这篇文章主要介绍vue中验证码界面怎么实现点击后标灰并设置div按钮不可点击状态,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1、先看看效果图
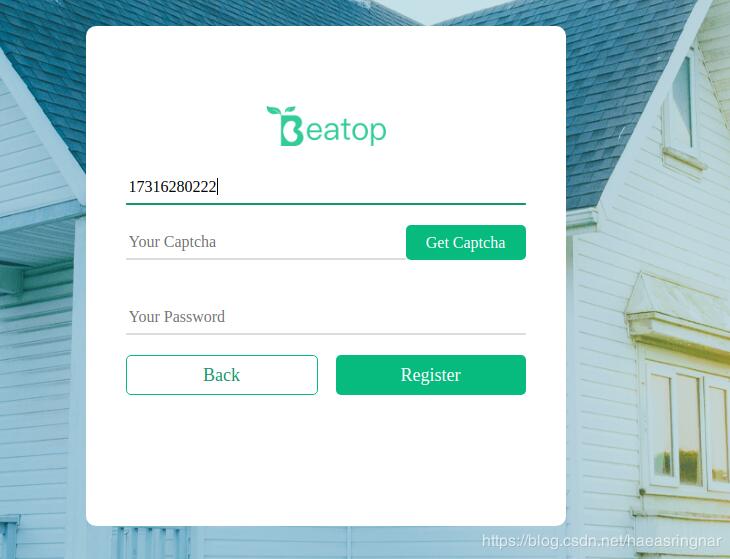
未点击获取验证码的按钮状态

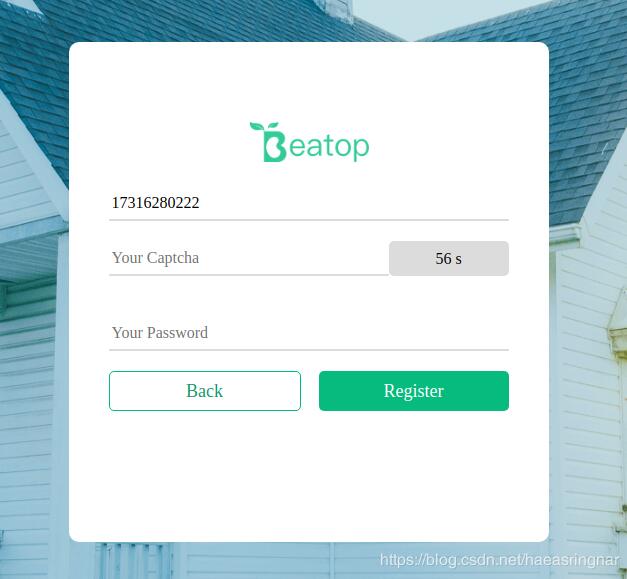
点击后的不可点击状态

2、代码实现
<template>
<div class="my-code">
<input class="my-code-input" type="text" v-model="login_form.captcha" placeholder="Your Captcha">
<div class="my-code-get" @click="get_captcha" id="new_yan">
<span v-show="show">Get Captcha</span>
<span v-show="!show">{{ count }} s</span>
</div>
</div>
</template>
<script>
import store from '@/store'
import Vue from 'vue'
import $ from 'jquery'
export default {
name: "register",
data () {
return {
show: true,
count: 60,
timer: null,
}
},
methods: {
get_captcha() {
if (this.login_form.username === '' ) {
alert('Phone number or mailbox cannot be empty')
} else {
if(this.timer == null){
getValidate(this.login_form.username).then(response => {
const data = response.data
console.log(data)
console.log('成功')
}).catch(error => {
console.log(error)
alert(error)
})
}
if (!this.timer) {
this.count = 60;
this.show = false;
$(".my-code-get").addClass("huise")
// 将鼠标设置为不可点击状态
document.getElementById('new_yan').style.cursor = 'not-allowed'
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= 60) {
this.count--
} else {
this.show = true
clearInterval(this.timer)
this.timer = null
}
}, 1000)
}
}
}
},
created: function() {
},
watch:{
timer: function(val){
console.log(val)
if(val == null){
// 监听timer变化,移除不可点击样式
$(".my-code-get").removeClass("huise")
document.getElementById('new_yan').style.cursor = 'pointer'
}
}
}
}
</script>
<style scoped>
.my-input{
text-align: left;
display: block;
width: 400px;
height: 35px;
padding: 3px;
margin: 20px calc(50% - 200px) 20px calc(50% - 200px);
background:none;
outline:none;
border:0px;
border-bottom: 2px solid #dcdcdc;
border-bottom-left-radius: 1px;
border-bottom-right-radius: 1px;
box-sizing: border-box;
font-family: PingFangSC-Regular;
font-size: 16px;
}
.my-code{
overflow: hidden;
}
.my-code-get{
float: left;
width: 120px;
height: 35px;
background-color: rgb(7, 187, 127);
margin: 0 auto 20px 0;
line-height: 35px;
font-family: PingFangSC-Regular;
color: #ffffff;
border-radius: 5px;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
}
.my-code-get:active{
background-color: #0F996B;
}
.my-code-get:hover{
cursor: pointer;
}
.my-code-input{
float: left;
text-align: left;
display: block;
width: 280px;
height: 35px;
padding: 3px;
margin: 0 auto 20px calc(50% - 200px);
background:none;
outline:none;
border:0px;
border-bottom: 2px solid #dcdcdc;
border-bottom-left-radius: 1px;
border-bottom-right-radius: 1px;
box-sizing: border-box;
font-family: PingFangSC-Regular;
font-size: 16px;
}
.my-code-input:focus{
border-bottom: 2px solid #0F996B;
border-bottom-left-radius: 1px;
border-bottom-right-radius: 1px;
}
.huise{
background-color: #dcdcdc !important;
color: black;
}
</style>以上是“vue中验证码界面怎么实现点击后标灰并设置div按钮不可点击状态”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。