1.安装
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过以下方式先卸载它:
npm uninstall vue-cli -g # 或 yarn global remove vue-cli
vue-cli 3.x安装:
npm install -g @vue/cli # OR yarn global add @vue/cli
说明:-g / global 表示全局安装。
安装完成后可通过以下代码校验安装是否成功:
vue --version # 或 vue -V
2.创建项目
2.1vue create xxx
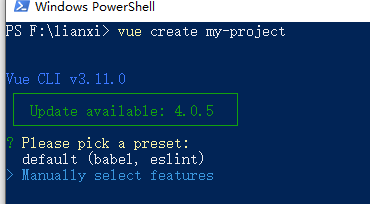
vue create my-project # OR vue ui
按键盘上下键可以选择默认(default)还是手动(Manually),如果选择default,一路回车执行下去就行了
继续手动一下
2.2若你之前未保存过preset,或若不使用之前保存的preset创建项目,你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“Munually select features”即“手动选择特性”来选取需要的特性,如下图所示。一般会选择手动选择特性。

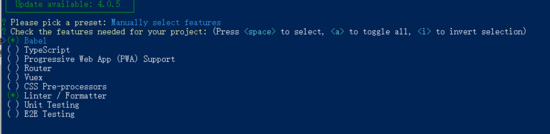
选择之后会出现如下界面:

选择配置,看个人项目需求
注意,空格键是选中与取消,A键是全选
Babel —— ES6转换器
这个是解析我们es6的代码的,因为对于一些低版本的ie浏览器,还不能识别es6代码,那么vue里面好多要去写es6的代码,这个时候我们就可以用babel这个工具将es6的代码转译成浏览器能识别的代码。
TypeScript —— 使用JS的超类语言TS
Progressive Web App Support —— PWA单页应用
Router —— 使用路由管理器
Vuex —— 使用 vue 状态管理器
CSS Pre-processors —— CSS预处理
Linter / Formatter —— Eslint 安装
Unit Testing —— 单元测试
E2E Testing —— 单元测试
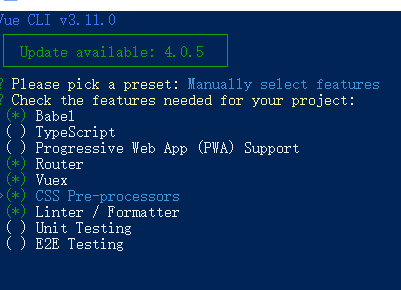
可以根据自己的需求,选择配置,小颖是这么选的:

选完之后回车
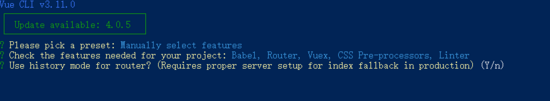
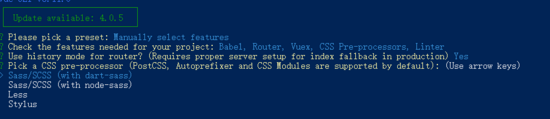
2.3是否使用路由的 history模式,选择 yes

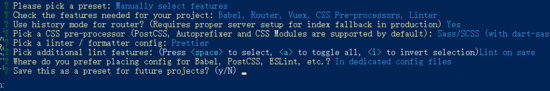
2.4 选择css预处理器,请根据个人情况进行选择,这里我选择的是 Sass/SCSS < with dart-sass>

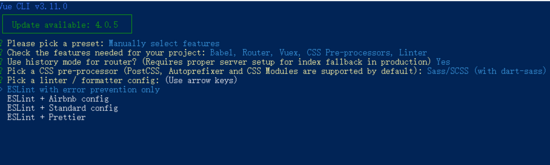
2.5 选择 Eslint 的使用方式,我选择的 ESLint + Prettier

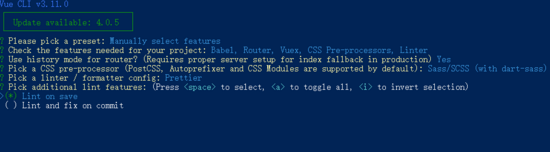
2.6 选择语法检查方式,我自己选择保存就检测
第一个是保存检测,第二个是fix和commit的时候检测

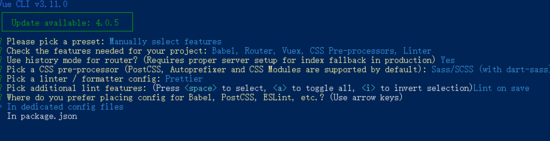
2.7选择以上的配置文件放置的位置,把babel,postcss,eslint这些配置文件放哪,这里随便选,我选择放在独立文件夹

