жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚvueйҖ’еҪ’组件д№ӢеҰӮдҪ•е®һзҺ°з®ҖеҚ•ж ‘еҪўжҺ§д»¶пјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
1гҖҒйҖ’еҪ’组件-з®ҖеҚ•ж ‘еҪўжҺ§д»¶йў„и§ҲеҸҠй—®йўҳ

еңЁзј–еҶҷж ‘еҪўз»„件时йҒҮеҲ°зҡ„й—®йўҳпјҡ
组件еҰӮдҪ•жүҚиғҪйҖ’еҪ’и°ғз”Ёпјҹ
йҖ’еҪ’组件зӮ№еҮ»дәӢ件еҰӮдҪ•дј йҖ’пјҹ
2гҖҒж ‘еҪўжҺ§д»¶еҹәжң¬з»“жһ„еҸҠж ·ејҸ
<template>
<ul class="vue-tree">
<li class="tree-item">
<div class="tree-content"><!--иҠӮзӮ№еҶ…е®№-->
<div class="expand-arrow"></div><!--еұ•ејҖжҲ–收缩иҠӮзӮ№жҢүй’®-->
<div class="tree-label">е°ҸеӯҰ</div><!--иҠӮзӮ№ж–Үжң¬еҶ…е®№-->
</div>
<ul class="sub-tree"><!--еӯҗиҠӮзӮ№-->
<li class="tree-item expand">
<div class="tree-content">
<div class="expand-arrow"></div>
<div class="tree-label">иҜӯж–Ү</div>
</div>
</li>
<li class="tree-item">
<div class="tree-content">
<div class="expand-arrow"></div>
<div class="tree-label">ж•°еӯҰ</div>
</div>
</li>
</ul>
</li>
</ul>
</template>
<style lang="stylus">
.vue-tree{
list-style: none;
padding: 0;
margin: 0;
.tree-item{
cursor: pointer;
transition: background-color .2s;
.tree-content{
position: relative;
padding-left: 28px;
&:hover{
background-color: #f0f7ff;
}
}
.expand-arrow{
position: absolute;
top: 0;
left: 0;
width: 28px;
height: 28px;
cursor: pointer;
&::after{
position: absolute;
top: 50%;
left: 50%;
display: block;
content: ' ';
border-width: 5px;
border-style: solid;
border-color: transparent;
border-left-color: #ccc;
margin: -5px 0 0 -2.5px;
transition: all .2s;
}
}
&.expand{
&>.tree-content{
background-color: #f0f7ff;
&>.expand-arrow{
&::after{
transform: rotate(90deg);
margin: -2.5px 0 0 -5px;
}
}
}
}
.tree-label{
height: 28px;
line-height: 28px;
font-size: 14px;
}
.sub-tree{
display: none;
list-style: none;
padding: 0 0 0 28px;
margin: 0;
}
&.expand>.sub-tree{
display: block;
}
&.no-child{
&>.tree-content{
&>.expand-arrow{
display: none;
}
}
}
}
}
</style>3гҖҒ组件зӣ®еҪ•еҸҠж•°жҚ®з»“жһ„
зӣ®еҪ•з»“жһ„
vue-tree
VueTree.vue
TreeItem.vue
ж ‘еҪўжҺ§д»¶ж•°жҚ®з»“жһ„
let treeData = [
{
text: "дёҖзә§", // жҳҫзӨәзҡ„ж–Үеӯ—
expand: false, // й»ҳи®ӨжҳҜеҗҰеұ•ејҖ
children: [ // еӯҗиҠӮзӮ№
{
text: "дёҖзә§-1",
expand: false,
},
{
text: "дёҖзә§-2",
expand: false,
children: [
{
text: "дёҖзә§-2-1",
expand: false,
},
{
text: "дёҖзә§-2-2",
expand: false,
}
]
}
]
}
];3.1гҖҒ TreeItem.vue д»Јз Ғ
<template>
