жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖ
жҹҘзңӢдәҶж•°еҚғдёӘйЎ№зӣ®еҗҺпјҢеҸ‘зҺ°дәҶ 10 дёӘжңҖеёёи§Ғзҡ„ JavaScript й”ҷиҜҜгҖӮжҲ‘们дјҡе‘ҠиҜүдҪ д»Җд№ҲеҺҹеӣ еҜјиҮҙдәҶиҝҷдәӣй”ҷиҜҜпјҢд»ҘеҸҠеҰӮдҪ•йҳІжӯўиҝҷдәӣй”ҷиҜҜеҸ‘з”ҹгҖӮеҰӮжһңдҪ иғҪеӨҹйҒҝе…ҚиҗҪе…Ҙиҝҷдәӣ вҖңйҷ·йҳұвҖқпјҢдҪ е°ҶдјҡжҲҗдёәдёҖдёӘжӣҙеҘҪзҡ„ејҖеҸ‘иҖ…гҖӮ
JavaScript еёёи§Ғй”ҷиҜҜ Top 10пјҡ
дёәдәҶдҫҝдәҺйҳ…иҜ»пјҢжҲ‘们е°ҶжҜҸдёӘй”ҷиҜҜжҸҸиҝ°йғҪе°ҪйҮҸз®ҖеҢ–гҖӮжҺҘдёӢжқҘпјҢи®©жҲ‘们ж·ұе…ҘеҲ°жҜҸдёҖдёӘй”ҷиҜҜпјҢжқҘдәҶи§ЈжҳҜд»Җд№ҲдјҡеҜјиҮҙе®ғпјҢд»ҘеҸҠеҰӮдҪ•йҒҝе…ҚиҝҷдёӘй—®йўҳгҖӮ
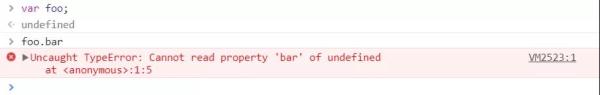
1гҖҒUncaught TypeError: Cannot read property
еҰӮжһңдҪ жҳҜдёҖдёӘ JavaScript ејҖеҸ‘дәәе‘ҳпјҢеҸҜиғҪдҪ зңӢеҲ°иҝҷдёӘй”ҷиҜҜзҡ„ж¬Ўж•°жҜ”дҪ жғізҡ„иҰҒеӨҡгҖӮеҪ“дҪ иҜ»еҸ–дёҖдёӘжңӘе®ҡд№үзҡ„еҜ№иұЎзҡ„еұһжҖ§жҲ–и°ғз”Ёе…¶ж–№жі•ж—¶пјҢиҝҷдёӘй”ҷиҜҜдјҡеңЁ Chrome дёӯеҮәзҺ°гҖӮ жӮЁеҸҜд»ҘеҫҲе®№жҳ“зҡ„еңЁ Chrome ејҖеҸ‘иҖ…жҺ§еҲ¶еҸ°дёӯиҝӣиЎҢжөӢиҜ•гҖӮ

еҸ‘з”ҹиҝҷз§Қжғ…еҶөзҡ„еҺҹеӣ еҫҲеӨҡпјҢдҪҶеёёи§Ғзҡ„дёҖз§ҚжҳҜеңЁжёІжҹ“ UI 组件时еҜ№дәҺзҠ¶жҖҒзҡ„еҲқе§ӢеҢ–ж“ҚдҪңдёҚеҪ“гҖӮ
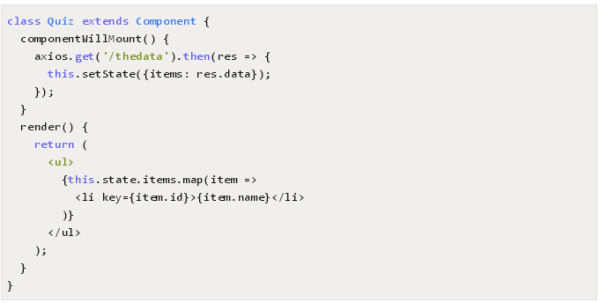
жҲ‘们жқҘзңӢдёҖдёӘеңЁзңҹе®һеә”з”ЁзЁӢеәҸдёӯеҸ‘з”ҹзҡ„дҫӢеӯҗпјҡжҲ‘们йҖүжӢ© ReactпјҢдҪҶиҜҘжғ…еҶөд№ҹеҗҢж ·йҖӮз”ЁдәҺ AngularгҖҒVue жҲ–д»»дҪ•е…¶д»–жЎҶжһ¶гҖӮ

