案例场景:
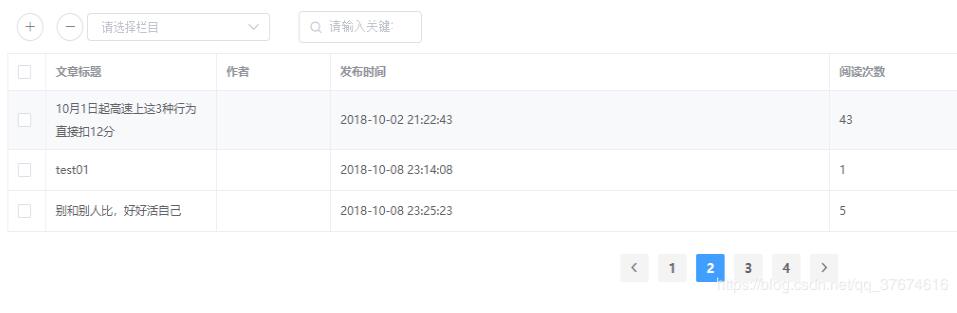
现在有个文章管理模块,在该模块中有栏目选择、文章搜索、分页功能。这些功能改变其中一个都会对查询的文章有所改变。案例图如下:

实现方案有两种:
其一、我们开始可能会想到对每个功能绑定一个处理事件,但是这样做我们对数据的维护工作将大大加大,而且用这样方案做数据的叠加筛选不是很好。
方案二、我们将所有提交的数据放到一起维护然后再进行深度监听,当某一个值、或多个值的改变时,在去进行数据的查询,此时问题也变得更易于理解与维护,具体实现如下:
分页代码如下:
<template>
<el-pagination
background
:page-size="params.pageSize"
@current-change="handlePaginationChange"
layout="prev, pager, next"
:total="total">
</el-pagination>
</template>下拉选择框、搜索框代码如下:
<template>
//下拉选择框
<el-select v-model="params.categoryId" placeholder="请选择栏目" size='mini'
v-loading="loadingCategory">
<el-option :key='c.id' v-for='c in categories' :label="c.name" :value="c.id"></el-option>
</el-select>
//搜索框
<el-input placeholder="请输入关键字"
prefix-icon="el-icon-search"
v-model="params.keywords"
clearable>
</el-input>
</template>数据维护、与方法(事件处理)
export default{
data(){
return{
... //其它的数据省略
params:{ //存储分页、搜索数据
page:0,
pageSize:3,
categoryId:undefined,
keywords:undefined
}
}
},
watch:{
params:{
handler(val){
this.findArticle(); //查找文章
},
deep:true //深度监听
},
methods:{
//处理分页
handlePaginationChange(page){
this.params.page=page-1;
},
//查询文章
findArticle(){
axios.get('',{params:this.params})
.then(()=>{})
.catch(()=>{})
}
}
}小结:通过上面的双向数据绑定、我们将所有数据放到 params中集中管理(进行数据的监听)、当数据发生改变时我们去请求数据,来局部更新表格中的数据。
存在问题与解决:
1.这种实现方法的实现是基于所有数据的和查询、如果我们的需求是,当每次选择栏目时,都要显示第一页栏目的文章;
解决方案:
一、此时我们可以给选择的栏目加change事件、然后将page重置为第一页(本项目是从第0页开始),具体代码如下:
1.1 将分页中动态绑定page 即: :current-page="(params.page+1)"
<template>
<el-pagination
background
:page-size="params.pageSize"
:total="total"
layout="prev, pager, next"
:current-page="(params.page+1)" //将页数进行动态绑定这样利于我们操作页数的改变
@current-change="handlePaginationChange"
>
</el-pagination>
</template>1.2 给select添加change事件
<template>
//下拉选择框
<el-select v-model="params.categoryId" placeholder="请选择栏目" size='mini'
@change="selectChange"
>
<el-option :key='c.id' v-for='c in categories' :label="c.name" :value="c.id">
</el-option>
</el-select>
</template>
export default{
//重置page为0
selectChange(){
this.params.page=0;
},
}***:此时我们存在的问题是如果我们先点击某一页后然后再点击栏目,那么会基于本页去查询选择栏目的信息。
二、关于搜索时我的理想是对当前页信息进行筛选、如果有人想要做出对所有数据的筛选、那么此时我们应该将keywords单独拿出来进行,搜索这样解决起来比加条件简单许多。
只是我目前对多个信息筛选做出的一个解决方案、如果有更加友好的处理方法、希望能留言。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。