<li class="tree-item" :class="{expand: isExpand, 'no-child': !treeItemData.children || treeItemData.children.length === 0}">
<div class="tree-content" @click="_clickEvent">
<div class="expand-arrow" @click.stop="expandTree()"></div>
<div class="tree-label">{{treeItemData.text}}</div>
</div>
<ul class="sub-tree" v-if="treeItemData.children && treeItemData.children.length > 0">
<!--TreeItem组件дёӯи°ғз”ЁTreeItem组件-->
<TreeItem
v-for="item in treeItemData.children"
:tree-item-data="item"
:key="uuid()"
:tree-click-event="treeClickEvent"></TreeItem>
</ul>
</li>
</template>
<script>
export default {
name: "TreeItem",
props: {
treeItemData: {
type: Object,
default(){
return {};
}
},
// иҠӮзӮ№зӮ№еҮ»дәӢ件
treeClickEvent: {
type: Function,
default() {
return function () {};
}
}
},
data(){
return {
// иҠӮзӮ№жҳҜеҗҰеұ•ејҖ
isExpand: this.treeItemData.expand || false
}
},
methods: {
// еұ•ејҖ/收缩
expandTree(flag){
if(!this.treeItemData.children || this.treeItemData.children.length === 0){
return;
}
if(typeof flag === 'undefined'){
flag = !this.isExpand;
}else{
flag = !!flag;
}
this.isExpand = flag;
},
// еҲӣе»әдёҖдёӘе”ҜдёҖid
uuid(){
let str = Math.random().toString(32);
str = str.substr(2);
return str;
},
// иҠӮзӮ№зӮ№еҮ»дәӢ件
_clickEvent(){
// еҰӮжһңжңүдј йҖ’дәӢ件еҮҪж•°пјҢеҲҷи°ғз”ЁдәӢ件еҮҪж•°е№¶дј йҖ’еҪ“еүҚиҠӮзӮ№ж•°жҚ®еҸҠ组件
if(this.treeClickEvent && typeof this.treeClickEvent === 'function'){
this.treeClickEvent(this.treeItemData, this);
}
}
}
}
</script>3.1.1гҖҒи§ЈеҶі 组件еҰӮдҪ•жүҚиғҪйҖ’еҪ’и°ғз”Ёпјҹ й—®йўҳ
еңЁз»„件模жқҝеҶ…и°ғз”ЁиҮӘиә« еҝ…йЎ»жҳҺзЎ®е®ҡд№ү组件зҡ„nameеұһжҖ§ пјҢ并且йҖ’еҪ’и°ғ用时组件еҗҚз§°е°ұжҳҜnameеұһжҖ§гҖӮеҰӮеңЁ TreeItem.vue 组件дёӯ组件зҡ„nameеҗҚз§°дёә'TreeItem'пјҢйӮЈд№ҲеңЁtemplateдёӯи°ғ用时组件еҗҚз§°е°ұеҝ…йЎ»жҳҜ <TreeItem> гҖӮ
еҪ“然д№ҹеҸҜд»Ҙе…ЁеұҖжіЁеҶҢ组件пјҢе…·дҪ“еҸҜд»ҘжҹҘзңӢvueе®ҳж–№ж–ҮжЎЈ йҖ’еҪ’组件
3.1.2гҖҒи§ЈеҶі йҖ’еҪ’组件зӮ№еҮ»дәӢ件еҰӮдҪ•дј йҖ’пјҹ й—®йўҳ
жҲ‘иҝҷйҮҢзҡ„и§ЈеҶіж–№жЎҲжҳҜдҪҝз”Ё props е°ҶдәӢ件еҮҪж•°дј йҖ’иҝӣжқҘпјҢеңЁзӮ№еҮ»иҠӮзӮ№зҡ„ж—¶еҖҷи°ғз”ЁдәӢ件еҮҪж•°пјҢ并жҠҠзӣёеә”зҡ„ж•°жҚ®дј йҖ’иҝӣеҺ»гҖӮ
д№ӢеүҚд№ҹе°қиҜ•иҝҮдҪҝз”Ё $emit зҡ„еҪўејҸ并жҠҠж•°жҚ®дј йҖ’иҝҮеҺ»пјҢз”ұдәҺжҳҜйҖ’еҪ’组件пјҢиҝҷж ·дёҖзӣҙ $emit пјҢеҲ°жңҖеӨ–еұӮж—¶дј йҖ’зҡ„ж•°жҚ®е°ұеҸҳдәҶпјҢжҜ”еҰӮдј йҖ’жҳҜ第3еұӮиҠӮзӮ№зҡ„ж•°жҚ®пјҢеҲ°жңҖеҗҺжү§иЎҢж—¶ж•°жҚ®е°ұеҸҳжҲҗ第1еұӮиҠӮзӮ№зҡ„ж•°жҚ®дәҶ
4гҖҒ VueTree.vue 组件
<template>
<ul class="vue-tree">
