layer实现弹出层自动调节位置?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
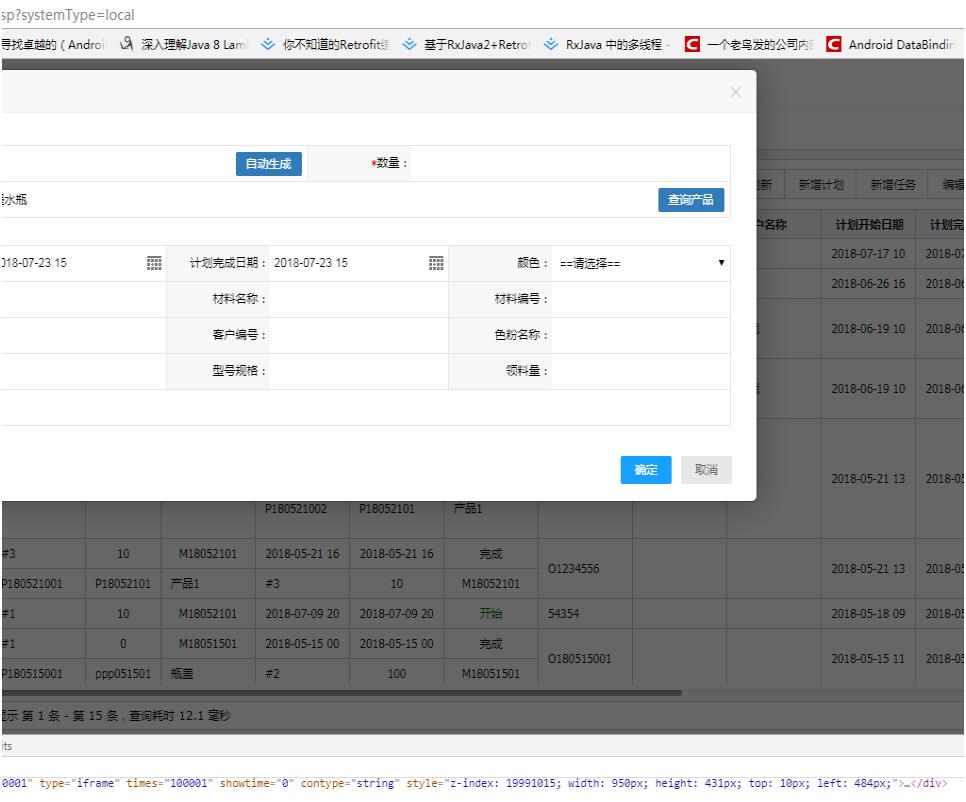
前

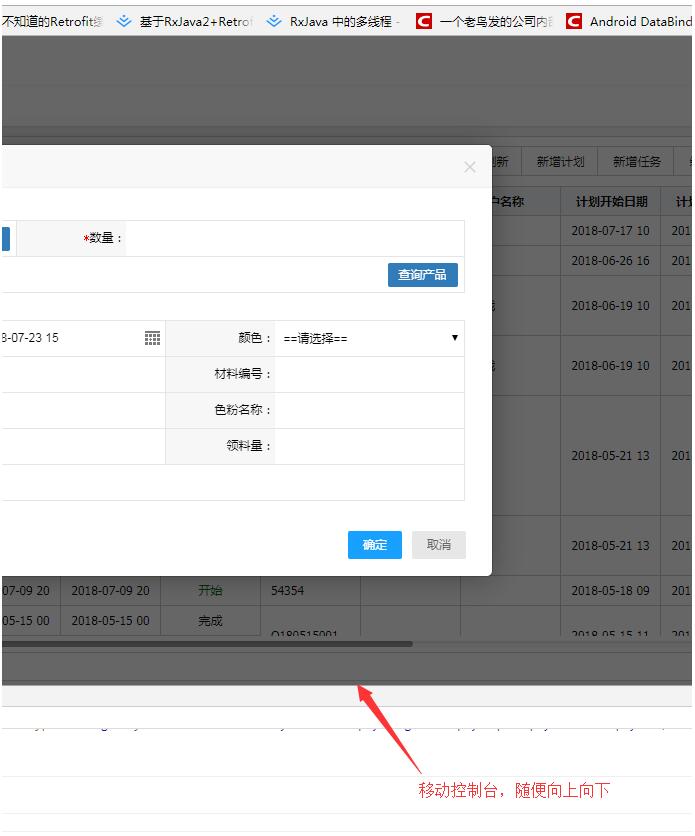
移动后

实际上是触发了父层的$(window).resize()。
然后我开始向这个方法实验,但是不管是$(top.window).resize(),$(window.top).resize(),top.$(window).resize(),$(top).resize()都不能触发top层的$(window).resize()方法。
最后还是没有成功,我只好重新使用layer.style来计算了
var index = top.layer.getFrameIndex(window.name);//获得layer弹出层索引
top.layer.iframeAuto(index, 30);//layer弹出层自适应,改造的代码,源代码加上自己加的高度
var topHeight = ($(top.window).height() - $(window).height())/2;//计算高度
top.layer.style(index,{top:topHeight+"px"});//设置弹出层位置看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。