使用JavaScript怎么在for循环中跳过undefined值?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
具体如下:
<script>
var narr=['a','b','c','d','e'];
console.log(narr);
for (var j=0;j<narr.length;j++){
console.log(j+'=>'+narr[j]);
};
console.log(narr);
for (var j=0;j<narr.length;j++){
console.log(j+'=>'+narr[j]);
if (narr[j] == 'c'){
//narr.splice(j,1);
delete narr[j];
};
};
console.log(narr);
for (var j in narr){
console.log(j+'=>'+narr[j]);
};
/*
(5) ["a", "b", "c", "d", "e"]0: "a"1: "b"3: "d"4: "e"length: 5__proto__: Array(0)
h33.js:4 0=>a
h33.js:4 1=>b
h33.js:4 2=>c
h33.js:4 3=>d
h33.js:4 4=>e
h33.js:7 (5) ["a", "b", "c", "d", "e"]0: "a"1: "b"3: "d"4: "e"length: 5__proto__: Array(0)
h33.js:9 0=>a
h33.js:9 1=>b
h33.js:9 2=>c
h33.js:9 3=>d
h33.js:9 4=>e
h33.js:15 (5) ["a", "b", empty, "d", "e"]0: "a"1: "b"3: "d"4: "e"length: 5__proto__: Array(0)
h33.js:17 0=>a
h33.js:17 1=>b
h33.js:17 3=>d
h33.js:17 4=>e
*/
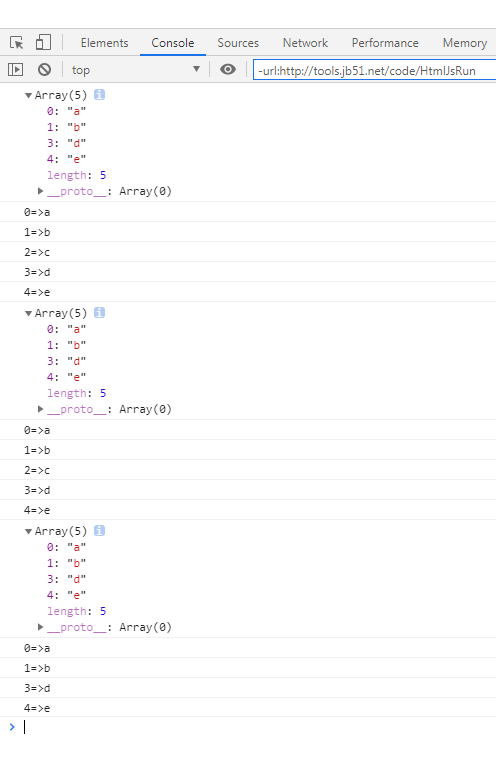
</script>运行效果:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。