дёӨдёӘйҮҚиҰҒзҡ„жөҒзЁӢпјҡ
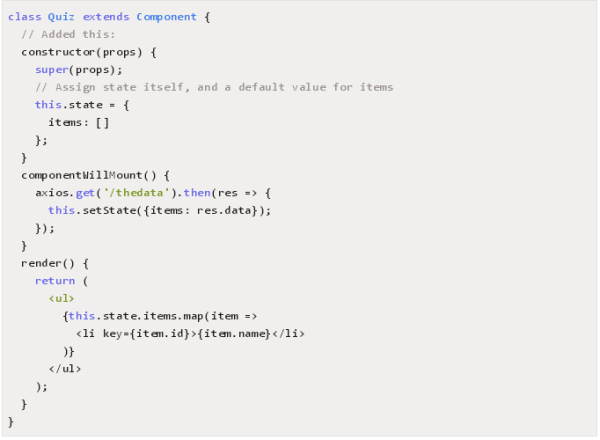
иҝҷеҫҲе®№жҳ“и§ЈеҶігҖӮжңҖз®ҖеҚ•зҡ„ж–№жі•пјҡеңЁжһ„йҖ еҮҪж•°дёӯеҲқе§ӢеҢ– stateгҖӮ

еңЁдҪ зҡ„еә”з”ЁзЁӢеәҸдёӯзҡ„е…·дҪ“д»Јз ҒеҸҜиғҪжҳҜдёҚеҗҢзҡ„пјҢдҪҶжҲ‘们еёҢжңӣжҲ‘们已з»Ҹз»ҷдҪ и¶іеӨҹзҡ„зәҝзҙўпјҢд»Ҙи§ЈеҶіжҲ–йҒҝе…ҚеңЁдҪ зҡ„еә”з”ЁзЁӢеәҸдёӯеҮәзҺ°зҡ„иҝҷдёӘй—®йўҳгҖӮеҰӮжһңиҝҳжІЎжңүпјҢиҜ·з»§з»ӯйҳ…иҜ»пјҢеӣ дёәжҲ‘们е°ҶеңЁдёӢйқўиҰҶзӣ–жӣҙеӨҡзӣёе…ій”ҷиҜҜзҡ„зӨәдҫӢгҖӮ
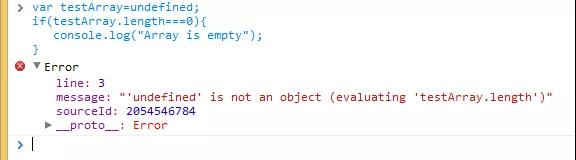
2гҖҒ TypeError: вҖҳundefined' is not an object
иҝҷжҳҜеңЁ Safari дёӯиҜ»еҸ–еұһжҖ§жҲ–и°ғз”ЁжңӘе®ҡд№үеҜ№иұЎдёҠзҡ„ж–№жі•ж—¶еҸ‘з”ҹзҡ„й”ҷиҜҜгҖӮжӮЁеҸҜд»ҘеңЁ Safari Developer Console дёӯиҪ»жқҫжөӢиҜ•гҖӮиҝҷдёҺ第дёҖзӮ№дёӯжҸҗеҲ°зҡ„ Chrome зҡ„й”ҷиҜҜеҹәжң¬зӣёеҗҢпјҢдҪҶ Safari дҪҝз”ЁдәҶдёҚеҗҢзҡ„й”ҷиҜҜж¶ҲжҒҜжҸҗзӨәиҜӯгҖӮ