2.8 是否保存以上的 preset 配置,可在将来创建项目的时候直接引用,我选择no
键入N不记录,如果键入Y需要输入保存名字

确定后,等待下载依赖模块
3.启动项目
初始完之后,进入到项目根目录: cd my-project
启动项目:npm run serve
在浏览器输入 http://localhost:8080就可以看到vue的欢迎界面
4.打包上线
vue-cli 也提供了打包的命令,在项目根目录下执行: npm run build 执行完之后,可以看到在项目根目录下多出了一个 dist 目录,该目录下就是打包好的所有静态资源,直接部署到静态资源服务器就好了。
注意:
参考: vue.config.js常用配置
使用vue-cli3.0搭建项目比之前更简洁,没有了build和config文件夹。
vue-cli3的一些服务配置都迁移到CLI Service里面了,对于一些基础配置和一些扩展配置需要在根目录新建一个vue.config.js文件进行配置
module.exports = {
// 选项...
}
基本路径
baseUrl从 Vue CLI 3.3 起已弃用使用publicPath来替代。
在开发环境下,如果想把开发服务器架设在根路径,可以使用一个条件式的值
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? '/production-sub-path/' : '/'
}
构建输出目录(打包位置)
outputDir
当运行 vue-cli-service build 时生成的生产环境构建文件的目录
module.exports = {
outputDir: 'dist',
}
静态资源目录
assetsDir
放置生成的静态资源 (js、css、img、fonts) 的目录
module.exports = {
assetsDir: 'assets',
}
eslint代码检测
是否开启eslint保存检测,有效值:ture | false | 'error'
设置为 true 时, eslint-loader 会将 lint 错误输出为编译警告。默认情况下,警告仅仅会被输出到命令行,且不会使得编译失败
希望让 lint 错误在开发时直接显示在浏览器中,可以使用 lintOnSave: 'error' 。这会强制 eslint-loader 将 lint 错误输出为编译错误
webpack-dev-server 相关配置
devServer: {
open: true,//设置自动打开
port: 1880,//设置端口
proxy: {
//设置代理
'/axios': {
target: 'http://101.15.22.98',
changeOrigin: true,
secure: false, //如果是http接口,需要配置该参数
pathRewrite: {
'^/axios': ''
}
}
}
}
}
module.exports = {
// 部署应用时的基本 URL
publicPath: process.env.NODE_ENV === 'production' ? '192.168.60.110:8080' : '192.168.60.110:8080',
// build时构建文件的目录 构建时传入 --no-clean 可关闭该行为
outputDir: 'dist',
// build时放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录
assetsDir: '',
// 指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。
indexPath: 'index.html',
// 默认在生成的静态资源文件名中包含hash以控制缓存
filenameHashing: true,
// 构建多页面应用,页面的配置
pages: {
index: {
// page 的入口
entry: 'src/index/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'Index Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// 当使用只有入口的字符串格式时,
// 模板会被推导为 `public/subpage.html`
// 并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
subpage: 'src/subpage/main.js'
},
// 是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码 (在生产构建时禁用 eslint-loader)
lintOnSave: process.env.NODE_ENV !== 'production',
// 是否使用包含运行时编译器的 Vue 构建版本
runtimeCompiler: false,
// Babel 显式转译列表
transpileDependencies: [],
// 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建
productionSourceMap: true,
// 设置生成的 HTML 中 <link rel="stylesheet"> 和 <script> 标签的 crossorigin 属性(注:仅影响构建时注入的标签)
crossorigin: '',
// 在生成的 HTML 中的 <link rel="stylesheet"> 和 <script> 标签上启用 Subresource Integrity (SRI)
integrity: false,
// 如果这个值是一个对象,则会通过 webpack-merge 合并到最终的配置中
// 如果你需要基于环境有条件地配置行为,或者想要直接修改配置,那就换成一个函数 (该函数会在环境变量被设置之后懒执行)。该方法的第一个参数会收到已经解析好的配置。在函数内,你可以直接修改配置,或者返回一个将会被合并的对象
configureWebpack: {},
// 对内部的 webpack 配置(比如修改、增加Loader选项)(链式操作)
chainWebpack: () =>{
},
// css的处理
css: {
// 当为true时,css文件名可省略 module 默认为 false
modules: true,
// 是否将组件中的 CSS 提取至一个独立的 CSS 文件中,当作为一个库构建时,你也可以将其设置为 false 免得用户自己导入 CSS
// 默认生产环境下是 true,开发环境下是 false
extract: false,
// 是否为 CSS 开启 source map。设置为 true 之后可能会影响构建的性能
sourceMap: false,
//向 CSS 相关的 loader 传递选项(支持 css-loader postcss-loader sass-loader less-loader stylus-loader)
loaderOptions: {
css: {},
less: {}
}
},
// 所有 webpack-dev-server 的选项都支持
devServer: {},
// 是否为 Babel 或 TypeScript 使用 thread-loader
parallel: require('os').cpus().length > 1,
// 向 PWA 插件传递选项
pwa: {},
// 可以用来传递任何第三方插件选项
pluginOptions: {}
}
目前小颖公司用的 vue.config.js配置内容如下:
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://xxxx',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。