这篇文章主要介绍Vue如何通过公共字段拼接两个对象数组,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1.HTML部分
<html lang="zh"> <head> <meta charset="UTF-8"> <title>工资查询</title> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" > <script src="https://cdn.bootcss.com/vue/2.5.21/vue.common.dev.js"></script> <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="index" > <el-table :data="salaryCols" max-height="450"> <el-table-column prop="name" align="center" label="工资项:"> </el-table-column> <el-table-column prop="amount" align="center" label="金额(¥):"> </el-table-column> </el-table> </div> </body> </html>
2. js部分
new Vue({
el: '#index',
data: {
salary: [ //工资列表
{
wage1: 1001.1,
},
{
wage2: 30.3,
},
{
wage3: 200,
}
],
salaryCols:[ //工资项列表
{
name:"工资",
value:"wage1"
},{
name:"奖金",
value:"wage2"
},{
name:"mate金",
value:"wage3"
}
]
},
mounted(){
this.jointData();
console.log(this.salaryCols);
},
methods: {
//将 工资拼接到工资项中农
jointData(){
var colLength = this.salaryCols.length; //工资项长度
var salaryLength = this.salary.length; //工资长度
//先遍历工资项
for (var i=0; i<colLength; i++){
//取出相同字段value
var value = this.salaryCols[i].value;
//遍历工资
for (var j=0; j<salaryLength; j++){
var amount = this.salary[j][value];
//如果金额取出来,不是undefined的话,说明字段对应起来的
if (amount !== undefined){
this.salaryCols[i].amount = amount;
break;
}
}
}
}
}
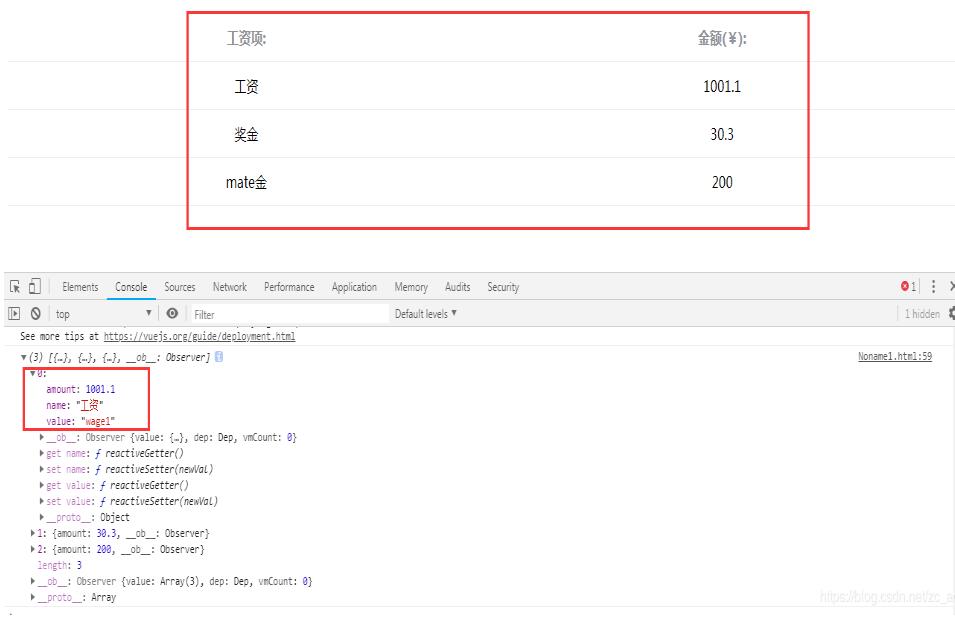
})3. 效果

以上是“Vue如何通过公共字段拼接两个对象数组”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。