小编给大家分享一下vue中scss公用的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
解决方法
a.当我们要使用scss文件的共用时,首先我们就要想到如何应当如何编辑scss文件,比如降低scss文件的变量与混入的耦合,我们可以将scss文件中的变量和混入分离开来使用单独的文件存储,此外还可以编写一些默认样式的scss文件 。
variable.scss:存储scss变量的文件
@charset 'utf-8';
$bg:skyblue;
$w:100px;
$h:100px;
$tsize:50px;
$w2:200px;
$h3:200px;mixin.scss:存储scss混入的文件
@charset 'utf-8';
@mixin wh($w,$h) {
width: $w;
height: $h;
border: 1px solid red;
}base.scss:存储默认样式的scss文件
@charset 'utf-8';
.test{
border: 5px solid pink;
height: 100px;
width: 100px;
}b.现在最关键的是如何让vue组件也能用使用我们定义的公用的scss文件 ,当然我们也可以在每个组件中使用import语句导入相应的scss文件,但是这样会导致代码臃肿,难以维护。所以我们可以借助相关工具来解决这个问题。
a.方法1
如果使用的是vue-cli的版本是比较低的版本,我们可以通过使用 sass-resources-loader这个插件,修改vue-cli的目录下build/utils.js 。从而实现scss文件的共享。
步骤1:首先安装sass-resources-loader这个插件。
npm i sass-resources-loader --save-dev步骤2:修改build文件夹下的utils.js文件,找到return选项,修改它的scss属性进行入下配置,其他不用改变。
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
//修改这个scss属性
scss: generateLoaders('sass').concat({
loader:'sass-resources-loader',
options:{
resources:[
path.resolve(__dirname,'../src/assets/variable.scss'),
path.resolve(__dirname,'../src/assets/mixin.scss'),
path.resolve(__dirname,'../src/assets/base.scss')
]
}
}),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
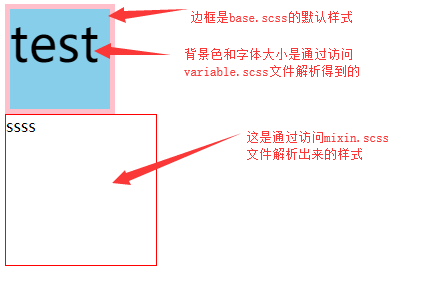
}步骤3:测试阶段,新建一个Test.vue组件,进行入下配置
<template>
<div>
<!-- test类的默认样式 -->
<div class="test">
test
</div>
<div class="box2">
ssss
</div>
</div>
</template>
<style lang="scss">
.test{
//访问公共的scss变量
font-size:$tsize;
background: $bg;
}
.box2{
//访问公共的scss混入
@include wh($w2,$h3)
}
</style>
b.方法2
如果使用的vue-cli的版本是高版本的,那么可以直接修改vue.config.js这个文件的css.loaderOptions选项,就可以让每个组件使用公用的scss文件了。
步骤1:同样首先安装sass-resources-loader这个插件。
npm i sass-resources-loader --save-dev步骤2:在项目主目录下新建一个vue.config.js配置文件。大概的配置参考这篇文章
const path=require('path')
module.exports={
publicPath: process.env.NODE_ENV === 'production' ? '/public/' : './',
assetsDir:'assets',
indexPath:'myIndex.html',
filenameHashing:false,
productionSourceMap: false,
css: {
loaderOptions: {
sass: {
//依次导入的公用的scss变量,公用的scss混入,共用的默认样式
prependData: `
@import "./src/assets/css/variable.scss";
@import "./src/assets/css/mixin.scss";
@import "./src/assets/css/base.scss";
`
}
}
}
}步骤3:测试阶段,和方法一的步骤3一样。
c.方法3
如果使用的vue-cli的版本是高版本的,那么可以直接修改vue.config.js这个文件的chainWebpack这个属性来实现多个scss文件的公用。
步骤1:同样首先安装sass-resources-loader这个插件。
npm i sass-resources-loader --save-dev步骤2:在项目主目录下新建一个vue.config.js配置文件。大概的配置参考这篇文章
const path=require('path')
module.exports={
publicPath: process.env.NODE_ENV === 'production' ? '/public/' : './',
assetsDir:'assets',
indexPath:'myIndex.html',
filenameHashing:false,
productionSourceMap: false,
chainWebpack:config=>{
const types=['vue']
types.forEach(type=>{
config.module.rule('scss').oneOf(type).use('style-resource')
.loader('style-resources-loader')
.options({
patterns:[
//公用的scss变量
path.resolve(__dirname,'./src/assets/css/variable.scss'),
//公用的scss混入
path.resolve(__dirname,'./src/assets/css/mixin.scss'),
//共用的默认样式
path.resolve(__dirname,'./src/assets/css/base.scss')
]
})
})
}
}步骤3:测试阶段,和方法一的步骤3一样。
以上是“vue中scss公用的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。