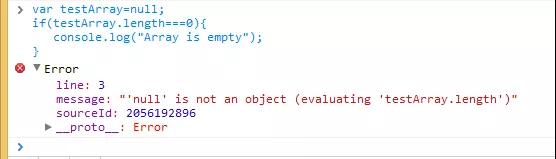
3гҖҒ TypeError: null is not an object
иҝҷжҳҜеңЁ Safari дёӯиҜ»еҸ–еұһжҖ§жҲ–и°ғз”Ёз©әеҜ№иұЎдёҠзҡ„ж–№жі•ж—¶еҸ‘з”ҹзҡ„й”ҷиҜҜгҖӮ жӮЁеҸҜд»ҘеңЁ Safari Developer Console дёӯиҪ»жқҫжөӢиҜ•гҖӮ

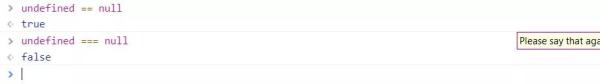
жңүи¶Јзҡ„жҳҜпјҢеңЁ JavaScript дёӯпјҢ null е’Ң undefined жҳҜ并дёҚеҗҢпјҢиҝҷе°ұжҳҜдёәд»Җд№ҲжҲ‘们зңӢеҲ°зҡ„жҳҜдёӨдёӘдёҚеҗҢзҡ„й”ҷиҜҜдҝЎжҒҜгҖӮ
undefined йҖҡеёёжҳҜдёҖдёӘе°ҡжңӘеҲҶй…Қзҡ„еҸҳйҮҸпјҢиҖҢ null иЎЁзӨәиҜҘеҖјдёәз©әгҖӮ иҰҒйӘҢиҜҒе®ғ们дёҚзӣёзӯүпјҢиҜ·е°қиҜ•дҪҝз”ЁдёҘж јзҡ„зӣёзӯүиҝҗз®—з¬Ұ ===

еңЁжҲ‘们е·ҘдҪңдёӯпјҢиҝҷз§Қй”ҷиҜҜеҸҜиғҪеҸ‘з”ҹзҡ„дёҖз§ҚеңәжҷҜжҳҜпјҡеҰӮжһңеңЁеҠ иҪҪе…ғзҙ д№ӢеүҚе°қиҜ•еңЁ JavaScript дёӯдҪҝз”Ёе…ғзҙ гҖӮ еӣ дёә DOM API еҜ№дәҺз©әзҷҪзҡ„еҜ№иұЎеј•з”Ёиҝ”еӣһеҖјдёә nullгҖӮ
д»»дҪ•жү§иЎҢе’ҢеӨ„зҗҶ DOM е…ғзҙ зҡ„ JS д»Јз ҒйғҪеә”иҜҘеңЁеҲӣе»ә DOM е…ғзҙ д№ӢеҗҺжү§иЎҢгҖӮ
JS д»Јз ҒжҢүз…§ HTML дёӯзҡ„规е®ҡд»ҺдёҠеҲ°дёӢиҝӣиЎҢи§ЈйҮҠгҖӮ жүҖд»ҘпјҢеҰӮжһң DOM е…ғзҙ д№ӢеүҚжңүдёҖдёӘж ҮзӯҫпјҢи„ҡжң¬ж ҮзӯҫеҶ…зҡ„ JS д»Јз Ғе°ҶеңЁжөҸи§ҲеҷЁи§Јжһҗ HTML йЎөйқўж—¶жү§иЎҢгҖӮ еҰӮжһңеңЁеҠ иҪҪи„ҡжң¬д№ӢеүҚе°ҡжңӘеҲӣе»ә DOM е…ғзҙ пјҢеҲҷдјҡеҮәзҺ°жӯӨй”ҷиҜҜгҖӮ
еңЁиҝҷдёӘдҫӢеӯҗдёӯпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮж·»еҠ дёҖдёӘ Listener жқҘи§ЈеҶіиҝҷдёӘй—®йўҳпјҢиҝҷдёӘдәӢ件дҫҰжҹҘдјҡеңЁйЎөйқўеҮҶеӨҮеҘҪзҡ„ж—¶еҖҷйҖҡзҹҘжҲ‘们гҖӮ дёҖж—Ұ addEventListener иў«и§ҰеҸ‘пјҢ init() ж–№жі•е°ұеҸҜд»ҘдҪҝз”Ё DOM е…ғзҙ гҖӮ
4гҖҒ (unknown): Script error
еҪ“жңӘжҚ•иҺ·зҡ„ JavaScript й”ҷиҜҜ(йҖҡиҝҮ window.onerror еӨ„зҗҶзЁӢеәҸеј•еҸ‘зҡ„й”ҷиҜҜпјҢиҖҢдёҚжҳҜжҚ•иҺ·еңЁ try-catch дёӯ)иў«жөҸи§ҲеҷЁзҡ„и·Ёеҹҹзӯ–з•ҘйҷҗеҲ¶ж—¶пјҢдјҡдә§з”ҹиҝҷзұ»зҡ„и„ҡжң¬й”ҷиҜҜгҖӮ дҫӢеҰӮпјҢеҰӮжһңжӮЁе°ҶжӮЁзҡ„ JavaScript д»Јз Ғжүҳз®ЎеңЁ CDN дёҠпјҢеҲҷд»»дҪ•жңӘиў«жҚ•иҺ·зҡ„й”ҷиҜҜе°Ҷиў«жҠҘе‘ҠдёәвҖңи„ҡжң¬й”ҷиҜҜвҖқ иҖҢдёҚжҳҜеҢ…еҗ«жңүз”Ёзҡ„е Ҷж ҲдҝЎжҒҜгҖӮиҝҷжҳҜдёҖз§ҚжөҸи§ҲеҷЁе®үе…ЁжҺӘж–ҪпјҢж—ЁеңЁйҳІжӯўи·Ёеҹҹдј йҖ’ж•°жҚ®пјҢеҗҰеҲҷе°ҶдёҚе…Ғи®ёиҝӣиЎҢйҖҡдҝЎгҖӮ
иҰҒиҺ·еҫ—зңҹжӯЈзҡ„й”ҷиҜҜж¶ҲжҒҜпјҢиҜ·жү§иЎҢд»ҘдёӢж“ҚдҪңпјҡ
1. и®ҫзҪ® вҖҳAccess-Control-Allow-Origin' еӨҙйғЁ
е°Ҷ Access-Control-Allow-Origin ж ҮеӨҙи®ҫзҪ®дёә * иЎЁзӨәеҸҜд»Ҙд»Һд»»дҪ•еҹҹжӯЈзЎ®и®ҝй—®иө„жәҗгҖӮ
еңЁ Nginx дёӯи®ҫзҪ®еҰӮдёӢпјҡ
е°Ҷ add_header жҢҮд»Өж·»еҠ еҲ°жҸҗдҫӣ JavaScript ж–Ү件зҡ„дҪҚзҪ®еқ—дёӯпјҡ

