这篇文章给大家分享的是有关如何解决js正则匹配多个全部数据问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
需求:获取所有title里的内容
正则表达式后面加g表示多次匹配
方式一:match
返回数组
方式二
exec
<script>
var str='<a href="//www.aliexpress.com/store/product/OOOT-BAORJCT-174296-22mm-10yard-lot-cartoon-Ribbons-Thermal-transfer-Printed-grosgrain-Wedding-Accessories-DIY-handmade/2349150_32810795709.html" rel="external nofollow" rel="external nofollow" title="OOOT BAORJCT 174296 22mm 10yard/lot cartoon Ribbons Thermal transfer Printed grosgrain Wedding Accessories DIY handmade material">OOOT BAORJCT 174296 22mm 10yard/lot cartoon Ribbons...</a><a href="//www.aliexpress.com/store/product/OOOT-BAORJCT-174296-22mm-10yard-lot-cartoon-Ribbons-Thermal-transfer-Printed-grosgrain-Wedding-Accessories-DIY-handmade/2349150_32810795709.html" rel="external nofollow" rel="external nofollow" title="999OOOT BAORJCT 174296 22mm 10yard/lot cartoon Ribbons Thermal transfer Printed grosgrain Wedding Accessories DIY handmade material">OOOT BAORJCT 174296 22mm 10yard/lot cartoon Ribbons...</a>';
var reg=/title="(.*?)">/g;
var res = str.match(reg);
console.log(str.match(reg));
while( res = reg.exec(str))
{
console.log(res[1]);
}
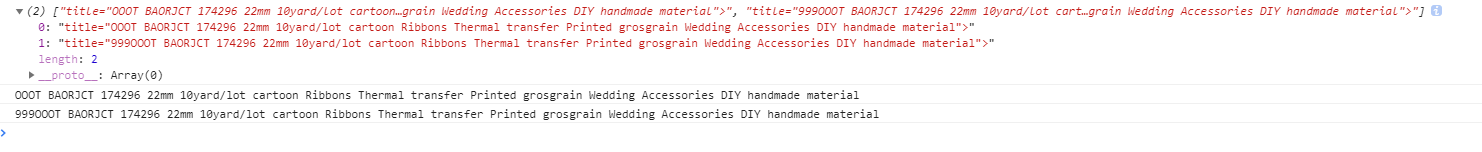
</script>效果

感谢各位的阅读!关于“如何解决js正则匹配多个全部数据问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。