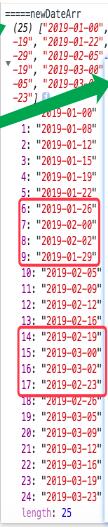
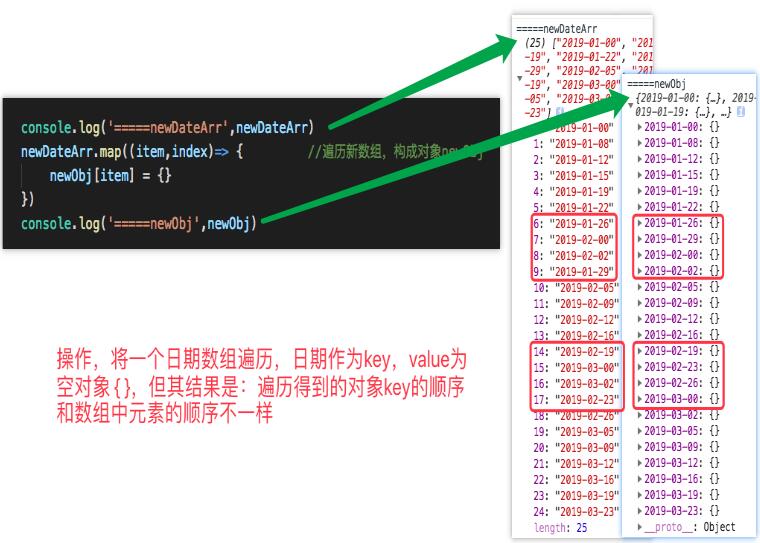
一、情况说明:在wacth里面生成了一个日期字符串的的数组(如下图1),如果遍历这个数组生成一个以日期为key的Object,但是数组里面的元素顺序和Object的属性的顺序是不一样的,并且在vue模板中遍历这个Object并显示key,得到的是数组的元素顺序(如下图2)!
图1

图2

二、过程分析:问题出在了遍历数组得到对象上,这个时候的顺序变了

三、解决方法:先给数组排序,在遍历得到对象

文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!
以上这篇vue 解决遍历对象显示的顺序不对问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。