小编给大家分享一下怎么样解决ele ui表格表头太长的问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
设计图是这样:
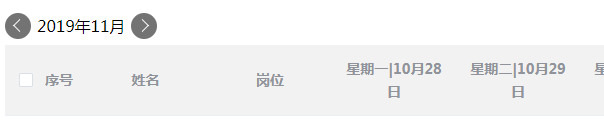
可是做出来是这样:

出现了一行连着。。要知道工作上总有些ui没事做喜欢指指点点。
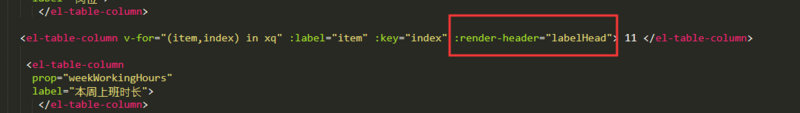
后来翻查官方手册发现了这个参数:

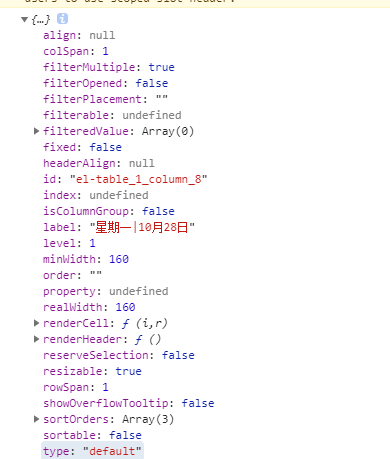
首先,我们要知道h是vue封装的一个方法。叫$createelement,大意是创建一个节点(猜的,,没办法英语一级都没考过.),然后这方法返回一个column和index,column其实就是这一格子里面的东西。我们来打印看一下。
现在我的动态表头里面添加这个方法:

打印column出来是这个格子里面的所有属性。:

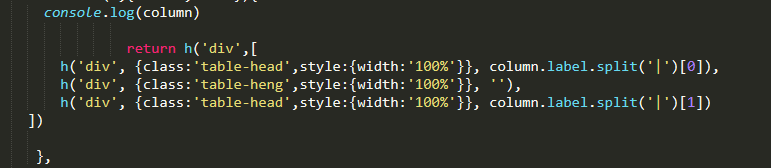
接着我们为了实现设计图。要这样写方法:
细心的人会发现我的这表头里面多了一个|的符号,其实是为了这方法用的

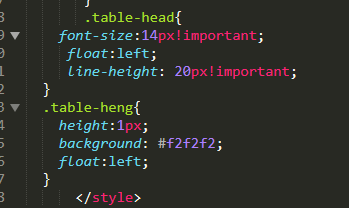
h是调用createelement这个方法,传入这是一个div,接着样式,最后利用split去分割这个字符串。添加一个div进行分割。样式如下:

last,成雏形了。

以上是“怎么样解决ele ui表格表头太长的问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。