这篇文章将为大家详细讲解有关Vue怎么实现导航栏的显示开关控制,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
一,制作导航栏
<template>
<div class="space_header_text">
<ul>
<router-link to="/order">
<li class="nav-item">
<div :class="['iconfont','interval','iconClass']"></div>
订单
</li>
</router-link>
<router-link to="/account">
<li class="nav-item">
<div :class="['iconfont','interval','iconClass']"></div>
账户
</li>
</router-link>
<router-link to="/self">
<li class="nav-item">
<div :class="['iconfont','interval','iconClass']"></div>
个人中心
</li>
</router-link>
</ul>
</div>
</template>
<script>
export default{
name:'space'
}
</script>
<style scoped>
.space_header_text{
position:fixed;
z-index:99;
width: 100%;
}
.nav-item{
float: left;
width: 33.3%;
text-align: center;
margin: 0 0 .16rem 0;
}
.iconClass{
margin: .16rem auto;
}
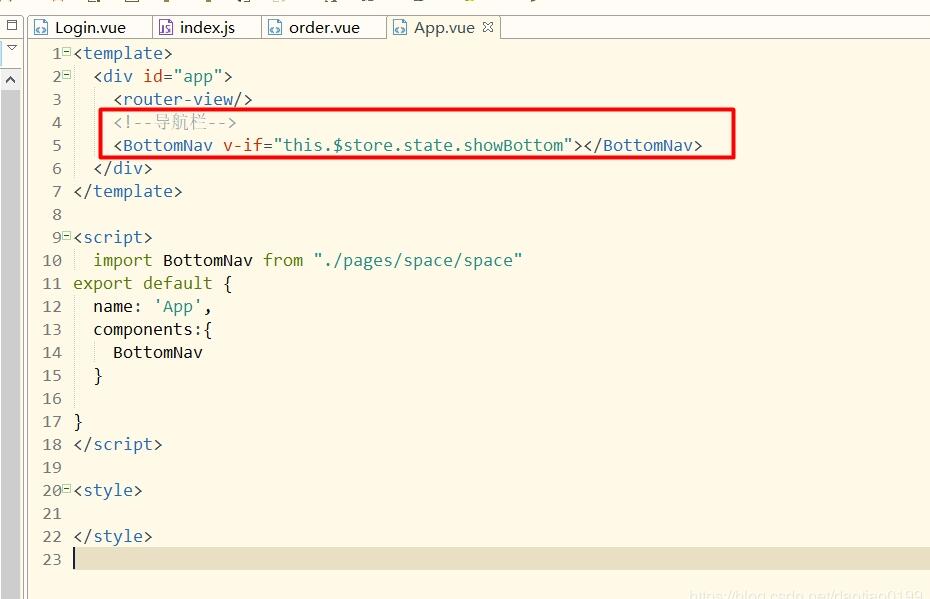
</style>二,在将导航栏加在路由视图下面

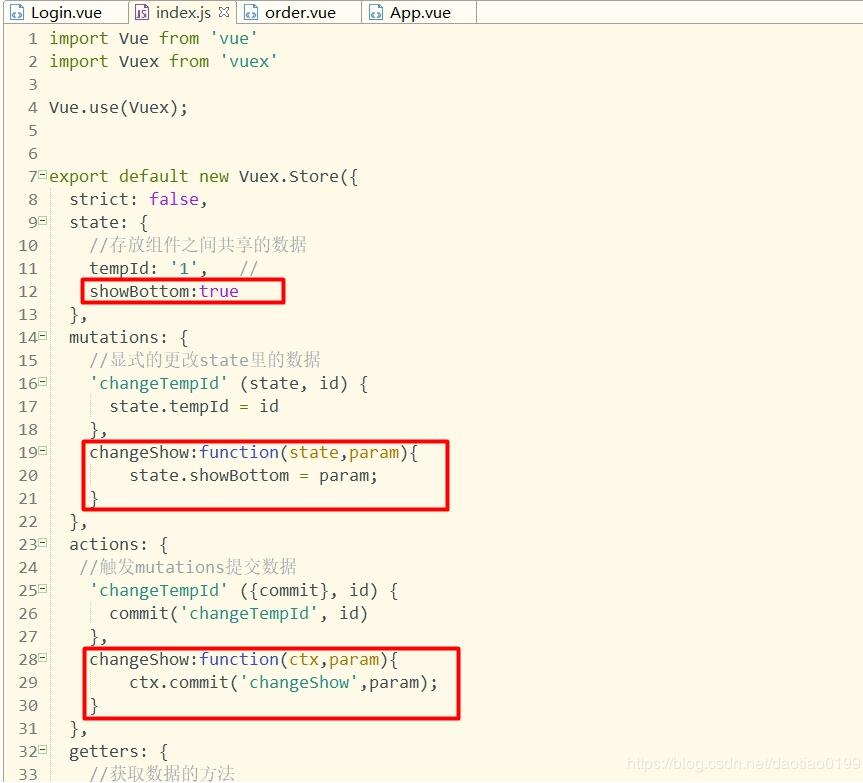
三,Vuex中的state来控制该导航栏的显示与关闭状态
3.1 定义state中状态