2. еңЁ <script> дёӯи®ҫзҪ® crossorigin="anonymous"
еңЁжӮЁзҡ„ HTML д»Јз ҒдёӯпјҢеҜ№дәҺжӮЁи®ҫзҪ®дәҶ Access-Control-Allow-Origin зҡ„жҜҸдёӘи„ҡжң¬пјҢеңЁ script ж ҮзӯҫдёҠи®ҫзҪ® crossorigin=вҖңanonymousвҖқгҖӮеңЁи„ҡжң¬ж Үи®°дёӯж·»еҠ crossorigin еұһжҖ§д№ӢеүҚпјҢиҜ·зЎ®дҝқйӘҢиҜҒдёҠиҝ° header жӯЈзЎ®еҸ‘йҖҒгҖӮ
еңЁ Firefox дёӯпјҢеҰӮжһңеӯҳеңЁcrossoriginеұһжҖ§пјҢдҪҶAccess-Control-Allow-OriginеӨҙдёҚеӯҳеңЁпјҢеҲҷи„ҡжң¬е°ҶдёҚдјҡжү§иЎҢгҖӮ
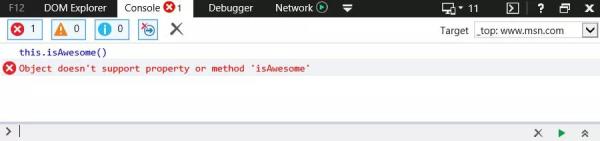
5гҖҒ TypeError: Object doesn't support property
иҝҷжҳҜжӮЁеңЁи°ғз”ЁжңӘе®ҡд№үзҡ„ж–№жі•ж—¶еҸ‘з”ҹеңЁ IE дёӯзҡ„й”ҷиҜҜгҖӮ жӮЁеҸҜд»ҘеңЁ IE ејҖеҸ‘иҖ…жҺ§еҲ¶еҸ°дёӯиҝӣиЎҢжөӢиҜ•гҖӮ

