小编给大家分享一下vue中如何实现添加与删除关键字搜索功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
具体代码如下所示:
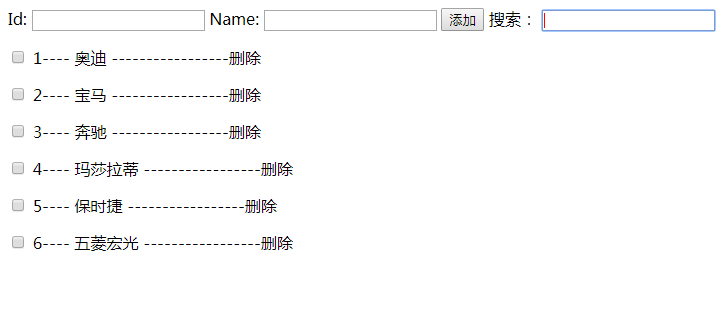
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <div> <label>Id: <input type="text" v-model='id'> </label> <label for="">Name: <input type="text" v-model='name' @keyup.enter='add'> </label> <input type="button" value="添加" @click='addBtnFlag && add()'> 搜索: <input type="text" v-model='keywords' id="search" v-focus v-color> </div> <!-- 注意: v-for 循环的时候 , key 属性只能使用 number获取string --> <!-- 注意:key 在使用的时候,必须使 v-bind 属性绑定的形式 指定 key 的值 --> <!--在组件中,使用v-for循环的时候,或者在一些特殊的情况中,如果 v-for 有问题 ,必须 在使用 v-for 的同时 ,指定 唯一的字符串/数字 类型 :key 值 --> <!-- v-for 中的数据,都是直接从 data 上的 list 中直接渲染过来的 --> <!-- 自定义一个 search 方法,同时 ,把所有的关键词,通过传参的形式,传递给了 search 方法 --> <!-- 在 search 方法内部,通过 执行 for 循环,把所有符合 搜索关键字的数据,保存到 一个新数组中 返回 --> <p v-for='item in search(keywords)' :key="item.id"> <input type="checkbox"> {{item.id}}---- {{item.name}} <!-- <a @click='shift(index)'>删除</a> --> -----------------<a @click.prevent="del(item.id)">删除</a> </p> </div> <script> //使用 Vue.directive() 定义全局的指令 v-focus //其中:参数1:指令的名称,注意,在定义的时候,指令的名称前面,不需要加 v- 前缀, //但是:再调用的时候,必须 在指令名称前面 加上 v- 前缀来进行调用 //参数2:是一个对象,这个对象身上,有一些指令相关的函数可以在特定的阶段,执行相关的操作 Vue.directive('focus', { bind: function (el) { //每当指令绑定到元素上的时候,会立即执行这个 bind 函数,只执行一次 //注意:在每个 函数中,第一个参数,永远是 el , 表示 被绑定了指令的那个元素,这个 el 参数,是一个原生的的JS对象 //在元素 刚绑定了指令的时候,还没有 插入到 DOM 中去,这时候,调用focus 方法没有作用 //因为,一个元素,只有插入DOM之后,才能获取焦点 el.focus() }, inserted: function (el) { //inserted 表示元素 插入到DOM中的时候,会执行 inserted 函数【触发一次】 el.focus() }, updated: function (el) { //当VNode更新的时候 会执行updated 可能会触发多次 }, }) Vue.directive('color',{ bind: function (el) { el.style.color = 'red' } }) var vm = new Vue({ el: "#app", data: { id: '', name: '', keywords: '',//关键词 addBtnFlag:true, list: [ { id: 1, name: '奥迪' }, { id: 2, name: '宝马' }, { id: 3, name: '奔驰' }, { id: 4, name: '玛莎拉蒂' }, { id: 5, name: '保时捷' }, { id: 6, name: '五菱宏光' } ] }, methods: { add() { // this.list.push({ id: this.id, name: this.name }) if( this.id == ''){ this.addBtnFlag=false }else{ var car = { id: this.id, name: this.name } this.list.push(car) this.id = this.name = '' } }, del(id) { //根据ID删除 // this.list.some((item,i)=>{ // if(item.id == id){ // this.list.splice(i,1) // return true; // } // }) var index = this.list.findIndex(item => { if (item.id == id) { return true; } }) this.list.splice(index, 1) }, search(keywords) { //根据关键字,进行数据的搜索 // var newList = [] // this.list.forEach(item =>{ // if(item.name.indexOf(keywords) != -1){ // newList.push(item) // } // }) // return newList //注意:forEach some filter findIndex 这些都是属于数组的新方法, //都会对数组中的每一项,进行遍历,执行相关的操作; return this.list.filter(item => { //if(item.name.indexOf(keywords) != -1) //注意:ES6中,为字符串提供了一个新的方法,叫做 string.prototype.includes('要包含的字符串') //如果包含,则返回 true 否则返回false //contain if (item.name.includes(keywords)) { return true } }) // return newList } } }) </script> </body> </html>

以上是“vue中如何实现添加与删除关键字搜索功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。