这篇文章将为大家详细讲解有关怎么在vue中使用keep-alive 动态删除组件缓存,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
实现:
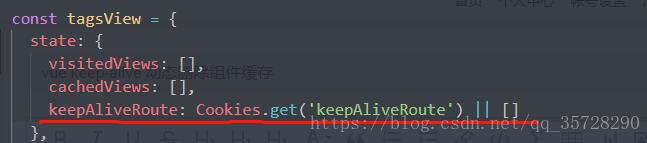
1、先在store的state里面设置一个要缓存数组

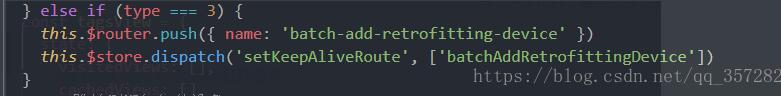
2、在进到子页面的时候,更新store的数组,把将要缓存组件的name(注意:是组件的name,并不是路由的name),装进数组

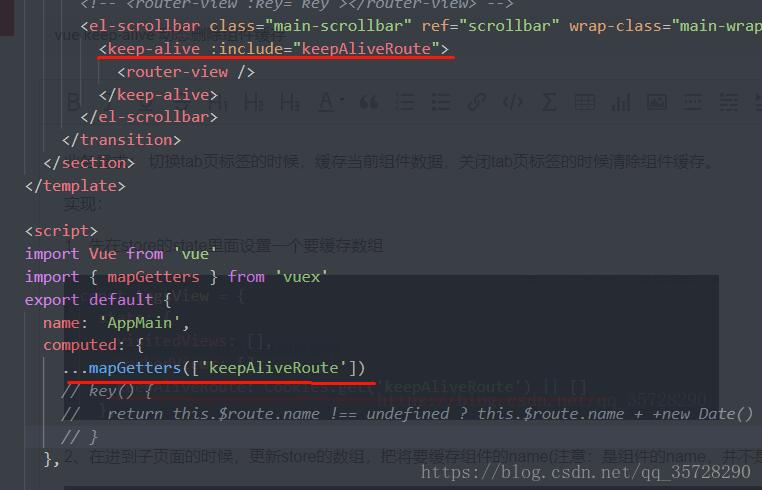
3、当前组件的route-view,外层包裹keep-alive,include用你从仓库里面取出来的数组

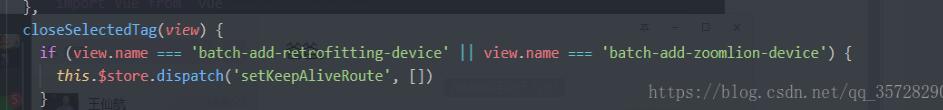
4、关闭标签页(也就是后退路由的时候),清空store里的数组

Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
关于怎么在vue中使用keep-alive 动态删除组件缓存就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。