这篇文章主要介绍了使用layui对select append元素无效或者未及时更新怎么办,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
一、问题
本人在使用layui使用了select按钮,点击是js脚本会异步请求后台接口获取json数据,然后layui将json数据渲染到select上,然而获取接口数据没有问题,就是无法更新。
本人使用代码如下:
<div class="main layui-clear">
<div class="fly-panel" pad20>
<h3 class="page-title">发布帖子</h3>
<div class="layui-form layui-form-pane">
<form method="post">
<div class="layui-form-item">
<label for="L_title" class="layui-form-label">标题</label>
<div class="layui-input-block">
<input type="text" id="L_title" name="title" required lay-verify="required" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<div class="layui-input-block">
<textarea id="L_content" name="content" placeholder="请输入内容" class="layui-textarea fly-editor"
></textarea>
</div>
<label for="L_content" class="layui-form-label" >描述</label>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">标签选择框</label>
<div class="layui-input-block">
<div class="layui-input-inline" onclick="">
<script id="labels" type="text/html">
{{# layui.each(d.data, function(index,item){ }}
<option value="{{item.id}}">{{item.name}}</option>
{{# }); }}
</script>
<select name="modules" lay-search="" id="label_select" name="labelId">
</select>
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<button class="layui-btn" lay-filter="*" lay-submit>立即发布</button>
</div>
</form>
</div>
</div>
</div>js 脚本如下(该代码是修改后的,添加了修改后的关键代码,下面有提示):
<script>
layui.use(['form', 'laytpl', 'layedit'], function () {
var form = layui.form,
layedit = layui.layedit,
layer = layui.layer,
laytpl = layui.laytpl;
//添加option
$.get(quark_label_getall_api, function (data) {
data = $.parseJSON(data);
if (data.status == 200) {
var tpl = $("#labels").html();
laytpl(tpl).render(data, function (html) {
$("#label_select").append(html);
var form = layui.form
form.render();
});
} else {
layer.msg(data.error, {icon: 5});
}
});
layedit.set({
uploadImage: {
url: quark_upload_api,
type: 'post' //默认post
}
});
var content = layedit.build('L_content'); //建立编辑器
form.on('submit(*)', function (data) {
var layeditval = layedit.getContent(content);
if (layeditval == "" || layeditval == undefined || layeditval == null) {
layer.msg("输入的内容不能为空", {icon: 7});
return false;
}
$.post(quark_posts_add_api, {
title: data.field.title,
content: layedit.getContent(content),
labelId: data.field.labelId,
token: getCookie()
},
function (data) {
//data=$.parseJSON(data);
if (data.status == 200) {
layer.msg("发布成功", {
icon: 1,
time: 1000 //1秒关闭
}, function () {
location.href = "/pages/index";
});
} else if (data.status == 400) {
layer.msg(data.error, {icon: 7});
} else {
layer.msg(data.error, {icon: 5});
}
}, "json");
return false;
});
});
//封装查询参数
function getData(data) {
var param = {};
param.title = data.title;
param.labelId = data.labelId;
param.token = getCookie();
return param;
}
</script>二、解决办法:
Layui会对select、checkbox、radio等原始元素隐藏,从而进行美化修饰处理。但这需要依赖于form组件,所以必须加载 form,并且执行一个实例。导航的Hover效果、Tab选项卡等同理(它们需依赖 element 模块)
所以当新添加这些元素时需要对页面表单元素重新渲染一下,需要模仿下面添加关键代码
layui.use('form', function(){
var form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功
//……
//但是,如果你的HTML是动态生成的,自动渲染就会失效
//因此你需要在相应的地方,执行下述方法来手动渲染,跟这类似的还有 element.init();
form.render();
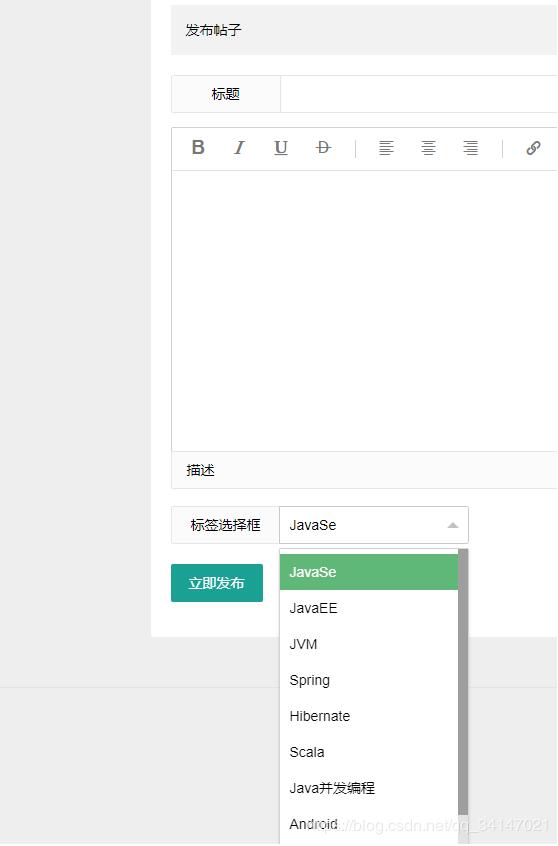
});最后js异步获取的数据可以在select上及时显示了
效果图:

感谢你能够认真阅读完这篇文章,希望小编分享的“使用layui对select append元素无效或者未及时更新怎么办”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。