иҝҷзӣёеҪ“дәҺ Chrome дёӯзҡ„ вҖңTypeErrorпјҡвҖқundefinedвҖңisnotafunctionвҖқ й”ҷиҜҜгҖӮ
жҳҜзҡ„пјҢеҜ№дәҺзӣёеҗҢзҡ„йҖ»иҫ‘й”ҷиҜҜпјҢдёҚеҗҢзҡ„жөҸи§ҲеҷЁеҸҜиғҪе…·жңүдёҚеҗҢзҡ„й”ҷиҜҜж¶ҲжҒҜгҖӮ
еҜ№дәҺдҪҝз”Ё JavaScript е‘ҪеҗҚз©әй—ҙзҡ„ Web еә”з”ЁзЁӢеәҸпјҢиҝҷжҳҜдёҖдёӘ IE жөҸи§ҲеҷЁзҡ„еёёи§Ғзҡ„й—®йўҳгҖӮ еңЁиҝҷз§Қжғ…еҶөдёӢпјҢ99.9пј… зҡ„еҺҹеӣ жҳҜ IE ж— жі•е°ҶеҪ“еүҚеҗҚз§°з©әй—ҙеҶ…зҡ„ж–№жі•з»‘е®ҡеҲ° this е…ій”®еӯ—гҖӮ
дҫӢеҰӮпјҡеҰӮжһңдҪ JS дёӯжңүдёҖдёӘе‘ҪеҗҚз©әй—ҙ Rollbar д»ҘеҸҠж–№жі• isAwesomeгҖӮ йҖҡеёёпјҢеҰӮжһңжӮЁеңЁ Rollbar е‘ҪеҗҚз©әй—ҙеҶ…пјҢеҲҷеҸҜд»ҘдҪҝз”Ёд»ҘдёӢиҜӯжі•и°ғз”Ё isAwesome ж–№жі•пјҡ
this.isAwesome();
ChromeпјҢFirefox е’Ң Opera дјҡ欣然жҺҘеҸ—иҝҷдёӘиҜӯжі•гҖӮ дҪҶжҳҜ IE еҚҙдёҚдјҡгҖӮ еӣ жӯӨпјҢдҪҝз”Ё JS е‘ҪеҗҚз©әй—ҙж—¶жңҖе®үе…Ёзҡ„йҖүжӢ©жҳҜе§Ӣз»Ҳд»Ҙе®һйҷ…еҗҚз§°з©әй—ҙдҪңдёәеүҚзјҖгҖӮ
Rollbar.isAwesome();
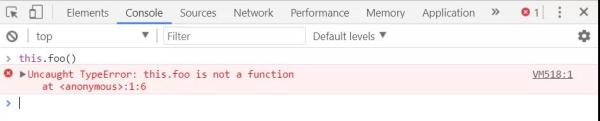
6гҖҒ TypeError: вҖҳundefined' is not a function
еҪ“жӮЁи°ғз”ЁжңӘе®ҡд№үзҡ„еҮҪж•°ж—¶пјҢиҝҷжҳҜ Chrome дёӯдә§з”ҹзҡ„й”ҷиҜҜгҖӮ жӮЁеҸҜд»ҘеңЁ Chrome ејҖеҸ‘дәәе‘ҳжҺ§еҲ¶еҸ°е’Ң Mozilla Firefox ејҖеҸ‘дәәе‘ҳжҺ§еҲ¶еҸ°дёӯиҝӣиЎҢжөӢиҜ•гҖӮ


