效果,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
我们把星级评价单独做成一个Star组件,抽离出来,其中父组件中引入(传入的是评分的值)
<div class="score">
<Star :score="poiInfo.wm_poi_score"></Star>
</div>初始Star.vue
<template>
<div>
<div class="star">
<span class="star-item"></span>
</div>
<span>{{ score }}</span>
</div>
</template>
<script>
export default {
name: 'Star',
props: {
score: Number
}
}
</script>首先我们把要做星级图片用类名为star-item的span标签循环出来,星级图片有三张,全星,半星,空星



下面只罗列关键的css部分, 通过增加类区分图片
.star-item.on {
background-image: url(./img/star24_on@2x.png);
}
.star-item.half {
background-image: url(./img/star24_half@2x.png);
}
.star-item.off {
background-image: url(./img/star24_off@2x.png);
}接下来修改Star.vue的代码
<div class="star">
<span
class="star-item"
v-for="(itemClass, index) in itemClasses"
:key="index"
:class="itemClass"
>
</span>
</div>itemClasses值是通过计算属性获取的,思路:
通过computed返回一个长度为5的数组(显示5颗星)
数组的值是上述css取的不同星对应的类名,再通过绑定每一个循环添加的class,从而遍历星级。
比如举例评分:
4.7分对应的数组为['on', 'on', 'on', 'on', 'half']
3.4分对应的数组为['on', 'on', 'on', 'half', 'half']
JS部分的代码:
// 星星长度
const LENGTH = 5
// 星星的状态
const CLS_ON = 'on'
const CLS_HALF = 'half'
const CLS_OFF = 'off'
export default {
name: 'Star',
props: {
score: Number
},
computed: {
itemClasses () {
let result = []
let score = Math.floor(this.score * 2) / 2
// 半星 (通过跟1取余判断是否为小数)
let hasDecimal = score % 1 !== 0
// 全星 (向下取整,获取全星部分)
let integer = Math.floor(score)
// 遍历全星
for(let i = 0; i < integer; i++){
result.push(CLS_ON)
}
// 处理半星
if(hasDecimal){
result.push(CLS_HALF)
}
// 补齐
while(result.length < LENGTH){ // 到这里还不够五颗星,则凑空星
result.push(CLS_OFF)
}
return result
}
}
}itemClasses最终是返回了一个长度为5的数组,需要注意的是
let score = Math.floor(this.score * 2) / 2
半星的划分:只有当小数第一位大于或等于5才可以算为半星,否则是空星。该计算是为了小数部分>=0.5的计算结果带有小数,从而再后面跟1取余判断是否为半星。一开始有点蒙,多试几个数想想就懂了。
比如4.3分没有半星,4.5有半星出现
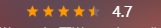
结果:
比如传入的值为4.7,则显示

看完了这篇文章,相信你对“如何使用Vue实现星级评价效果”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。