这篇文章给大家介绍怎么在Vue.js中使用extend绑定节点,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
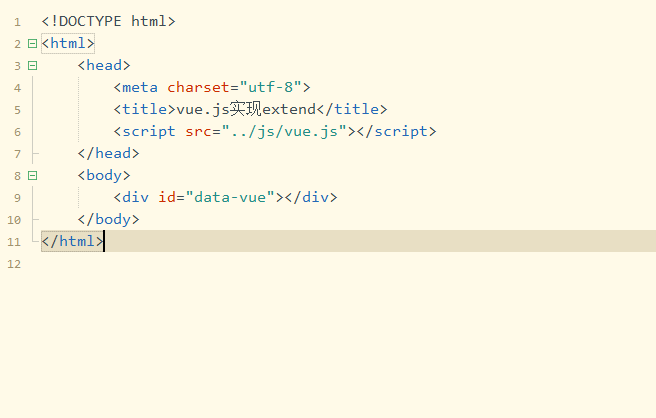
第一步,创建一个静态页面并引入vue.js文件,并在主体元素标签中插入一个div,设置id属性,如下图所示:

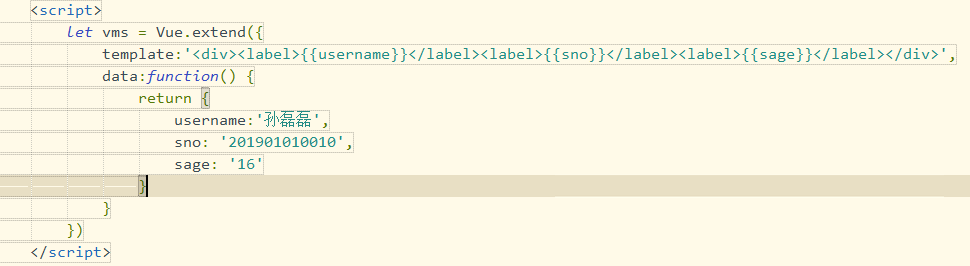
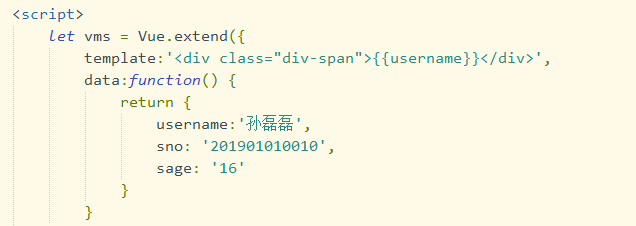
第二步,在<script></script>标签中调用Vue.extend(),设置template和data,如下图所示:

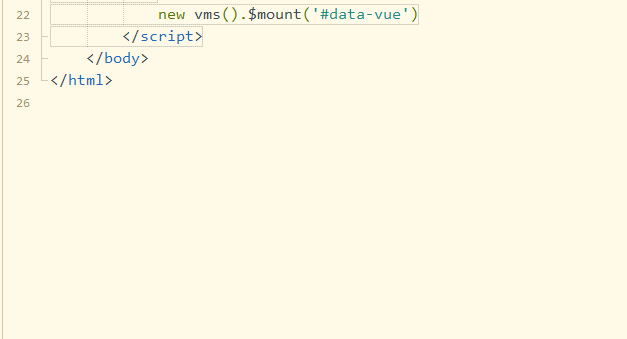
第三步,使用new关键字调用$mount(),将创建的类挂载到div元素上,如下图所示:


第四步,为了显示变量的字体等样式,需要添加相关的样式属性,这里使用:class,如下图所示:

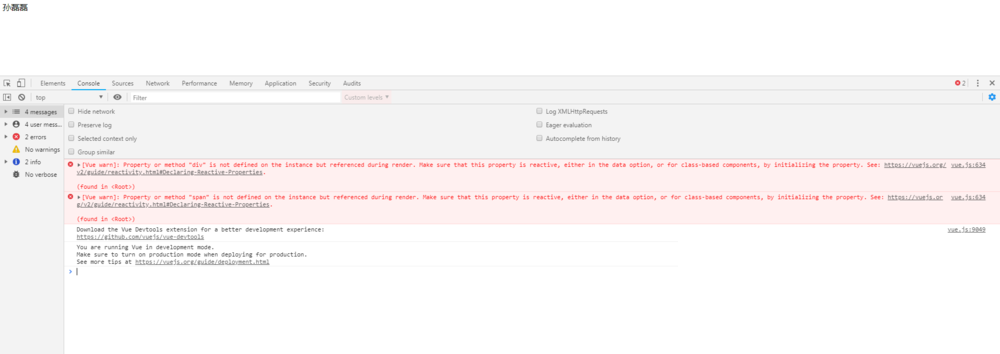
第五步,保存代码并打开浏览器预览界面效果,可是控制台出现了错误警告,如下图所示:

第六步,调整template标签属性嵌套,去掉多层标签元素,只留一个div标签;class前面的:去掉,如下图所示:

关于怎么在Vue.js中使用extend绑定节点就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。