这篇文章主要介绍了基于vue实现图片验证码倒计时60s功能的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1.基于VUE实现图片验证码
html:
<div class="formItem pr"> <img src="../../image/icon2.png" > <input type="text" placeholder="请输入验证码"> <img :src="IdentifyingCode" alt="图文验证码" class="IdentifyingCode" @click="updateIdentifyingCode(true)"> </div>
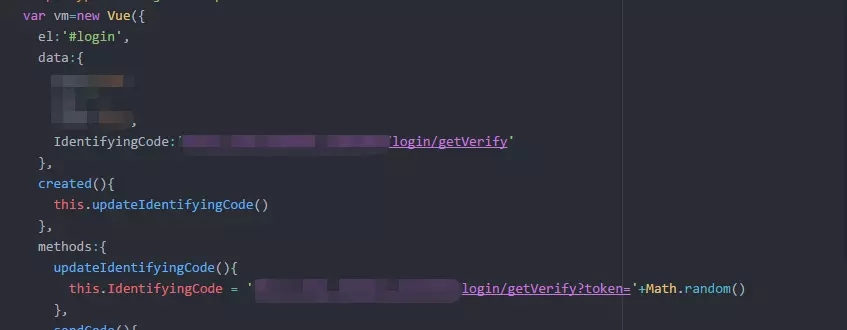
js:

2.vue实现验证码倒计时60s
html:
<div class="formItem">
<img src="../../image/icon2.png" >
<input type="text" placeholder="请输入验证码">
<button class="button" type="button" name="button" @click="sendCode()" v-show="show">获取验证码</button>
<button class="button codebtn" type="button" name="button" v-show="!show">{{sum}}s</button>
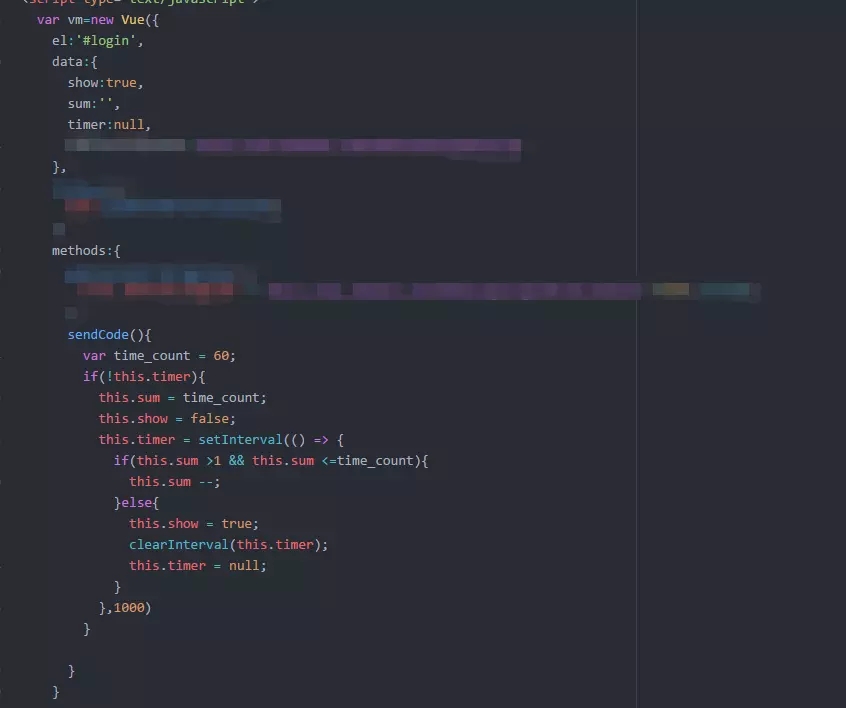
</div>js:

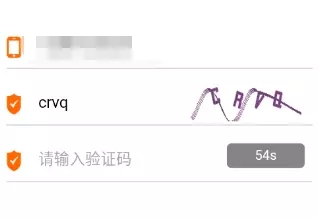
效果图:


感谢你能够认真阅读完这篇文章,希望小编分享的“基于vue实现图片验证码倒计时60s功能的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。