<TreeItem
v-for="(item, index) in treeData"
:key="index"
:treeItemData="item"
:tree-click-event="treeClickEvent"></TreeItem>
</ul>
</template>
<script>
import TreeItem from "./TreeItem";
export default {
name: "VueTreeMenu",
components: {
TreeItem
},
props: {
// ж ‘еҪўжҺ§д»¶ж•°жҚ®
treeData: {
type: Array,
default(){
return [];
}
},
// иҠӮзӮ№зӮ№еҮ»дәӢ件
treeClickEvent: {
type: Function,
default() {
return function () {};
}
}
}
}
</script>
<style lang="stylus">
.vue-tree{
list-style: none;
padding: 0;
margin: 0;
.tree-item{
cursor: pointer;
transition: background-color .2s;
.tree-content{
position: relative;
padding-left: 28px;
&:hover{
background-color: #f0f7ff;
}
}
.expand-arrow{
position: absolute;
top: 0;
left: 0;
width: 28px;
height: 28px;
cursor: pointer;
&::after{
position: absolute;
top: 50%;
left: 50%;
display: block;
content: ' ';
border-width: 5px;
border-style: solid;
border-color: transparent;
border-left-color: #ccc;
margin: -5px 0 0 -2.5px;
transition: all .2s;
}
}
&.expand{
&>.tree-content{
background-color: #f0f7ff;
&>.expand-arrow{
&::after{
transform: rotate(90deg);
margin: -2.5px 0 0 -5px;
}
}
}
}
.tree-label{
height: 28px;
line-height: 28px;
font-size: 14px;
}
.sub-tree{
display: none;
list-style: none;
padding: 0 0 0 28px;
margin: 0;
}
&.expand>.sub-tree{
display: block;
}
&.no-child{
&>.tree-content{
/*padding-left: 0;*/
&>.expand-arrow{
display: none;
}
}
}
}
}
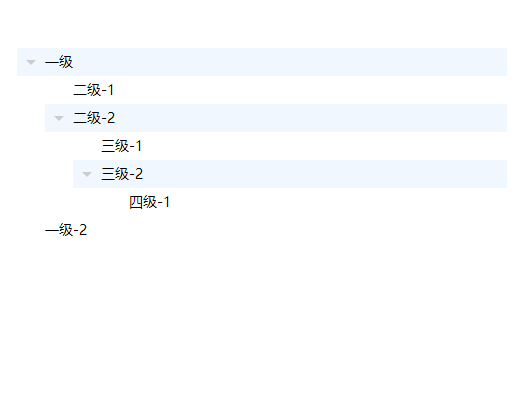
</style>5гҖҒдҪҝз”Ёж ‘еҪўз»„件
<template>
<div class="app" id="app">
<VueTree :tree-data="treeData2" :tree-click-event="treeClickEvent"></VueTree>
</div>
</template>
<script>
import VueTree from "./components/vue-tree/VueTree";
export default {
name: 'app',
data(){
return {
treeData2: [
{
text: "дёҖзә§", // жҳҫзӨәзҡ„ж–Үеӯ—
expand: false, // й»ҳи®ӨжҳҜеҗҰеұ•ејҖ
children: [
{
text: "дәҢзә§-1",
expand: false,
},
{
text: "дәҢзә§-2",
expand: false,
children: [
{
text: "дёүзә§-1",
expand: false,
},
{
text: "дёүзә§-2",
expand: false,
children: [
{
text: "еӣӣзә§-1",
expand: false,
}
]
}
]
}
]
},
{
text: "дёҖзә§-2",
expand: false
}
]
}
},
methods: {
treeClickEvent(item, treeItem){
console.log(item);
}
},
components: {
VueTree
}
}
</script>д»ҘдёҠжҳҜвҖңvueйҖ’еҪ’组件д№ӢеҰӮдҪ•е®һзҺ°з®ҖеҚ•ж ‘еҪўжҺ§д»¶вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