vue-cli构建的项目默认是不支持less的,需要自己添加依赖
1.安装less和less-loader ,在项目目录下运行如下命令
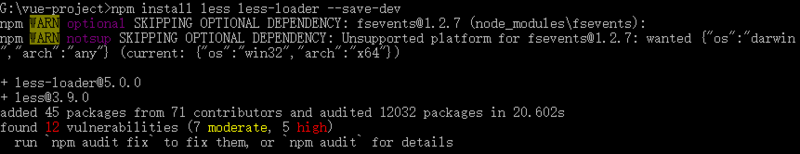
npm install less less-loader --save-dev

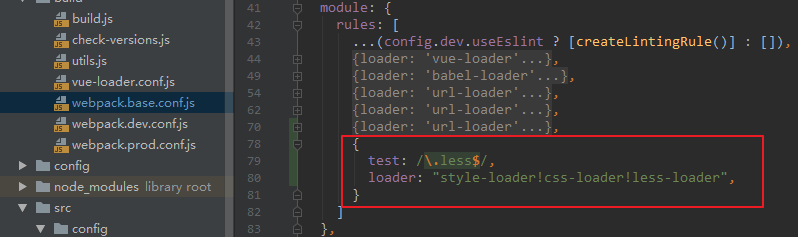
2.安装成功后,打开build/webpack.base.conf.js ,在 module.exports = 的对象的module.rules 后面添加一段:
module.exports = {
// 此处省略无数行,已有的的其他的内容
module: {
rules: [
// 此处省略无数行,已有的的其他的规则
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
}
]
}
}

3.最后,在代码中的style标签中加上lang="less"属性即可
<style lang="less" scoped>
.index-wrap {
display: flex;
align-items: center;
justify-content: center;
span {
font-size: 0.373rem;
}
}
</style>
总结
以上所述是小编给大家介绍的vue cli安装使用less的教程详解 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。