这篇文章给大家分享的是有关如何解决vue-cli项目开发运行时内存暴涨卡死电脑问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
最近开发一个vue项目时遇到电脑卡死问题,突然间系统就非常卡,然后卡着卡着就死机了,鼠标也动不了了,只能冷启动。而且因为是突然卡死,没来得及打开任务管理器。
最开始以为是硬盘的问题,但是在卡死几次后,就想到把任务管理器开着玩项目,看看到底是不是哪个程序把硬盘或者CPU占满了导致的卡死。经过一番排查,发现是node.js进程的内存一直在暴涨,内存直接100%,然后系统将所有休眠进程换到虚拟内存,但是还是不够,就一直换直到崩盘,硬盘也被占满100%。
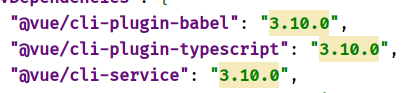
这时候我才知道是运行项目开发环境导致的。然后想到前段时间更新了项目的依赖(更新前没发生过内存爆的问题),就逐一排查,发现是

这三个依赖的问题。如果强制版本号为3.10.0,如上图中那样,就不会发生问题。如果改为"^3.10.0",就会发生问题。
记录下遇到的这个问题,分享给大家,也给自己加深一下印象。
SASS预处理器推荐:
因为众所周知的node-sass在windows系统上的一系列(cao)问(dan)题,我推荐大家使用dart-sass(包名为"sass"),完爆node-sass。(也可参考sass-loader官方github的readme)
附上我的项目的整个依赖:
{
"dependencies": {
"@dclovec/ts-tools": "^1.0.3",
"@types/echarts": "^4.1.10",
"axios": "^0.19.0",
"core-js": "^2.6.5",
"echarts": "^4.2.1",
"element-ui": "^2.11.1",
"vue": "^2.6.10",
"vue-amap": "^0.5.10",
"vue-class-component": "^7.0.2",
"vue-property-decorator": "^8.1.0",
"vue-router": "^3.0.3",
"vuex": "^3.0.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "3.10.0",
"@vue/cli-plugin-typescript": "3.10.0",
"@vue/cli-service": "3.10.0",
"compression-webpack-plugin": "^3.0.0",
"sass": "^1.22.9",
"sass-loader": "^7.1.0",
"terser-webpack-plugin": "^2.1.2",
"typescript": "^3.4.3",
"vue-template-compiler": "^2.6.10"
}
}感谢各位的阅读!关于“如何解决vue-cli项目开发运行时内存暴涨卡死电脑问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。