жү§иЎҢдёҠйқўзҡ„д»Јз ҒдјҡеҜјиҮҙд»ҘдёӢй”ҷиҜҜпјҡ
вҖңUncaught TypeErrorпјҡthis.clearBoard is not a functionвҖқгҖӮ
еҺҹеӣ еә”иҜҘжҳҜжё…жҘҡзҡ„пјҢеҚіжү§иЎҢдёҠдёӢж–ҮдёҚзҗҶи§ЈеҜјиҮҙзҡ„жҢҮеҗ‘й”ҷиҜҜгҖӮ
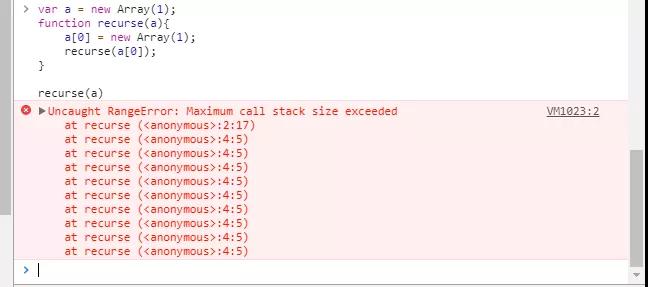
7гҖҒ Uncaught RangeError
еҪ“дҪ и°ғз”ЁдёҖдёӘдёҚз»Ҳжӯўзҡ„йҖ’еҪ’еҮҪж•°е°ұдјҡеҸ‘з”ҹиҝҷз§Қй”ҷиҜҜгҖӮжӮЁеҸҜд»ҘеңЁ Chrome ејҖеҸ‘иҖ…жҺ§еҲ¶еҸ°дёӯиҝӣиЎҢжөӢиҜ•гҖӮ

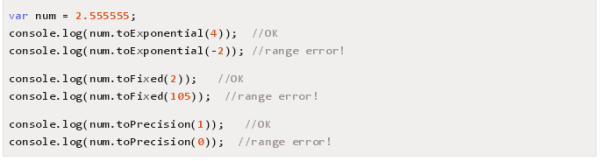
жӯӨеӨ–пјҢеҰӮжһңжӮЁе°ҶеҖјдј йҖ’з»ҷи¶…еҮәиҢғеӣҙзҡ„еҮҪж•°пјҢд№ҹеҸҜиғҪдјҡеҸ‘з”ҹиҝҷз§Қжғ…еҶөгҖӮ
и®ёеӨҡеҮҪж•°еҸӘжҺҘеҸ—е…¶иҫ“е…ҘеҖјзҡ„зү№е®ҡиҢғеӣҙзҡ„ж•°еӯ—гҖӮ дҫӢеҰӮпјҡ

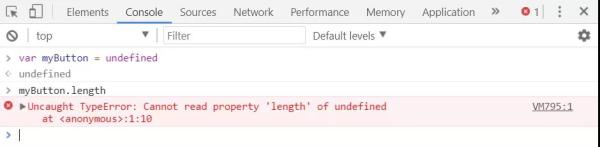
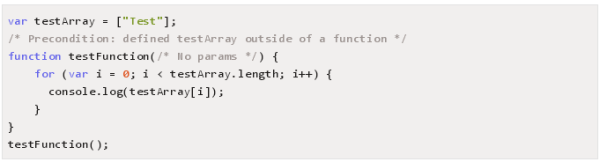
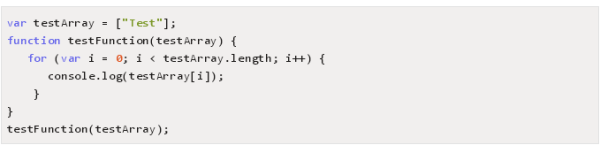
8гҖҒ TypeError: Cannot read property вҖҳlength'
иҝҷжҳҜеӣ дёәиҜ»еҸ–жңӘе®ҡд№үеҸҳйҮҸзҡ„й•ҝеәҰеұһжҖ§иҖҢеҸ‘з”ҹзҡ„й”ҷиҜҜгҖӮ жӮЁеҸҜд»ҘеңЁ Chrome ејҖеҸ‘иҖ…жҺ§еҲ¶еҸ°дёӯиҝӣиЎҢжөӢиҜ•гҖӮ