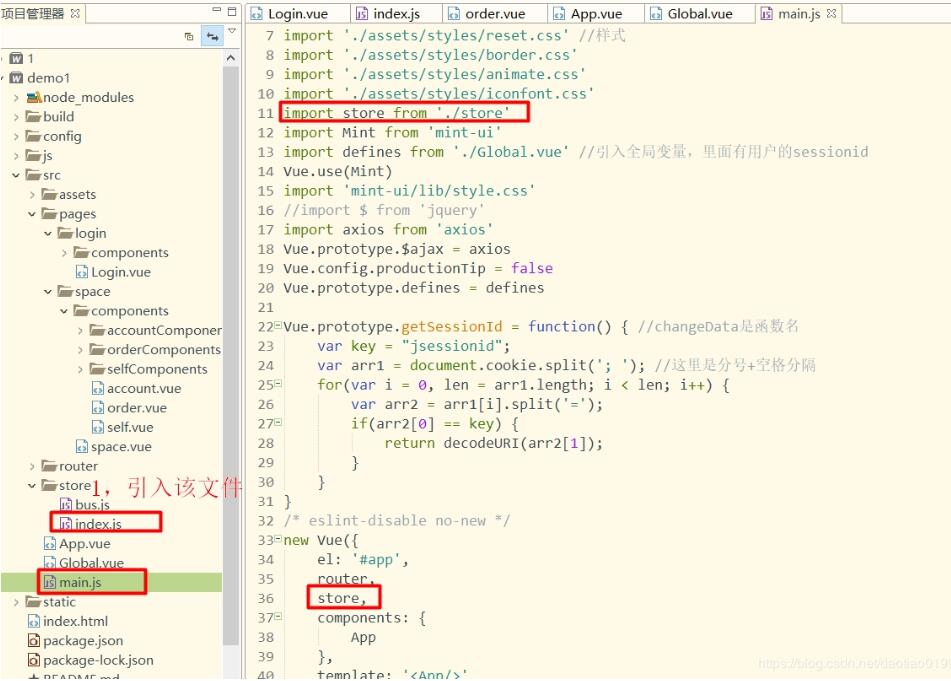
3.2 全局引入上面的文件

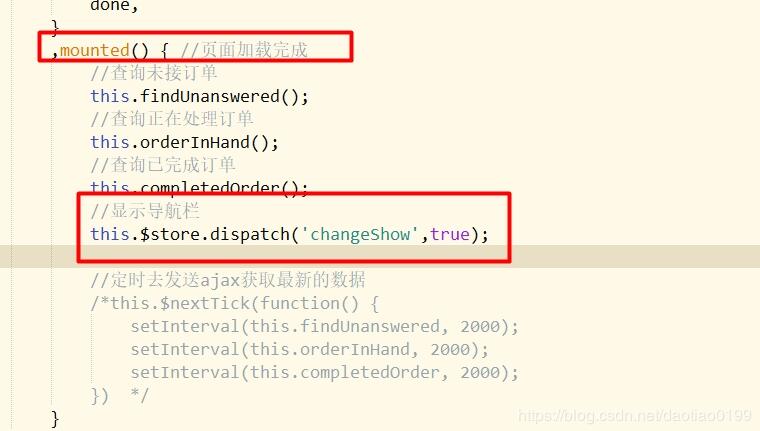
四,控制导航栏的显示与关闭
4.1打开导航栏

4.2 关闭导航栏

关于“Vue怎么实现导航栏的显示开关控制”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。