这篇文章主要介绍微信小程序如何解决自定义弹窗滚动与页面滚动冲突的问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体内容如下
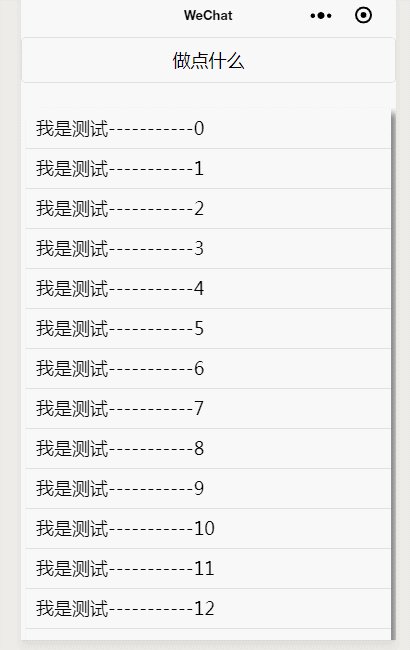
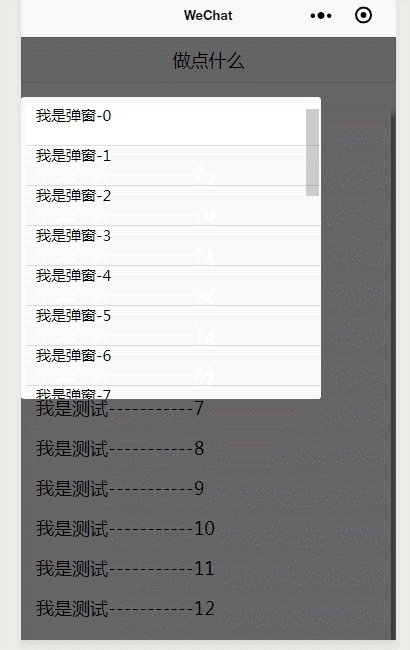
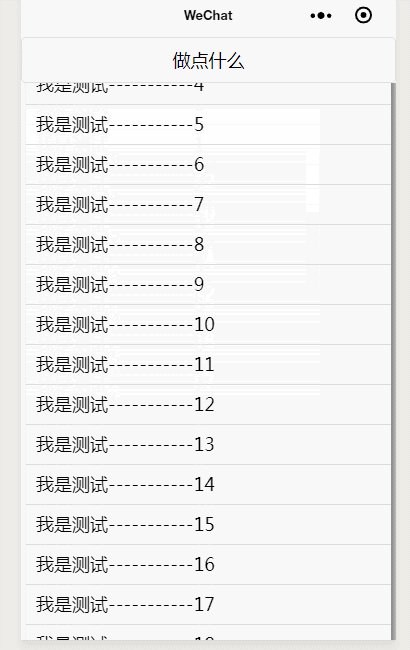
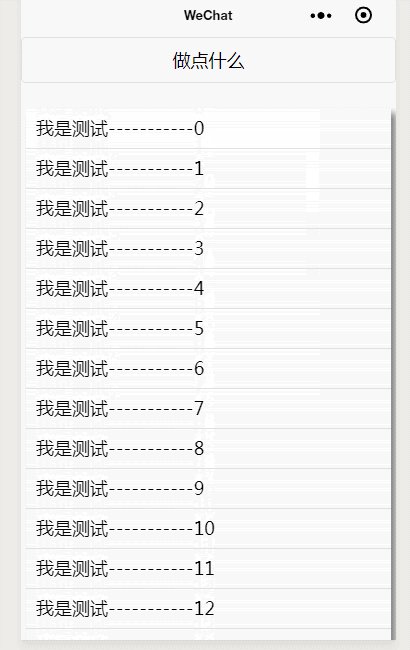
先看效果是否是自己需要的

实现步骤:
1.整个布局用作为根节点包裹所有view,并动态绑定scroll-view的scroll-y属性
2.样式文件中设置Page的overflow-y属性值为hidden
3.样式文件中设置scroll-view的height属性值为100%
4.打开自定义弹窗的点击事件中,更改isScroll的值为false,关闭弹窗的点击事件中,更改isScroll的值为true
JS:
Page({
/**
* 页面的初始数据
*/
data: {
arrayData: null,
dialogData: null,
isDialogShow: false,
isScroll: true
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//构建测试数据
let data = new Array();
let dialog = new Array();
for (let i = 0; i < 25; i++) {
data[i] = '我是测试-----------' + i;
dialog[i] = {
name: '我是弹窗-' + i,
isSelected: false
};
}
this.setData({
arrayData: data,
dialogData: dialog
});
},
/**
* 显示、关闭弹窗
*/
showDialog: function (e) {
var currentStatu = e.currentTarget.dataset.statu;
console.log('currentStatu:', currentStatu);
//关闭
if (currentStatu == "close") {
this.setData({
isDialogShow: false,
isScroll: true
});
}
// 显示
if (currentStatu == "open") {
this.setData({
isDialogShow: true,
isScroll: false
});
}
}
})wxml:
<button>做点什么</button>
<scroll-view scroll-y="{{isScroll}}">
<view class="rootView">
<view class="inTable">
<view wx:for="{{arrayData}}" wx:key="" class="unitItemLeft" bindtap="showDialog" data-statu="open">
<input class="baseItemWithBorder" value="{{item}}" disabled />
</view>
</view>
</view>
</scroll-view>
<!--测试弹窗-->
<view class="dialogMarsk" bindtap="showDialog" data-statu="close" wx:if="{{isDialogShow}}"></view>
<!--dialog-->
<view class="dialog" wx:if="{{isDialogShow}}">
<view class="appreciationTitle">
<text >我是弹窗</text>
</view>
<view wx:for="{{dialogData}}" class="appreciationTable">
<view class="unitItemLeft">
<text class="baseItemWithBorder">{{item.name}}</text>
</view>
</view>
</view>wxss:
Page {
position: absolute;
font-size: 36rpx;
width: 100%;
height: 100%;
display: block;
background: #FAFAFA;
overflow-y: hidden;
}
scroll-view {
height: 100%;
}
.rootView{
/* width: 100%; */
padding: 10rpx;
display: flex;
flex-direction: column;
}
.baseItemWithBorder{
flex-grow: 1;
height: 100%;
padding-left: 20rpx;
padding-right: 20rpx;
border-bottom: solid 1rpx gainsboro;
}
.inTable{
width: 100%;
display: flex;
box-shadow:5px 5px 10px gray;
flex-direction: column;
margin-top: 40rpx;
background: white;
}
.inDetail{
width: 100%;
height: 80rpx;
display: flex;
}
.unitLeft{
justify-content: flex-start;
padding-left: 20rpx;
}
.unitItemLeft{
width: 100%;
height: 80rpx;
display: flex;
flex-direction: row;
}
.dialogMarsk {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background: rgba(0, 0, 0, 0.6);
overflow: hidden;
}
.dialog {
width: 80%;
height: 50%;
position: fixed;
top: 10%;
z-index: 1001;
background: #FAFAFA;
border-radius: 3px;
overflow-y: scroll;
}
.appreciationTable{
width: 98%;
display: flex;
flex-direction: column;
background: white;
margin: 0 10rpx;
}
.appreciationTitle{
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-top: 20rpx;
margin-bottom: 20rpx;
}以上是“微信小程序如何解决自定义弹窗滚动与页面滚动冲突的问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。