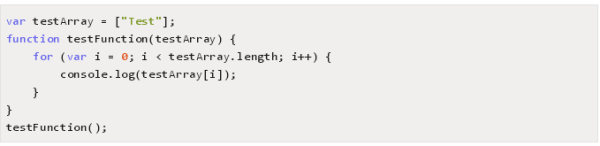
жӮЁйҖҡеёёдјҡеңЁж•°з»„дёӯжүҫеҲ°е®ҡд№үзҡ„й•ҝеәҰпјҢдҪҶжҳҜеҰӮжһңж•°з»„жңӘеҲқе§ӢеҢ–жҲ–иҖ…еҸҳйҮҸеңЁеҸҰдёҖдёӘдёҠдёӢж–ҮдёӯпјҢеҲҷеҸҜиғҪдјҡйҒҮеҲ°жӯӨй”ҷиҜҜгҖӮи®©жҲ‘们用дёӢйқўзҡ„дҫӢеӯҗжқҘзҗҶи§ЈиҝҷдёӘй”ҷиҜҜгҖӮ

жү§иЎҢд»ҘдёҠд»Јз ҒдјҡжҠҘй”ҷпјҡ
Cannot read property 'length' of undefined
жңүдёӨз§Қж–№жі•еҸҜд»Ҙи§ЈеҶіиҝҷдёӘй—®йўҳпјҡ

жҲ–

9гҖҒ Uncaught TypeError: Cannot set property
еҪ“жҲ‘们е°қиҜ•и®ҝй—®дёҖдёӘжңӘе®ҡд№үзҡ„еҸҳйҮҸж—¶пјҢе®ғжҖ»жҳҜиҝ”еӣһ undefinedпјҢжҲ‘们дёҚиғҪиҺ·еҸ–жҲ–и®ҫзҪ®д»»дҪ•жңӘе®ҡд№үзҡ„еұһжҖ§гҖӮ еңЁиҝҷз§Қжғ…еҶөдёӢдјҡе°ҶжҠӣеҮә вҖңUncaught TypeError: Cannot set propertyвҖқгҖӮ

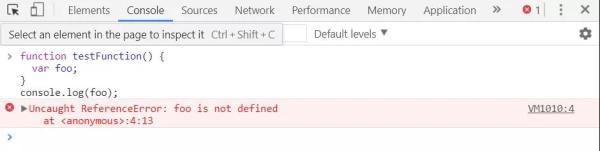
10. ReferenceError: event is not defined
еҪ“жӮЁе°қиҜ•и®ҝй—®жңӘе®ҡд№үзҡ„еҸҳйҮҸжҲ–и¶…еҮәеҪ“еүҚдҪңз”Ёеҹҹзҡ„еҸҳйҮҸж—¶пјҢдјҡеј•еҸ‘жӯӨй”ҷиҜҜгҖӮ жӮЁеҸҜд»ҘеңЁ Chrome жөҸи§ҲеҷЁдёӯжөӢиҜ•гҖӮ

еҰӮжһңеңЁдҪҝз”Ё event ж—¶йҒҮеҲ°жӯӨй”ҷиҜҜпјҢиҜ·зЎ®дҝқдҪҝз”Ёдј е…Ҙзҡ„дәӢ件еҜ№иұЎдҪңдёәеҸӮж•°гҖӮеғҸ IE иҝҷж ·зҡ„ж—§жөҸи§ҲеҷЁжҸҗдҫӣдәҶдёҖдёӘе…ЁеұҖеҸҳйҮҸдәӢ件пјҢдҪҶ并дёҚжҳҜжүҖжңүжөҸи§ҲеҷЁйғҪж”ҜжҢҒгҖӮ

жҖ»з»“
жҲ‘们зңӢеҲ°дёҠйқўзҡ„ 10 дёӘжңҖеёёи§Ғзҡ„й”ҷиҜҜпјҢе…¶е®һжүҖж¶үеҸҠзҡ„зҹҘиҜҶзӮ№е№¶дёҚйҡҫгҖӮеҪ“дҪ и®ӨзңҹиҜ»иҝҮгҖҠдҪ дёҚзҹҘйҒ“зҡ„ JavaScriptгҖӢдёҠеҚ·еҗҺпјҢиҝҷдәӣй”ҷиҜҜеҹәжң¬е°ұдёҚдјҡеҶҚеҮәзҺ°дәҶгҖӮ
еҪ’ж №з»“еә•жҳҜеҜ№ JavaScript еҹәзЎҖзҹҘиҜҶжҺҢжҸЎзҡ„дёҚжүҺе®һгҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